
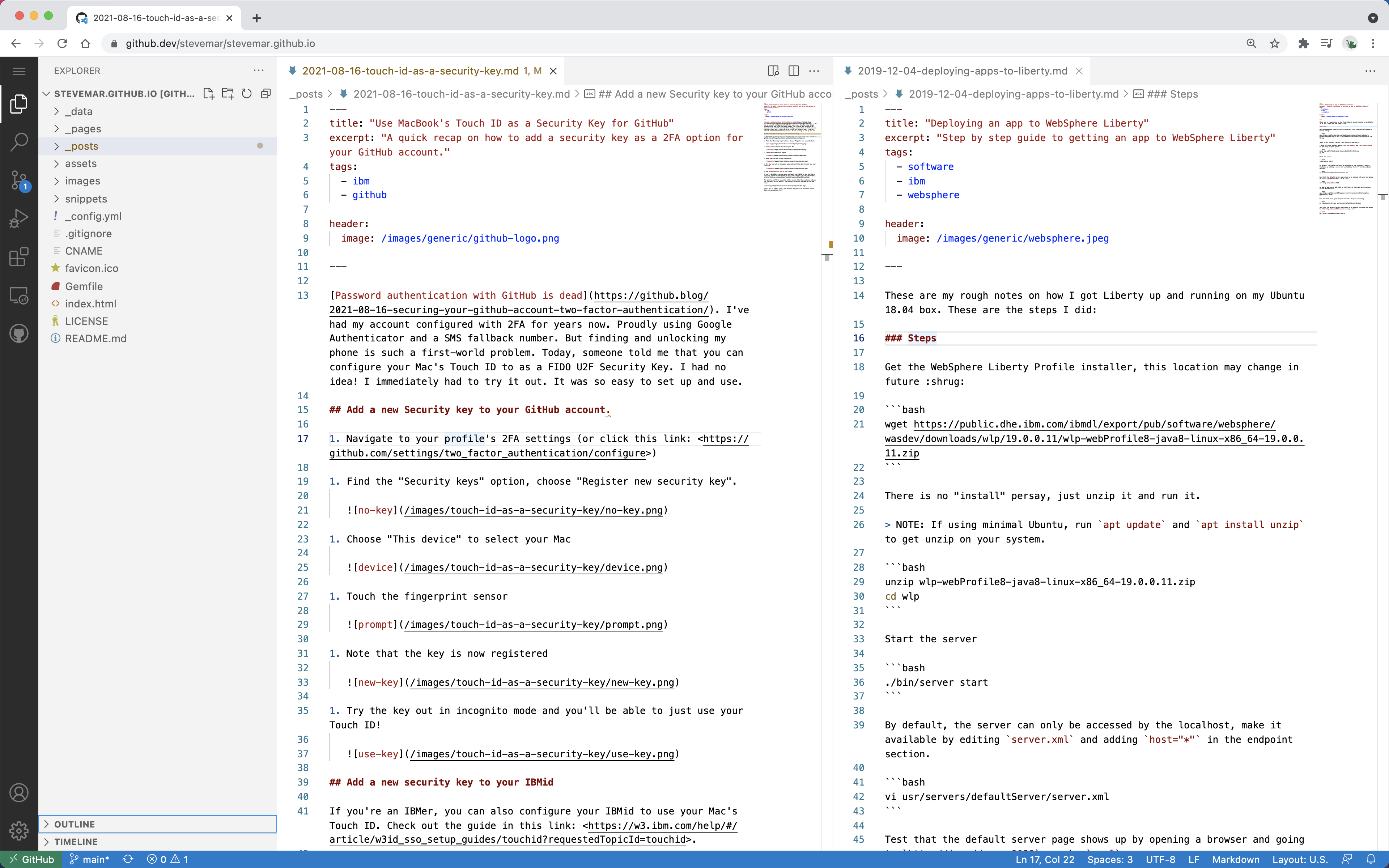
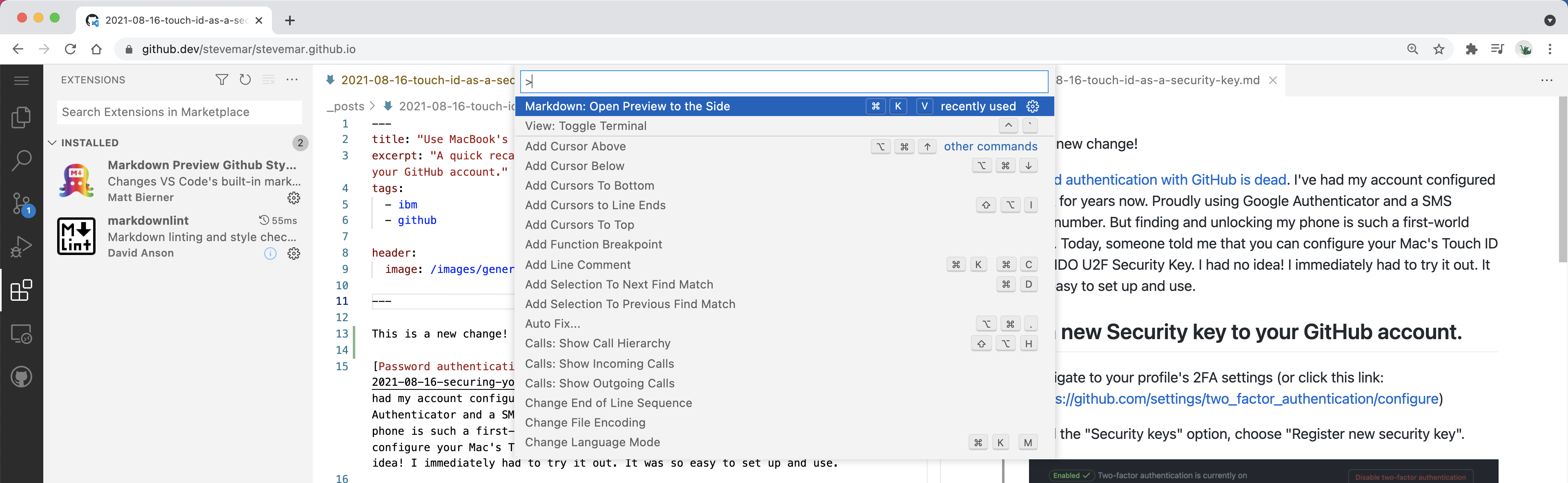
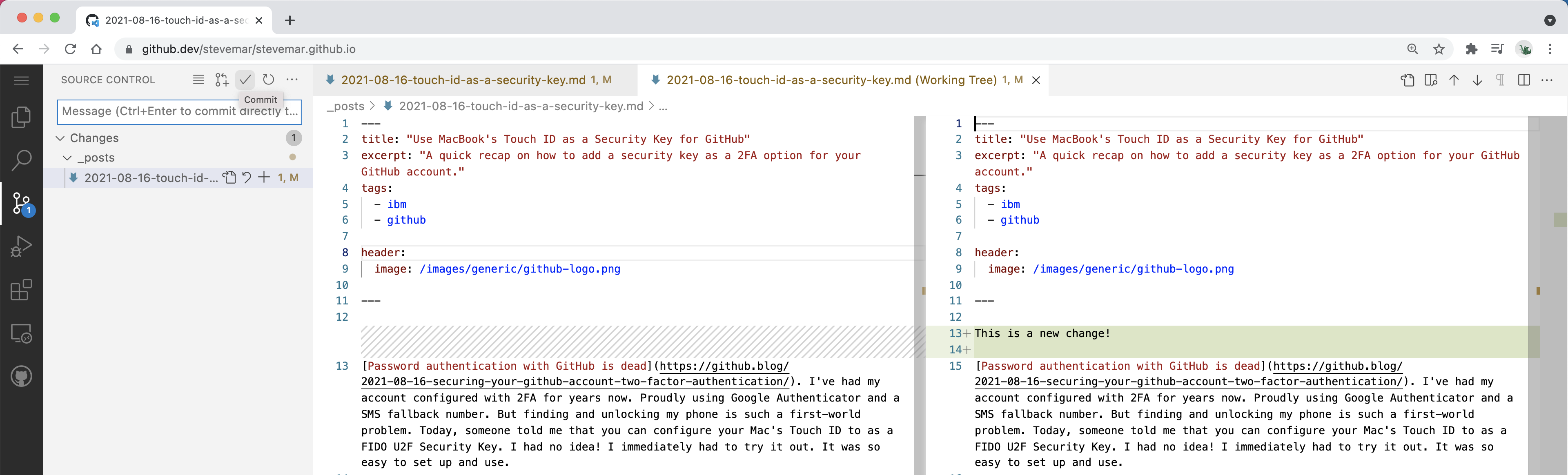
First Impressions Of Using Github Dev Stevemar Net Github.dev is a powerful online tool that uses vscode for a github repo. if you’re not familiar with it, check out the short videos in the twitter thread below. this post is to summarize my first impressions. spoiler alert: it’s awesome. Stevemar has 97 repositories available. follow their code on github.

First Impressions Of Using Github Dev Stevemar Net Awarded for writing and sharing your first dev post! continue sharing your work to earn the 4 week writing streak badge. this badge celebrates the longevity of those who have been a registered member of the dev community for at least three years. First impressions of using github.dev august 17, 2021 1 minute read github.dev is a powerful online editor for your repo. here are my thoughts on using it for the first time. Hydrogen is a react based framework for building dynamic, shopify powered custom storefronts. spin up a hydrogen app in your browser with our playground or set up your local environment with the instructions below ⬇️. this is a developer preview of hydrogen. Github.dev is a powerful online editor for your repo. here are my thoughts on using it for the first time.

