
React Typescript Eslint Prettier Full Setup Setup Root In this guide, we’ll walk through setting up eslint and prettier in a typescript project, configuring them properly, and ensuring they work together seamlessly. Ensure your code is consistently formatted in visual studio code by following these steps. 1. install vs code extensions to enhance your development experience, install the following extensions in visual studio code: prettier code formatter : prettier will help format your code automatically.

Configuring Eslint And Prettier For Typescript Logrocket Blog In this guide, we'll explain how to use prettier with eslint, delegating the responsibility of code convention definition to eslint, and the responsibility of formatting to prettier. Prettier also uses typescript eslint internally, which is how it supports typescript syntax out of the box. typescript eslint.io includes a getting started guide for linting typescript code. We will show you how to install prettier in your project, connect it to eslint, and automate code formatting in your editor in this article. setting up prettier involves a few key steps: initializing your project. installing prettier as a development dependency. configuring prettier through a .prettierrc file. Learn how to setup eslint and prettier with typescript to free your team from standards, formatting, and type checking discussions. each of these tools aren’t hard to configure independently, but getting the type checker, linter, and style formatter to work together is tricky.

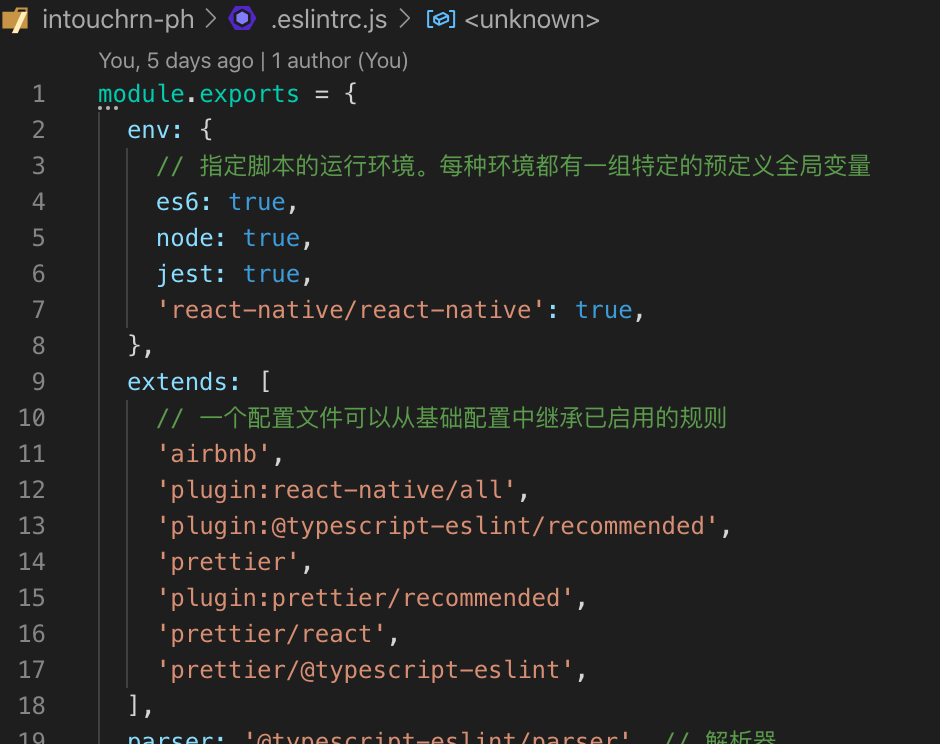
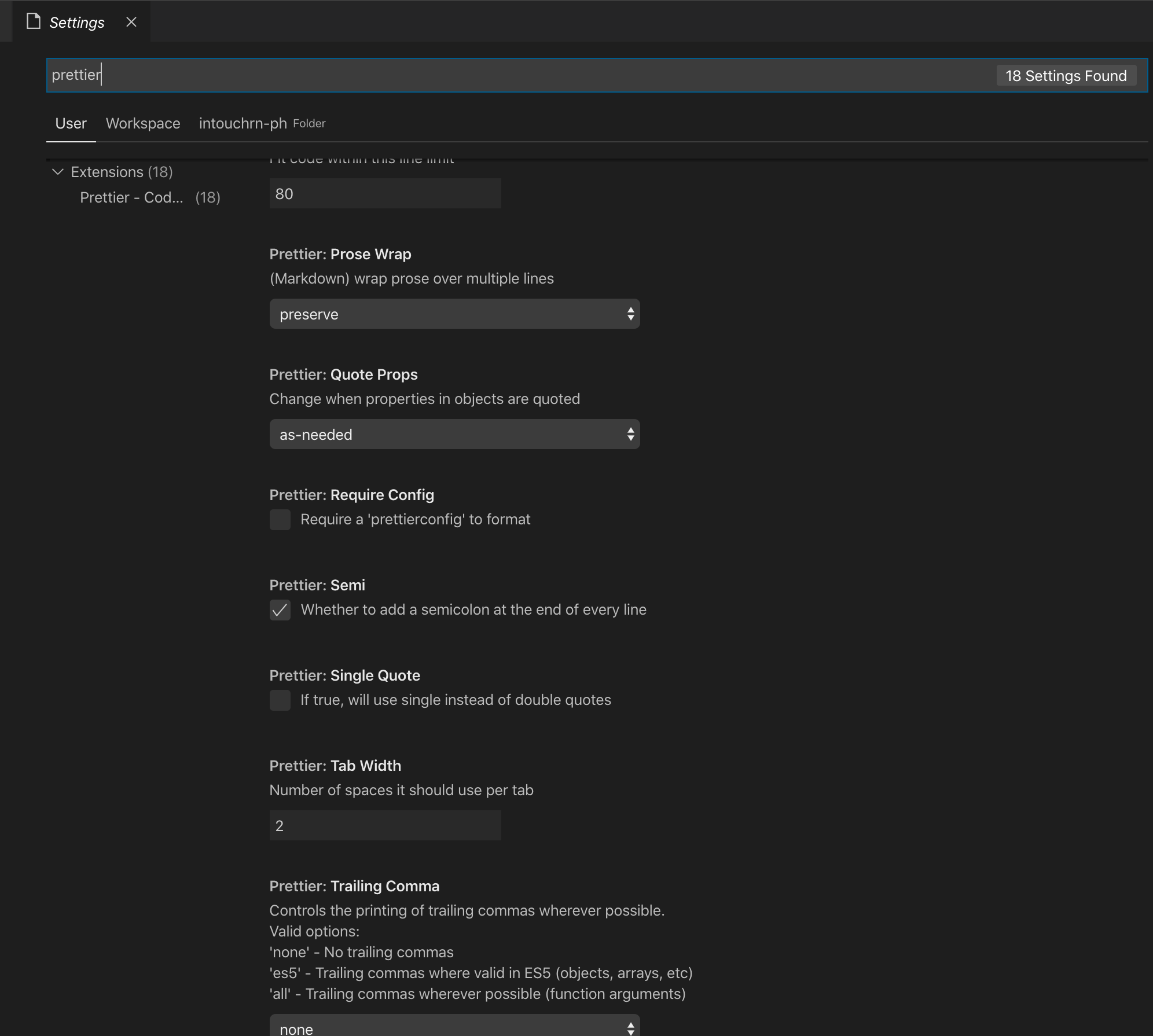
Configure Typescript Eslint Prettier On Vscode To Develop React We will show you how to install prettier in your project, connect it to eslint, and automate code formatting in your editor in this article. setting up prettier involves a few key steps: initializing your project. installing prettier as a development dependency. configuring prettier through a .prettierrc file. Learn how to setup eslint and prettier with typescript to free your team from standards, formatting, and type checking discussions. each of these