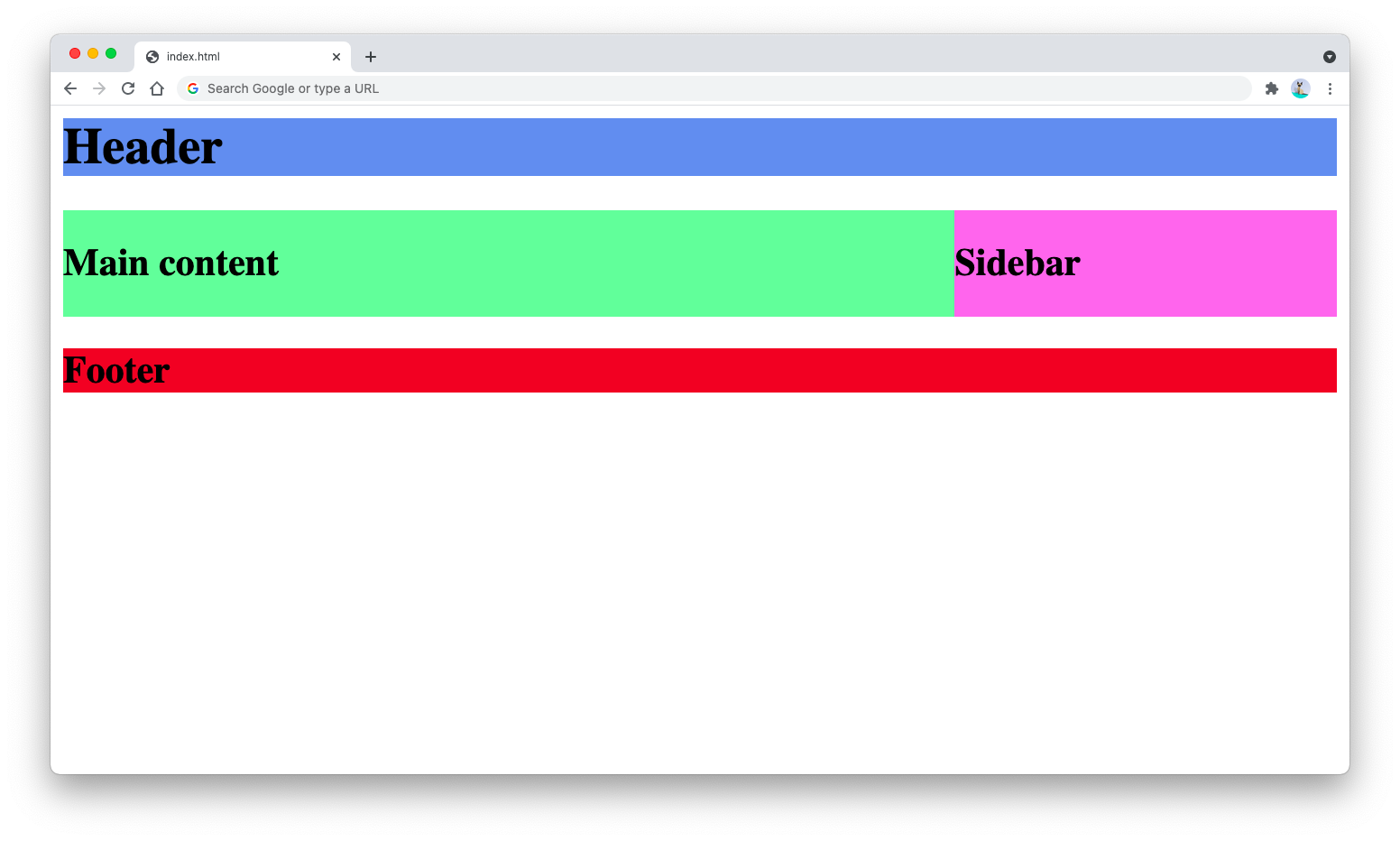
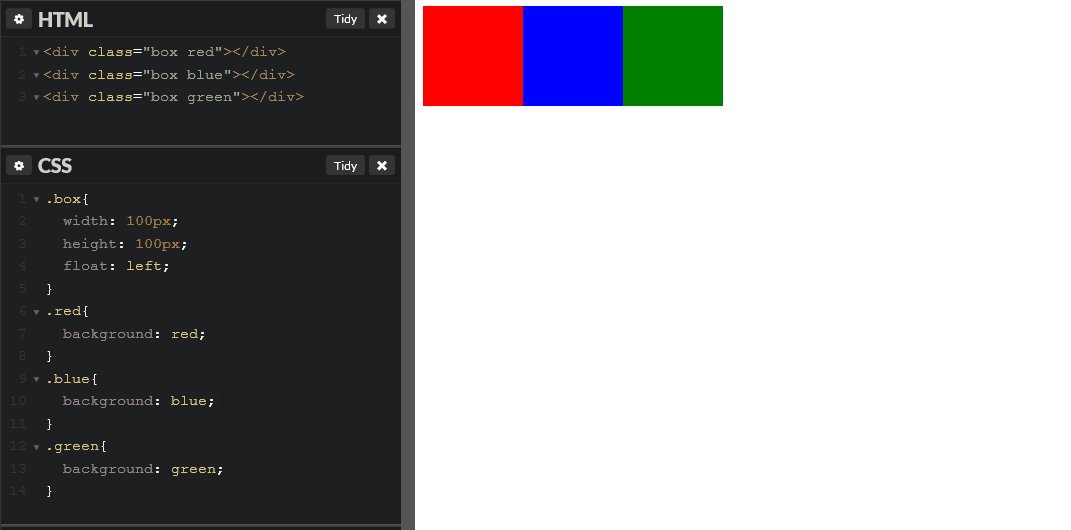
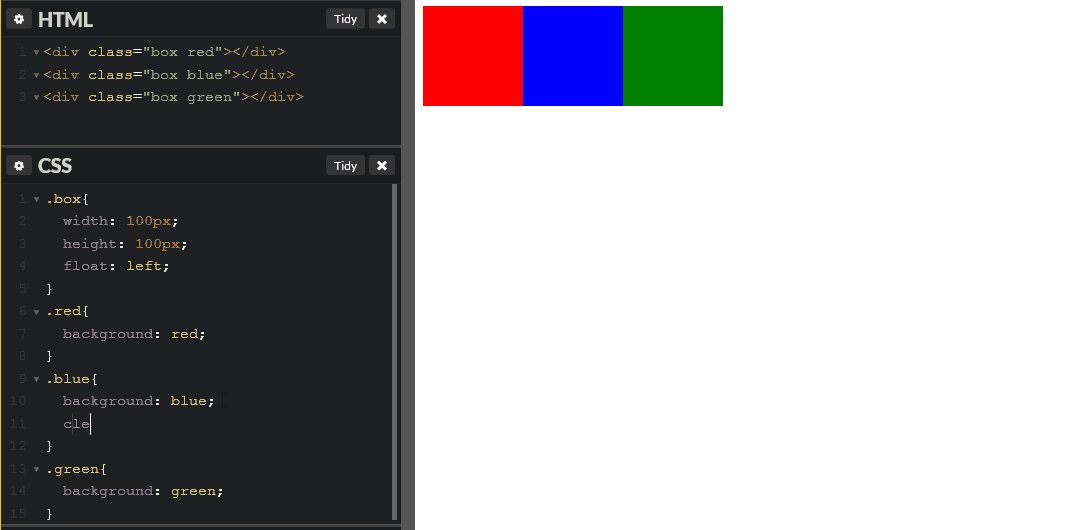
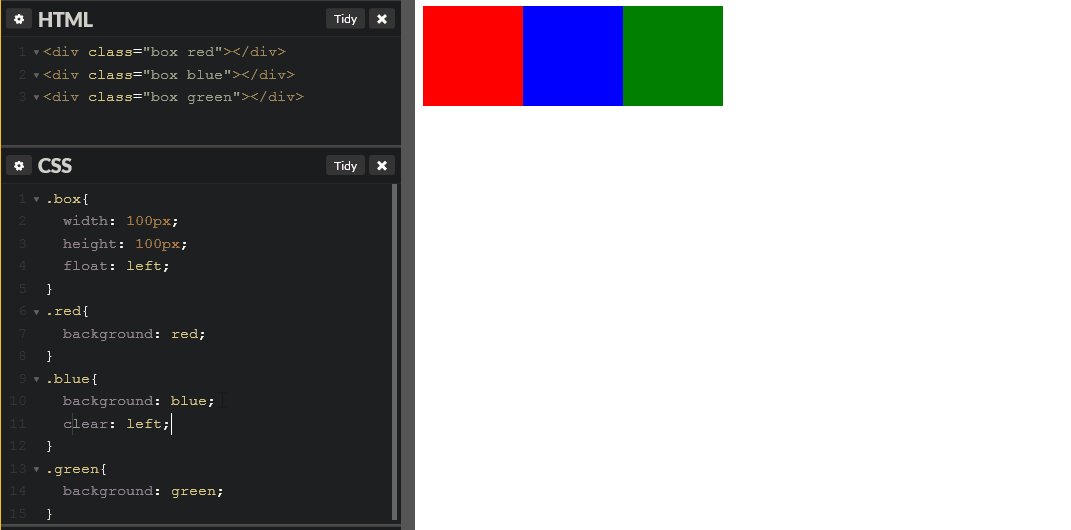
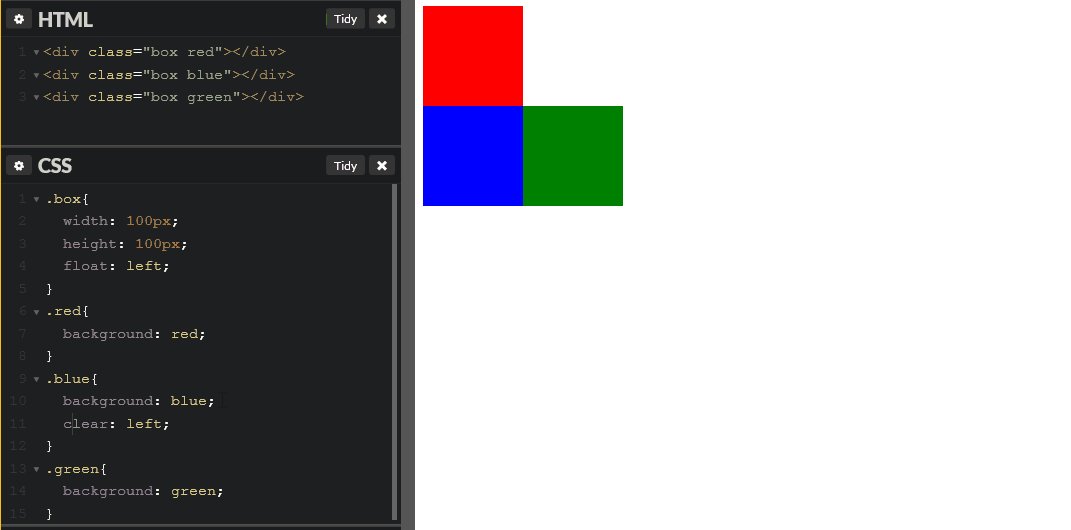
Float Css Stackblitz The css float property specifies how an element should float. the css clear property specifies what elements can float beside the cleared element and on which side. The float css property places an element on the left or right side of its container, allowing text and inline elements to wrap around it. the element is removed from the normal flow of the page, though still remaining a part of the flow (in contrast to absolute positioning).

How To Use The Css Float Property Sebhastian The float property in css is used for positioning and layout on web pages. a common usage might be floating an image to one side and letting text wrap around it. The css float property is used to move an element out of the normal document flow and position it to the left or right of its container. for example, float: left moves the element to the left, and float: right moves it to the right. The css float property is used to specify how an element floats within a parent element. the element can float to the right, left, or none within the container. The float property specifies whether an element should float to the left, right, or not at all. note: absolutely