
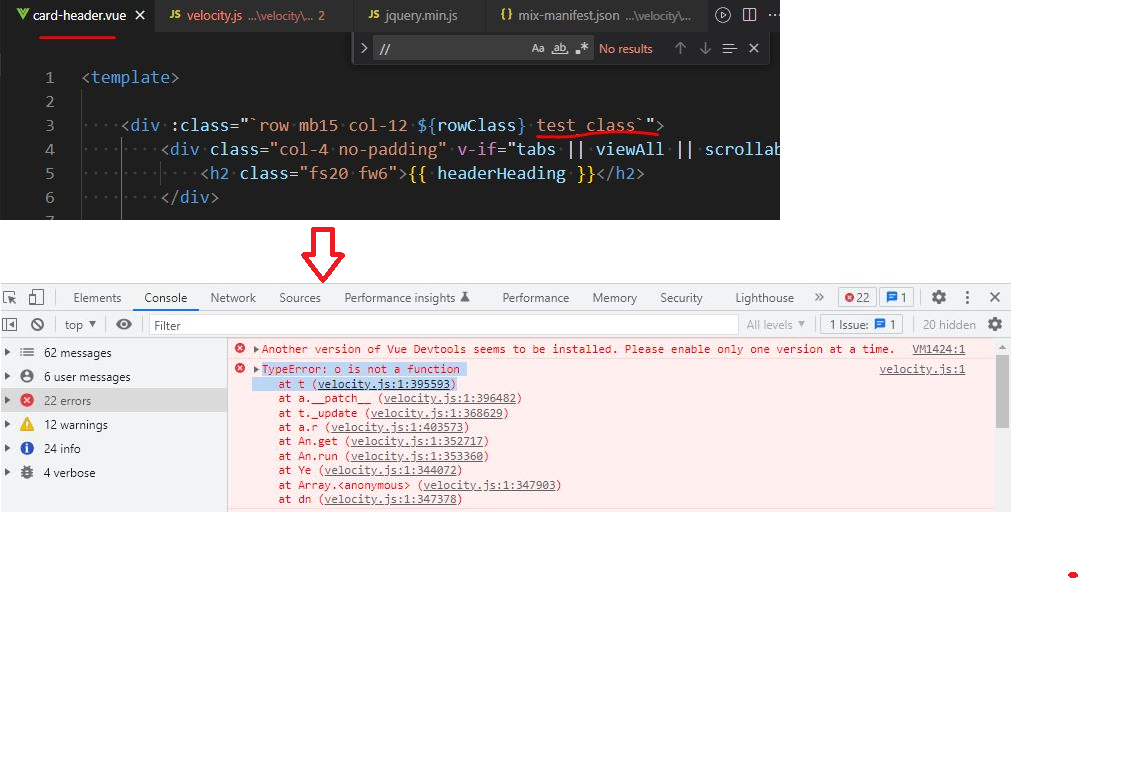
Build Vue File Error Version 1 3 1 Npm Run Prod Error But Npm Run You may have to tweak the index file a bit so that it fully meets your requirements, and move the js files from dist static folder to your preferred location. I run npm run dev then ok, but npm run prod then error in below. i add class to vue file and run cmd npm run prod to build vuejs. but when run project then show error in javascript: "typeerror: o is not a function at t (velocity.js:1:395593)" help me resole this issue, why edit vuejs file and build then error. thanks 0 sanjay webkul 10 feb 2023.

Node Js Error Using Vue Cli Service Build Npm Run Build On Shared When i run a dev server with npm run dev, it works perfectly, but building does not work. have you tested building this locally? step 1. remove local output directory. step 2. run build command npm run build step 3. do you observe the same errors or does it build without issue?. For some reason i suddenly cannot build my vue 3 app. if i run development version with npm run dev it works without any problem or error. however if i try to build production app npm run build it fails with this error:. The npm err! code 1 error usually occurs when you run the npm install command. this cause of this error is that one of the dependencies you define in your package.json file fails to be installed properly on your computer. First, you would need to build your project by running npm run build. and if you haven't installed surge's command line tool, you can simply do so by running the command:.

Error Command Npm Run Build Exited With 1 해결방법 The npm err! code 1 error usually occurs when you run the npm install command. this cause of this error is that one of the dependencies you define in your package.json file fails to be installed properly on your computer. First, you would need to build your project by running npm run build. and if you haven't installed surge's command line tool, you can simply do so by running the command:. The error you mentioned, "npm run prod failed," typically occurs when the npm command fails during the execution of the frontend maven plugin. this can happen for various reasons, such as missing dependencies, issues in your project's configuration, or problems with the npm environment. The error "npm err! code 1 command failed" occurs when you aren't able to install a specific npm package or a specific version of an npm package with your version of node.js. to solve the error, install a version of the package that is compatible with your node.js version and update your dependencies. I add class to vue file and run cmd npm run prod to build vuejs. but when run project then show error in javascript: "typeerror: o is not a "}, {"property":"og:title","content":"build vue file error ( version 1.3.1, npm run prod error, but npm run dev then ok)"}, {"property":"og:description","content":"add class to vuejs then build error. Make sure you have the latest version of node.js and npm installed. npm err! if you do, this is most likely a problem with the package, npm err! not with npm itself. tell the author that this fails on your system: npm err! you can get information on how to open an issue for this project with: npm err!.

