
Css Clear Float Kolosek Guide to css clear float. here we discuss the appropriate syntax of css clear float with programming examples for better understanding. The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side.

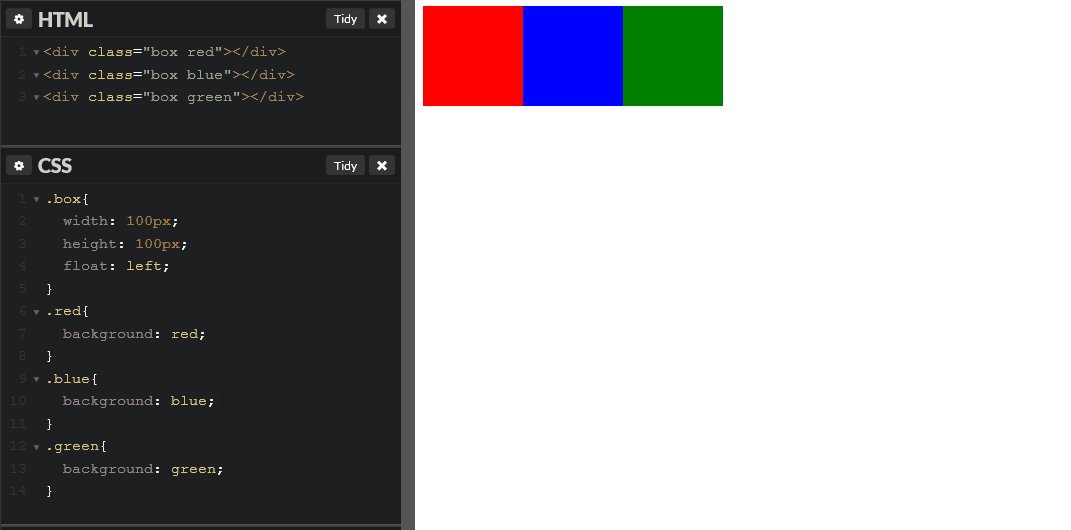
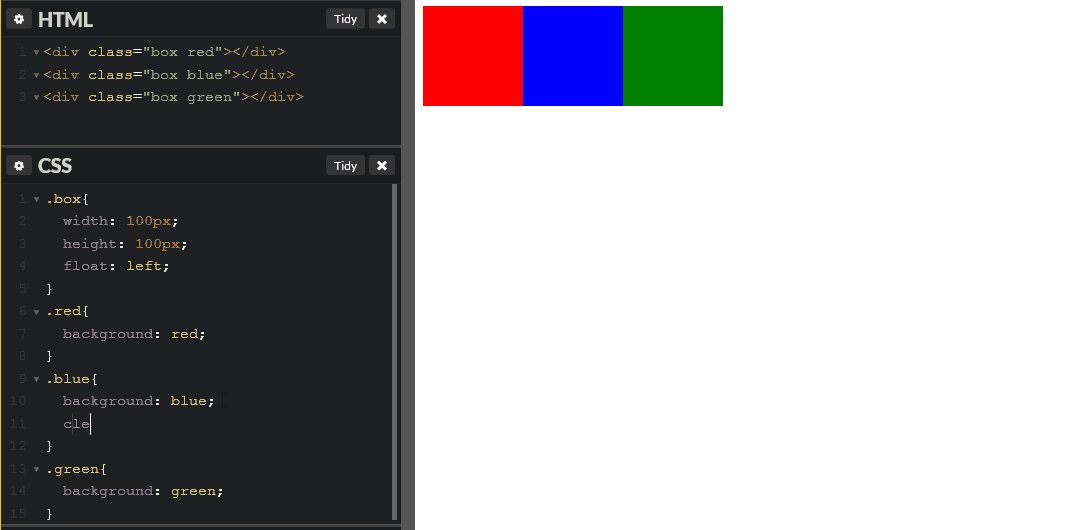
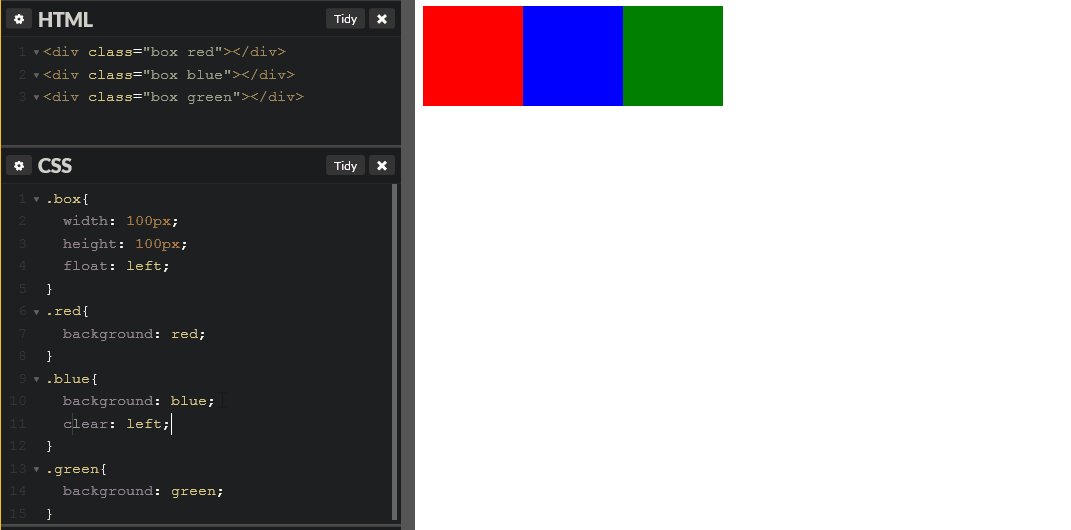
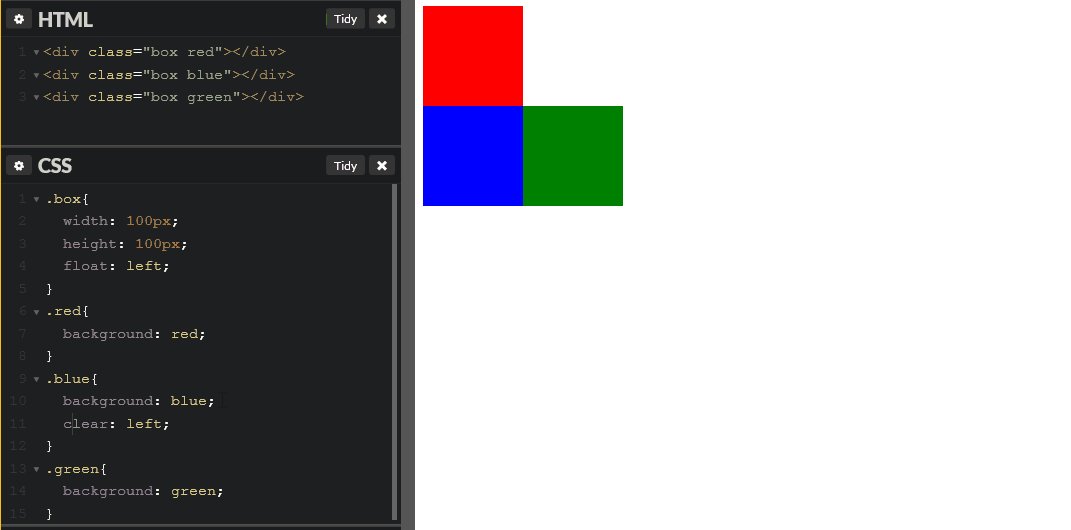
Css Clear Float Kolosek Clear property the css clear property controls the behavior of elements in relation to floated elements. it specifies whether an element should be placed next to or below floated elements. syntax .element { clear: left | right | both | none | inherit; } 1. clear: left prevents the element from being adjacent to left floated elements. Learn how to use the css `float` and `clear` properties effectively to create complex and responsive web layouts. this comprehensive guide covers everything from basic usage to common pitfalls and best practices, along with practical code examples. Learn how to use the css clear property to control float behavior and prevent layout issues. complete guide with examples and best practices. This article will explore the principles of the clear property in css, provide practical examples, and discuss best practices for its implementation. by the end of this article, you will have a comprehensive understanding of how to control floats effectively.

Css Float Interactive Media Design Learn how to use the css clear property to control float behavior and prevent layout issues. complete guide with examples and best practices. This article will explore the principles of the clear property in css, provide practical examples, and discuss best practices for its implementation. by the end of this article, you will have a comprehensive understanding of how to control floats effectively. This tutorial helps you to understand and learn what is css float property and css clear property with example programs. the css float property defines how an element should float. the css clear property defines what elements can float beside the cleared element and on which side. How do you clear floats in css? answer: clearing floats is crucial to ensure that the parent container of floated elements stretches to encompass those elements. The css clear controls the behavior of the floating element by preventing the overlapping of consecutive elements over the floating element. the value of the property clear specifies the side on which the floating element is not supposed to float. Purpose of clearing floats in css: we clear the float property to control the floating elements by preventing overlapping. various techniques to clear float. clear property: the clear property is used to specify which side of floating elements are not allowed to float. it sets the position of the element concerning floating objects.