positioned elements ignore the float property! note: elements next to a floating element will flow around it. to avoid this, use the clear property or the clearfix hack (see example at the bottom of this page). show demo.

Css Float Interactive Media Design The css float property is used to specify how an element floats within a parent element. the element can float to the right, left, or none within the container. The float property specifies whether an element should float to the left, right, or not at all. note: absolutely positioned elements ignore the float property! note: elements next to a floating element will flow around it. to avoid this, use the clear property or the clearfix hack (see example at the bottom of this page). show demo. Float is a css positioning property. to understand its purpose and origin, we can look to print design. in a print layout, images may be set into the page such that text wraps around them as needed. this is commonly and appropriately called "text wrap". The float css property defines if a box or an element should float or not. see examples and practice yourself. The float property was introduced to allow web developers to implement layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it. The css float property is a versatile tool for controlling the positioning and layout of elements within a webpage. by understanding and using the float property, developers can create a variety of layouts, from simple image alignment to complex multi column designs.

Float Archives Css Tricks Float is a css positioning property. to understand its purpose and origin, we can look to print design. in a print layout, images may be set into the page such that text wraps around them as needed. this is commonly and appropriately called "text wrap". The float css property defines if a box or an element should float or not. see examples and practice yourself. The float property was introduced to allow web developers to implement layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it. The css float property is a versatile tool for controlling the positioning and layout of elements within a webpage. by understanding and using the float property, developers can create a variety of layouts, from simple image alignment to complex multi column designs.

Css Float Css Dyclassroom Have Fun Learning The float property was introduced to allow web developers to implement layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it. The css float property is a versatile tool for controlling the positioning and layout of elements within a webpage. by understanding and using the float property, developers can create a variety of layouts, from simple image alignment to complex multi column designs.