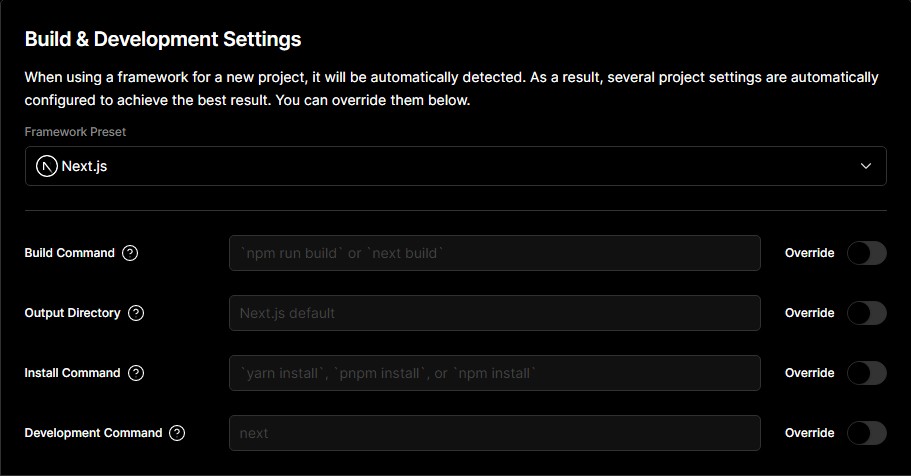
Error Running Npm Run Build In My Next Js Project Stack Overflow The error you mentioned, "npm run prod failed," typically occurs when the npm command fails during the execution of the frontend maven plugin. this can happen for various reasons, such as missing dependencies, issues in your project's configuration, or problems with the npm environment. The error "npm err! code 1 command failed" occurs when you aren't able to install a specific npm package or a specific version of an npm package with your version of node.js. to solve the error, install a version of the package that is compatible with your node.js version and update your dependencies. I add class to vue file and run cmd npm run prod to build vuejs. but when run project then show error in javascript: "typeerror: o is not a "}, {"property":"og:title","content":"build vue file error ( version 1.3.1, npm run prod error, but npm run dev then ok)"}, {"property":"og:description","content":"add class to vuejs then build error. Make sure you have the latest version of node.js and npm installed. npm err! if you do, this is most likely a problem with the package, npm err! not with npm itself. tell the author that this fails on your system: npm err! you can get information on how to open an issue for this project with: npm err!.

Reactjs Npm Run Build Fails Throwing Error Code Elifecycle Stack I add class to vue file and run cmd npm run prod to build vuejs. but when run project then show error in javascript: "typeerror: o is not a "}, {"property":"og:title","content":"build vue file error ( version 1.3.1, npm run prod error, but npm run dev then ok)"}, {"property":"og:description","content":"add class to vuejs then build error. Make sure you have the latest version of node.js and npm installed. npm err! if you do, this is most likely a problem with the package, npm err! not with npm itself. tell the author that this fails on your system: npm err! you can get information on how to open an issue for this project with: npm err!.

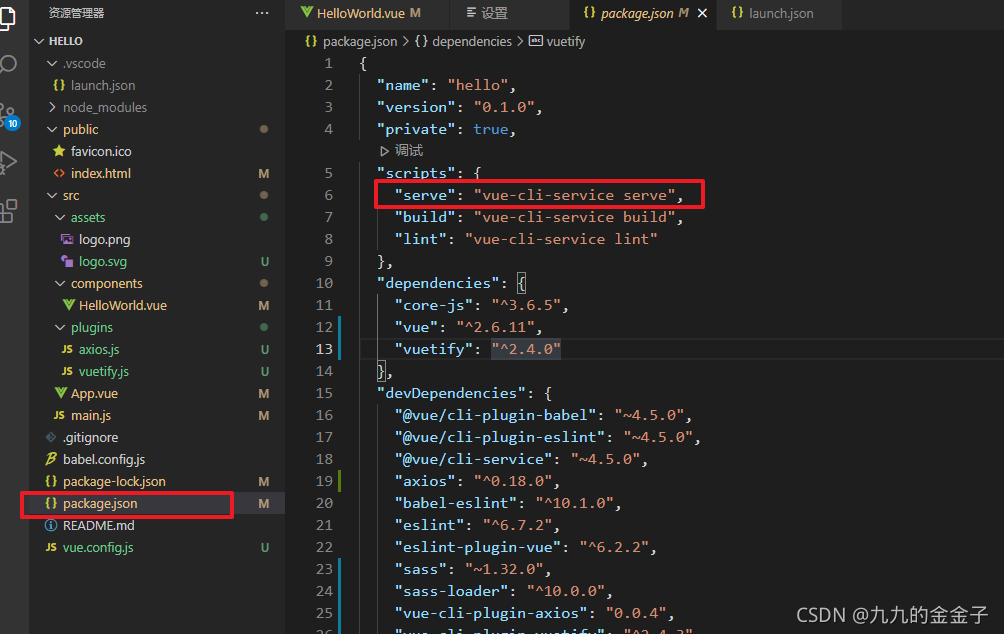
Vue Executes Npm Run Dev And Reports An Error Missing Script Dev