
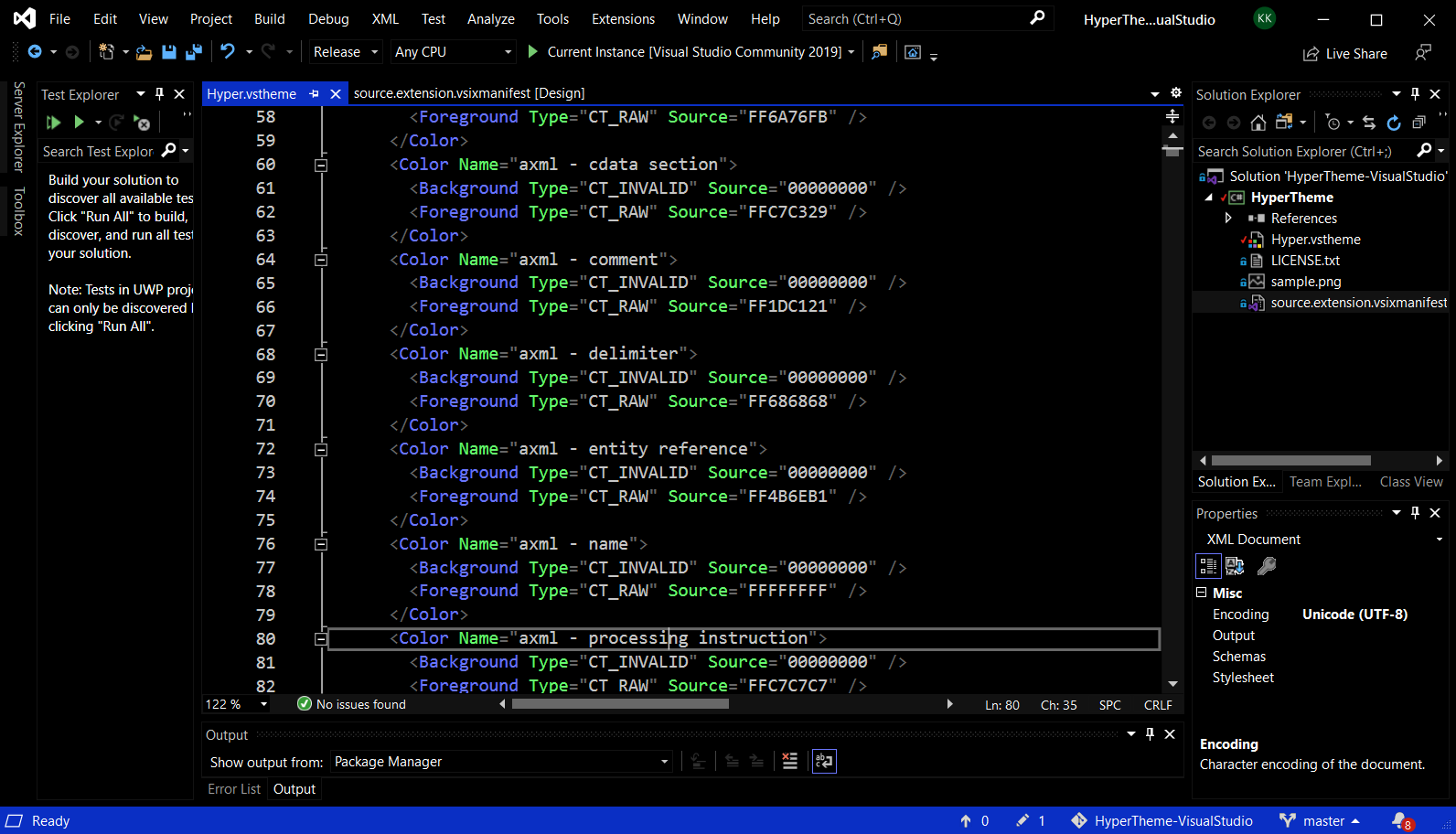
Creating Visual Studio Code Theme Titotk Copy the theme file generated from your settings to the new extension. you can also use an existing textmate theme by telling the extension generator to import a textmate theme file (.tmtheme) and package it for use in vs code. Vs code theme studio is the easiest way to create a theme for vs code. it's a browser based theme editor for visual studio code themes. you can easily design beautiful, polished themes, and deploy them to the vs code marketplace.