tools aren’t hard to configure independently, but getting the type checker, linter, and style formatter to work together is tricky. In this guide, we’ll do a deep dive into setting up eslint and prettier in a typescript project. error prevention: catch potential bugs, bad practices, and typos early. code consistency: make your codebase readable for anyone at any time. team collaboration: remove style disputes; formatting is automatic. In this blog, we’ll explore essential typescript tools like eslint, prettier, tsconfig settings, and vs code extensions to help you write better code, catch errors early, and boost productivity. by the end, you’ll have a fully optimized typescript development environment with links to quality resources to deepen your knowledge. In my previous tutorial, we created a node.js project with eslint and prettier from scratch. in this tutorial, we are going to do the same, but we’ll setup our development environment for using typescript, instead of javascript. typescript is a superset of javascript developed by microsoft that adds optional static typing to javascript.

Configure Typescript Eslint Prettier On Vscode To Develop React In this guide, we’ll do a deep dive into setting up eslint and prettier in a typescript project. error prevention: catch potential bugs, bad practices, and typos early. code consistency: make your codebase readable for anyone at any time. team collaboration: remove style disputes; formatting is automatic. In this blog, we’ll explore essential typescript tools like eslint, prettier, tsconfig settings, and vs code extensions to help you write better code, catch errors early, and boost productivity. by the end, you’ll have a fully optimized typescript development environment with links to quality resources to deepen your knowledge. In my previous tutorial, we created a node.js project with eslint and prettier from scratch. in this tutorial, we are going to do the same, but we’ll setup our development environment for using typescript, instead of javascript. typescript is a superset of javascript developed by microsoft that adds optional static typing to javascript.