First Impressions Of Using Github Dev Stevemar Net Hydrogen is a react based framework for building dynamic, shopify powered custom storefronts. spin up a hydrogen app in your browser with our playground or set up your local environment with the instructions below ⬇️. this is a developer preview of hydrogen. Github.dev is a powerful online editor for your repo. here are my thoughts on using it for the first time. Watson discovery: a cognitive search and content analytics engine for applications to identify patterns, trends, and actionable insights. this code pattern is based on a starter kit. Leverage the gql library to add draft issues to an org level project. working around a zsh error when installing optional dependencies for python libraries. my notes on trying out mermaid.js for the first time. create a stylized code snippet in your github project. A few months ago the github cli had their first 1.0 release, you can read more about it on their announcement blog. it promises to make working with github easier. i challenge you to find someone that didn’t mess up their first git push. anyway, i had been meaning to try it out when it was released but only got around to it recently. A walkthrough of the code and infrastructure needed to use github actions and iks.
Github Gamedevharsh Firstwebsite Watson discovery: a cognitive search and content analytics engine for applications to identify patterns, trends, and actionable insights. this code pattern is based on a starter kit. Leverage the gql library to add draft issues to an org level project. working around a zsh error when installing optional dependencies for python libraries. my notes on trying out mermaid.js for the first time. create a stylized code snippet in your github project. A few months ago the github cli had their first 1.0 release, you can read more about it on their announcement blog. it promises to make working with github easier. i challenge you to find someone that didn’t mess up their first git push. anyway, i had been meaning to try it out when it was released but only got around to it recently. A walkthrough of the code and infrastructure needed to use github actions and iks.

Github Desktop Simple Collaboration From Your Desktop A few months ago the github cli had their first 1.0 release, you can read more about it on their announcement blog. it promises to make working with github easier. i challenge you to find someone that didn’t mess up their first git push. anyway, i had been meaning to try it out when it was released but only got around to it recently. A walkthrough of the code and infrastructure needed to use github actions and iks.
Github Nv404 Dev Blog Personal Blog Which Fetch Blogs From Your Dev