Creating Visual Studio Code Theme Gaimovers Learn how to customize your color theme in vsc with this step by step tutorial. explore different options to make your coding experience more personalized. #codemode #tech #tutorial #microsoft #vsc #code #programmer #coding @microsoft @visual studio code. To make customizations to a specific theme, use the following syntax: if a customization applies to more than one theme, you can name multiple themes or use * as a wildcard at the beginning and end of the name: if a theme sets a color or border that you don't like, you can use default to set it back to the original value:. Creating a visual studio code theme involves working with json files to define the colors and styles for various syntax elements. here’s a step by step guide on how to create a custom. Vs code’s main feature is the overabundance of exciting extensions to customize your coding experience and bring more functionalities to the text editor. however, there are a few workarounds that will allow you to change the terminal theme, which we’ll cover in the sections below.

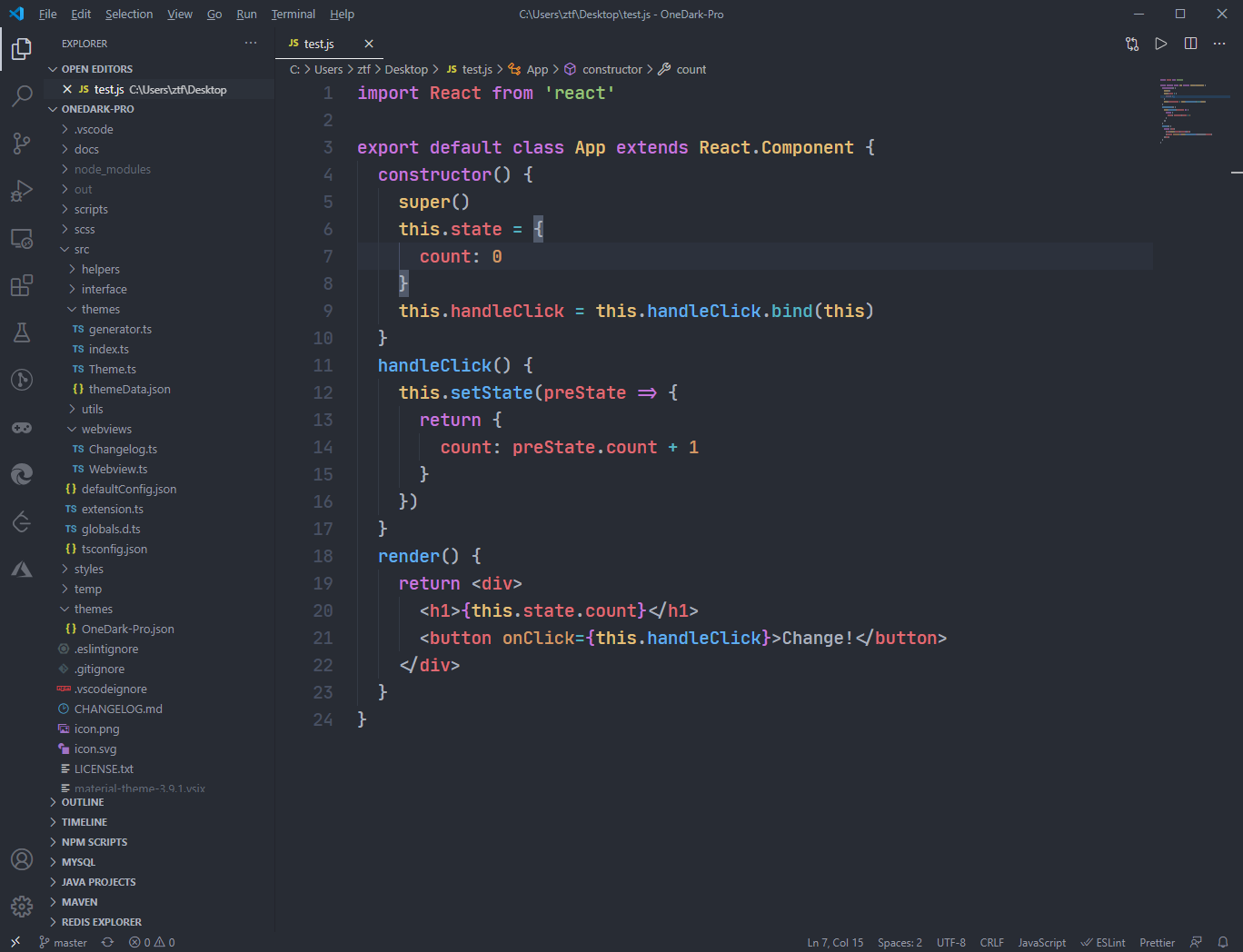
Change Visual Studio Code Theme Palsnra Creating a visual studio code theme involves working with json files to define the colors and styles for various syntax elements. here’s a step by step guide on how to create a custom. Vs code’s main feature is the overabundance of exciting extensions to customize your coding experience and bring more functionalities to the text editor. however, there are a few workarounds that will allow you to change the terminal theme, which we’ll cover in the sections below. In this guide, we’ll walk through the process of crafting your own vs code theme from start to finish, empowering you to unleash your creativity and make your mark in the coding. Creating your own theme in visual studio code is a rewarding experience that allows you to personalize your coding environment. by following this step by step tutorial, you can create a unique theme that matches your style and preferences. In this guide, you'll learn how to create your own vs code theme from scratch. we'll cover everything from the basics of theme structure to advanced customization tips. by the end, you'll have a unique theme that fits your workflow like a glove. This post will show you how to create your own custom vs code theme that you can use, sell, or make available in the community. and, with our wicked simple approach, you can personalize your coding experience by adding your own flair to one of the best text editors out there!.

