
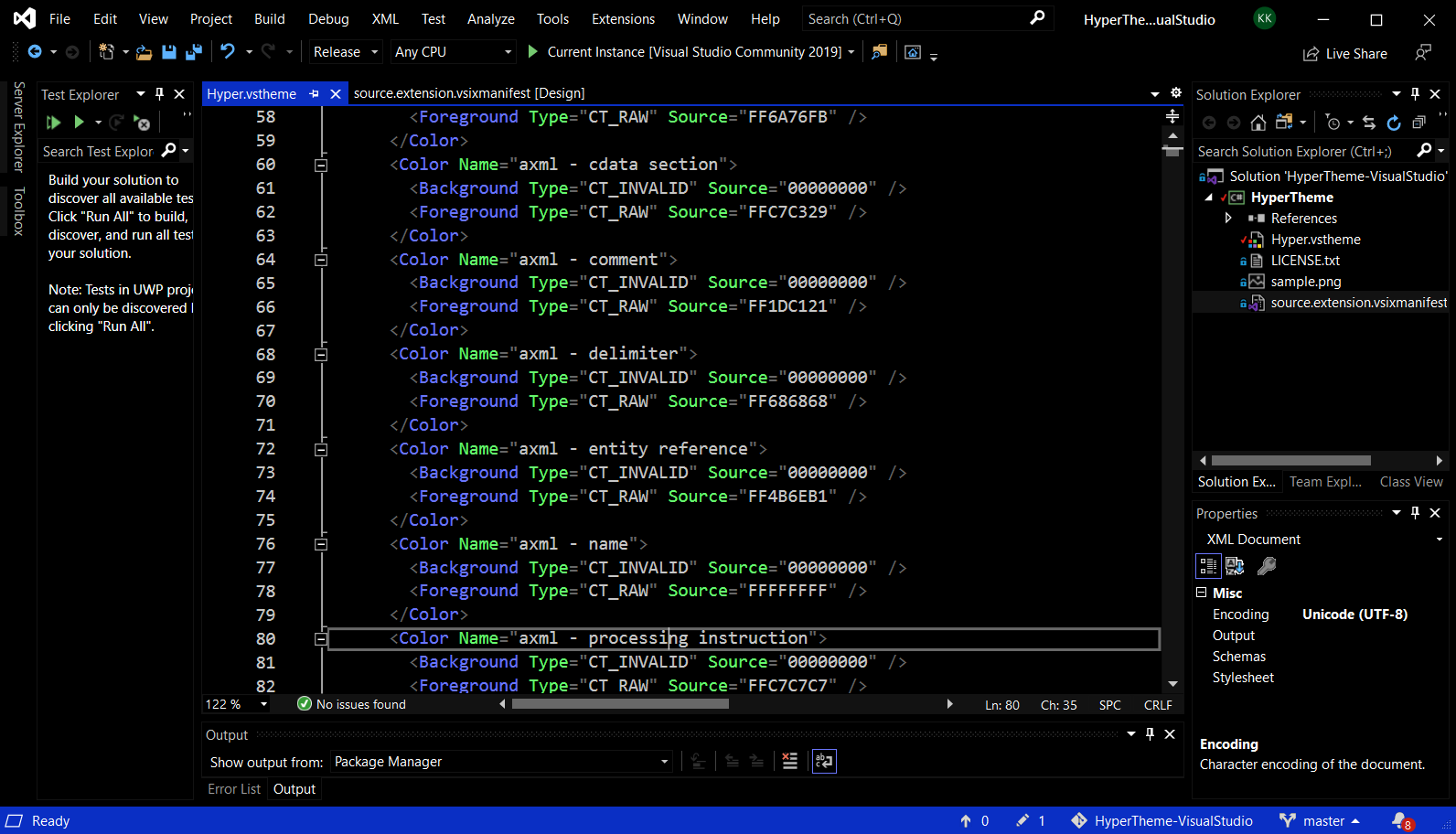
Creating Visual Studio Code Theme Titotk Copy the theme file generated from your settings to the new extension. you can also use an existing textmate theme by telling the extension generator to import a textmate theme file (.tmtheme) and package it for use in vs code. Want to learn ui ux? designcourse today, i'm going to create a visual studio code theme with a relatively easy to use tool that's made specifically for the.

Creating Visual Studio Code Theme Gaimovers Creating a visual studio code theme involves working with json files to define the colors and styles for various syntax elements. here’s a step by step guide on how to create a custom vs. In this guide, you'll learn how to create your own vs code theme from scratch. we'll cover everything from the basics of theme structure to advanced customization tips. by the end, you'll have a unique theme that fits your workflow like a glove. In this guide, we’ll walk through the process of crafting your own vs code theme from start to finish, empowering you to unleash your creativity and make your mark in the coding universe. Discover how to create a custom vs code theme with this comprehensive 2025 guide. learn to set up customize test and publish your own theme.
Visual Studio Code Theme Github Topics Github In this guide, we’ll walk through the process of crafting your own vs code theme from start to finish, empowering you to unleash your creativity and make your mark in the coding universe. Discover how to create a custom vs code theme with this comprehensive 2025 guide. learn to set up customize test and publish your own theme. In this tutorial, i will guide you through the process of creating and publishing your own theme in visual studio code. i will share special tips to speed up the process and introduce a theme color generator that makes picking colors a breeze. Navigate to where you want your theme directory to live run yo code and choose the "new color theme" option, followed by "no, start fresh" then follow the remaining prompts to name and create your new theme. you can now open the project and edit the themes your theme name.json file. This post will show you how to create your own custom vs code theme that you can use, sell, or make available in the community. and, with our wicked simple approach, you can personalize your coding experience by adding your own flair to one of the best text editors out there!.

Change Visual Studio Code Theme Palsnra In this tutorial, i will guide you through the process of creating and publishing your own theme in visual studio code. i will share special tips to speed up the process and introduce a theme color generator that makes picking colors a breeze. Navigate to where you want your theme directory to live run yo code and choose the "new color theme" option, followed by "no, start fresh" then follow the remaining prompts to name and create your new theme. you can now open the project and edit the themes your theme name.json file. This post will show you how to create your own custom vs code theme that you can use, sell, or make available in the community. and, with our wicked simple approach, you can personalize your coding experience by adding your own flair to one of the best text editors out there!.

Change Visual Studio Code Theme Kseth This post will show you how to create your own custom vs code theme that you can use, sell, or make available in the community. and, with our wicked simple approach, you can personalize your coding experience by adding your own flair to one of the best text editors out there!.