
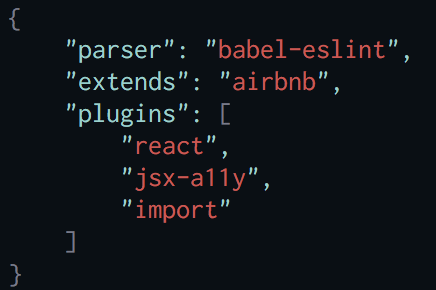
Configure Eslint Prettier And Flow In Vs Code For React Development In this guide i will show you how to configure your editor to handle your code formatting, linting, and type checking. test driven development and a preconfigured build configuration are. So we need a file on our react project's root called ".eslintrc.js", you will probably have it because of the commands we ran, but we are going to make some little changes, just adding prettier on our extends and our plugins.

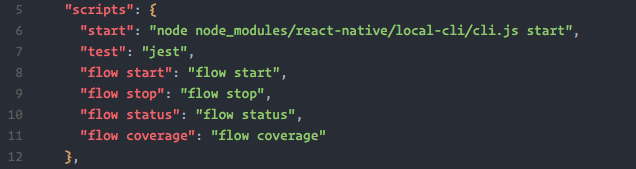
Configure Eslint Prettier And Flow In Vs Code For React Development We will configure prettier to format our code based on our eslint rules. first we need to install prettier eslint. we want vs code to format our code using prettier after saving a file. press cmd , if you’re on a mac to open your vs code workspace settings then add the following: flow setup. A guide to setting up eslint for react with prettier, pre commit hook and visual studio code for better development with linting and code formatting that works with your editor. Additionally, it is necessary to enable the eslint and prettier extensions in your vscode editor. to do this, access the extensions section of vscode by pressing "ctrl shift x" and. In today's article, we will present a step by step guide to integrating prettier with eslint in vscode, following the best practices that each tool presents in its documentation. prettier is an opinionated code formatter that supports many languages and integrates with most editors.

Configure Eslint Prettier And Flow In Vs Code For React Development Additionally, it is necessary to enable the eslint and prettier extensions in your vscode editor. to do this, access the extensions section of vscode by pressing "ctrl shift x" and. In today's article, we will present a step by step guide to integrating prettier with eslint in vscode, following the best practices that each tool presents in its documentation. prettier is an opinionated code formatter that supports many languages and integrates with most editors. You can increase your code quality and reduce the time spent on debugging with a consistent development workflow. in this guide i will show you how to configure your editor to handle your code formatting, linting, and type checking. In this post we’ll walk through how to setup a new or existing react project to automatically lint and format code. we’ll be using vs code as our editor, create react app (cra) to create our react application, and eslint and prettier to do the actual code formatting and linting. So let us see how to configure that for your next react js project. open the terminal in your project root folder and install eslint as a dev dependency. we also need to enable the eslint and. Prettier replaces eslint's formatting rules but doesn't replace code quality rules. thus, you can integrate prettier in your eslint configuration by installing the following:.

Configure Eslint Prettier And Flow In Vs Code For React Development You can increase your code quality and reduce the time spent on debugging with a consistent development workflow. in this guide i will show you how to configure your editor to handle your code formatting, linting, and type checking. In this post we’ll walk through how to setup a new or existing react project to automatically lint and format code. we’ll be using vs code as our editor, create react app (cra) to create our react application, and eslint and prettier to do the actual code formatting and linting. So let us see how to configure that for your next react js project. open the terminal in your project root folder and install eslint as a dev dependency. we also need to enable the eslint and. Prettier replaces eslint's formatting rules but doesn't replace code quality rules. thus, you can integrate prettier in your eslint configuration by installing the following:.

Configure Eslint Prettier And Flow In Vs Code For React Development So let us see how to configure that for your next react js project. open the terminal in your project root folder and install eslint as a dev dependency. we also need to enable the eslint and. Prettier replaces eslint's formatting rules but doesn't replace code quality rules. thus, you can integrate prettier in your eslint configuration by installing the following:.