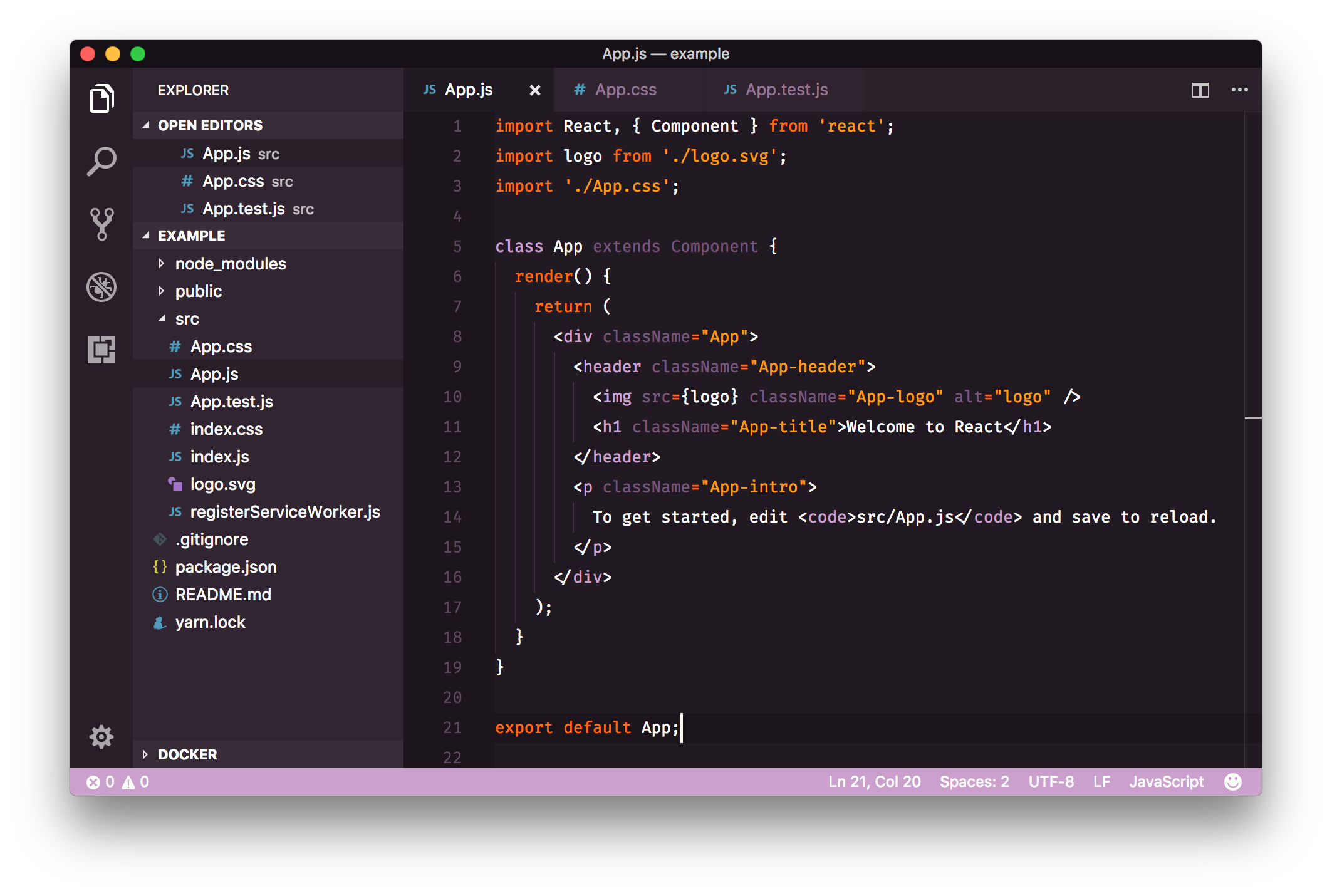
Change Visual Studio Code Theme Kseth In this guide, we’ll walk through the process of crafting your own vs code theme from start to finish, empowering you to unleash your creativity and make your mark in the coding. Creating your own theme in visual studio code is a rewarding experience that allows you to personalize your coding environment. by following this step by step tutorial, you can create a unique theme that matches your style and preferences. In this guide, you'll learn how to create your own vs code theme from scratch. we'll cover everything from the basics of theme structure to advanced customization tips. by the end, you'll have a unique theme that fits your workflow like a glove. This post will show you how to create your own custom vs code theme that you can use, sell, or make available in the community. and, with our wicked simple approach, you can personalize your coding experience by adding your own flair to one of the best text editors out there!.
