
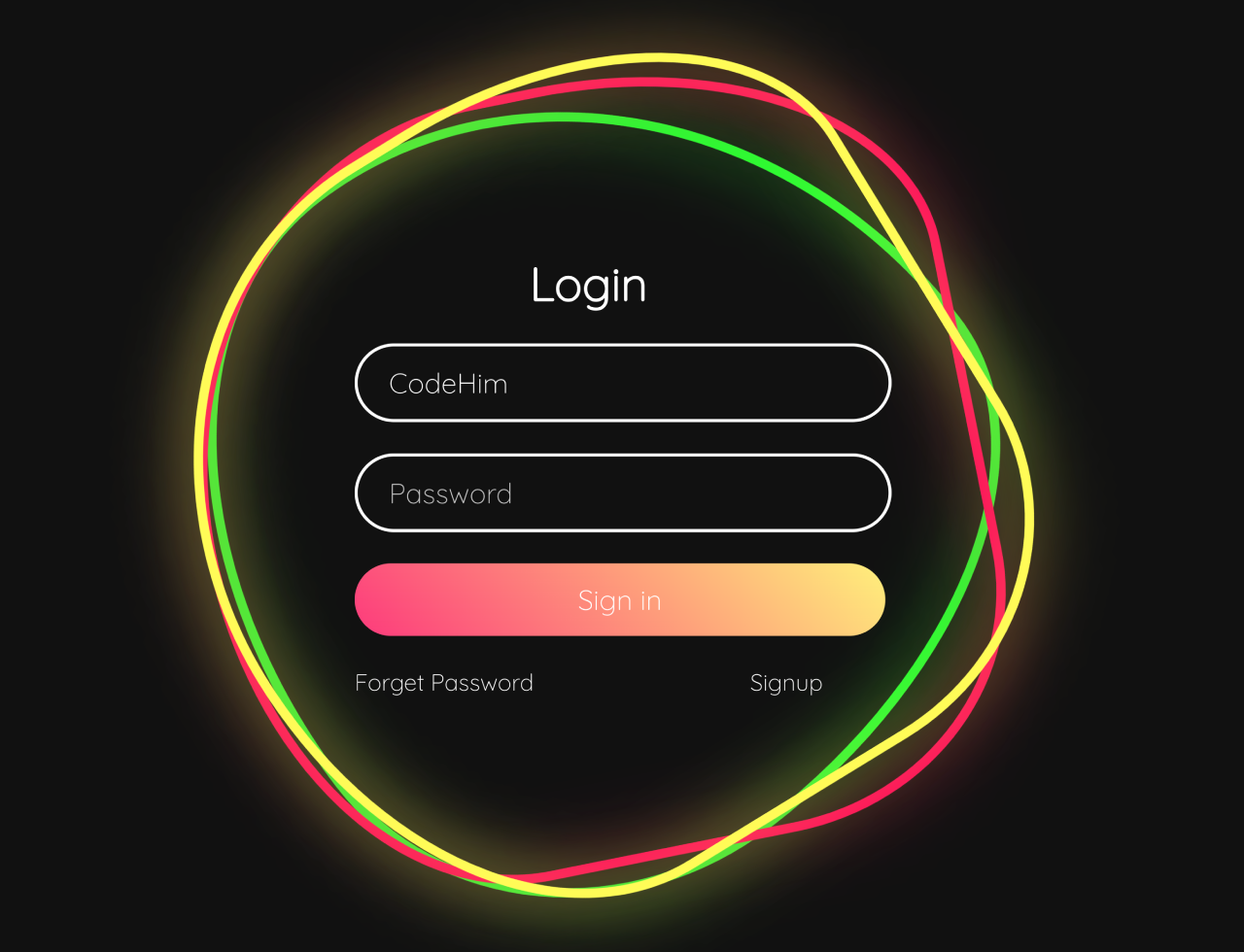
Animated Login Form Using Html And Css3 Codehim Here is a free code snippet to create a animated login form using html and css3. you can view demo and download the source code. In this blog, we will learn how to make a creative animated login form in html and css only. hi, let’s dive into the epic world of web design where the login form is not just a snooze fest. imagine an animated login form that greets you with rad rotating glowing effects.
Github Lifeadoeasy Animated Login Form Using Html And Css In this lesson, we’ll create an animated login form using html and css. we have a username and password input field with floating placeholder animation. i’m confident you’ll be disappointed by the animated version we produce. A visually appealing animated login form created using html and css, perfect for enhancing user experience on your website. In this article i have shown you how to create an animated login form using html and css. earlier i shared with you the design of different types of login forms. Handpicked collection of login form design inspiration. gif preview html css copy paste code.

Animated Login Form Using Html Css Login Form Design Html Css In this article i have shown you how to create an animated login form using html and css. earlier i shared with you the design of different types of login forms. Handpicked collection of login form design inspiration. gif preview html css copy paste code. Here is a hand picked collection of login page designs with live preview and downloadable html css code. you can integrate these ready to use form templates into your project to save your time and effort. In this article, you will learn how to create animated login form using html and css. earlier i shared the design of different types of login forms. notable among them are the glassmorphism login form, neumorphism, transparent login form, etc. simple popup form using html, css, and javascript. In this tutorial, you will learn how to create a beautiful and interactive login and registration form using html, css and javascript. you will use html to create the structure of the form, css to style the elements and add animations, and javascript to switch between sign in and sign up of the form. This html code creates an animated login form with a unique design. it consists of a container containing a login box with email and password input fields, a “forgot password?” link, a “login” button, and a “signup” link.