
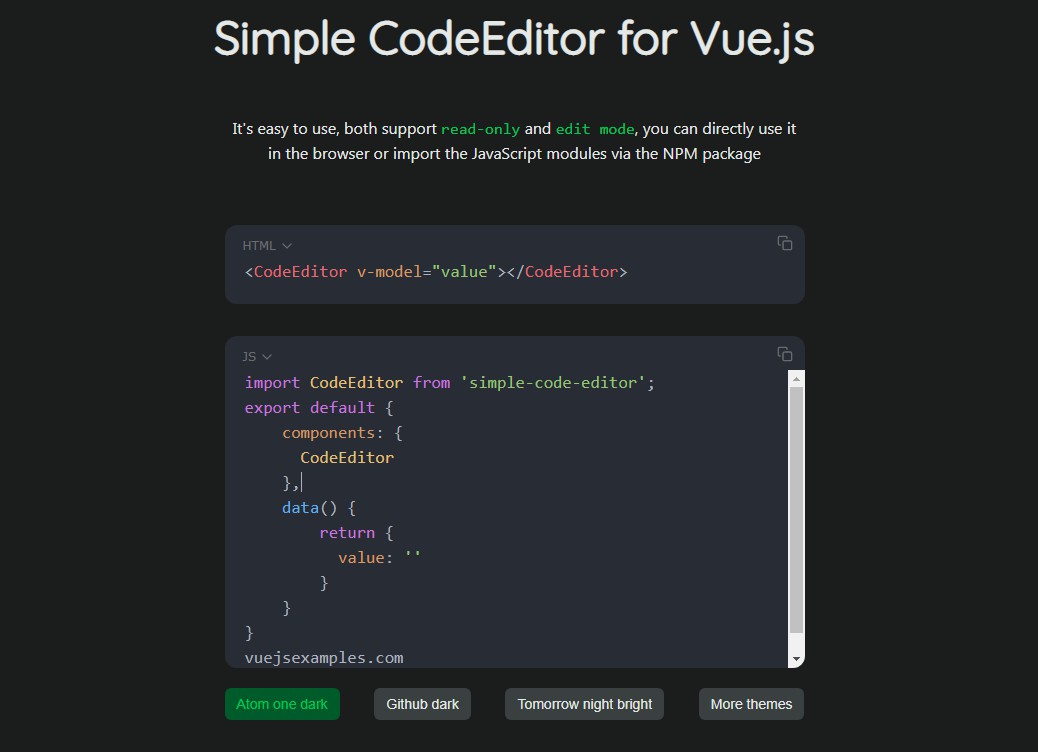
A Simple And Easy To Use Codeeditor For Vue Js It's easy to use, both support read only and edit mode with 200 themes, you can directly use it in the browser or import it via the npm package. there are 2 common ways that you can use the simple code editor package: 1. vue in the browser. step 1. add the css files. step 2. add the javascript files after the vue.js file. step 3. It's easy to use, both support read only and edit mode with 200 themes, you can directly use it in the browser or import it via the npm package. there are 2 common ways that you can use the simple code editor package: 1. vue in the browser. step 1. add the css files. step 2. add the javascript files after the vue.js file. step 3.

A Simple And Easy To Use Codeeditor For Vue Js A simple code editor with syntax highlighting, built with vue.js and highlight.js. 1. install and import the simple code editor. components: { codeeditor. 2. add the code editor to the app. 3. available editor props. type: string, type: boolean, default: false, type: boolean, default: false, type: boolean, default: false, type: boolean,. Vue.js version: 3.0. website: simple code editor.vicuxd . it's easy to use, both support read only and edit mode, you can directly use it in the browser or import the javascript modules via the npm package. step 1. add the css file. step 2. add the javascript files after the vue.js file. step 3.

A Simple And Easy To Use Codeeditor For Vue Js