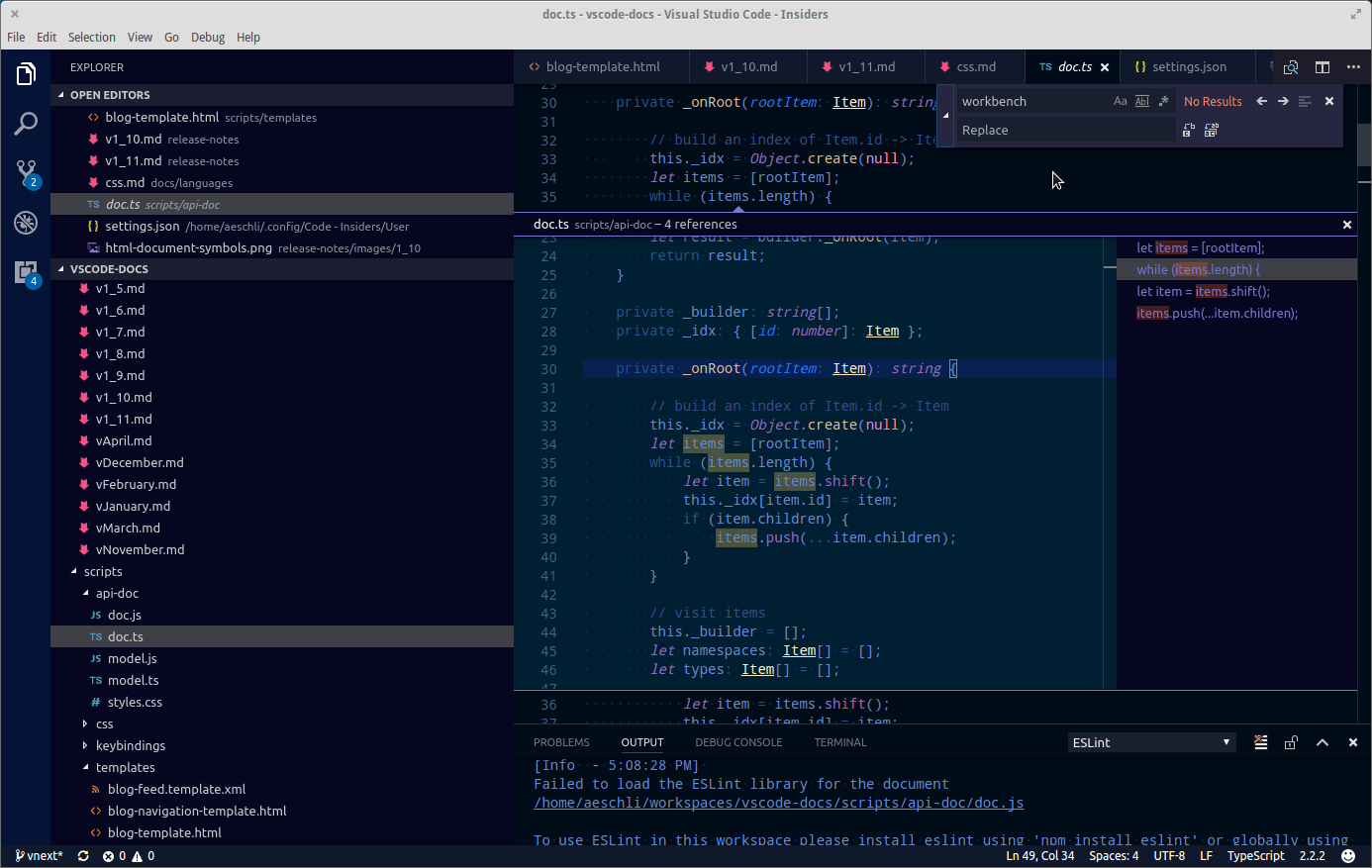
Github Liam Broome Custom Visual Studio Code Theme Custom Theme For In this guide, you'll learn how to create your own vs code theme from scratch. we'll cover everything from the basics of theme structure to advanced customization tips. by the end, you'll have a unique theme that fits your workflow like a glove. This post will show you how to create your own custom vs code theme that you can use, sell, or make available in the community. and, with our wicked simple approach, you can personalize your coding experience by adding your own flair to one of the best text editors out there!.