
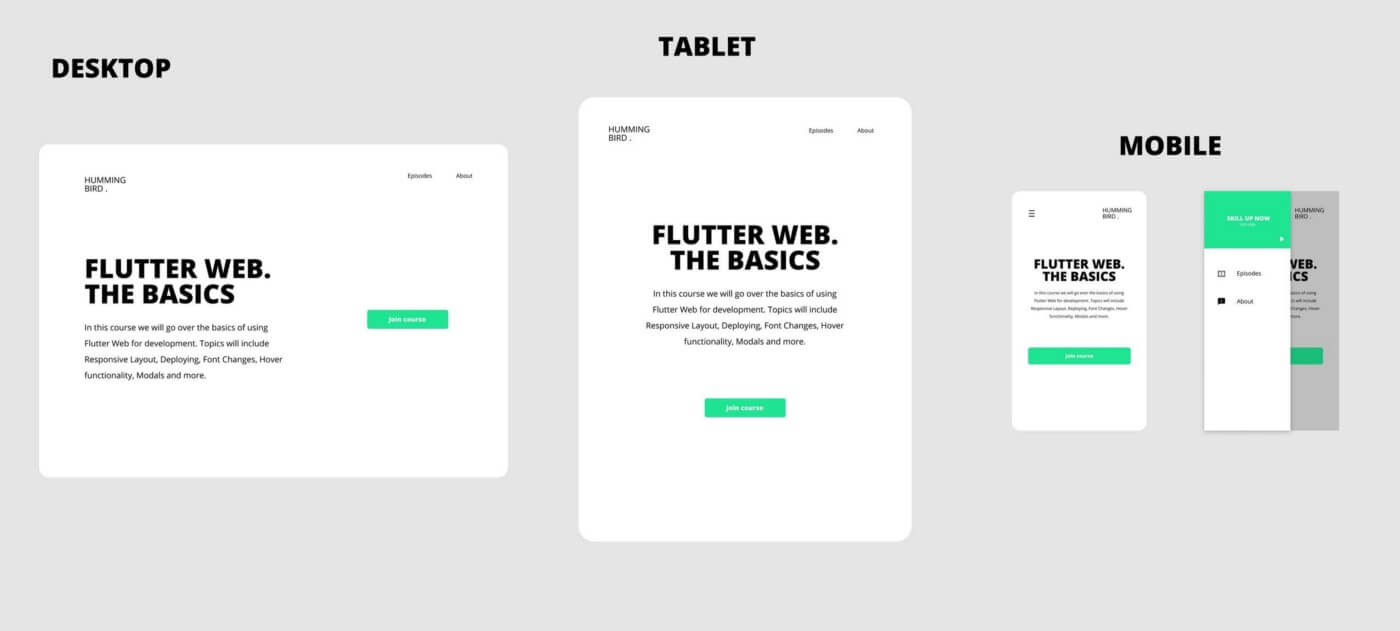
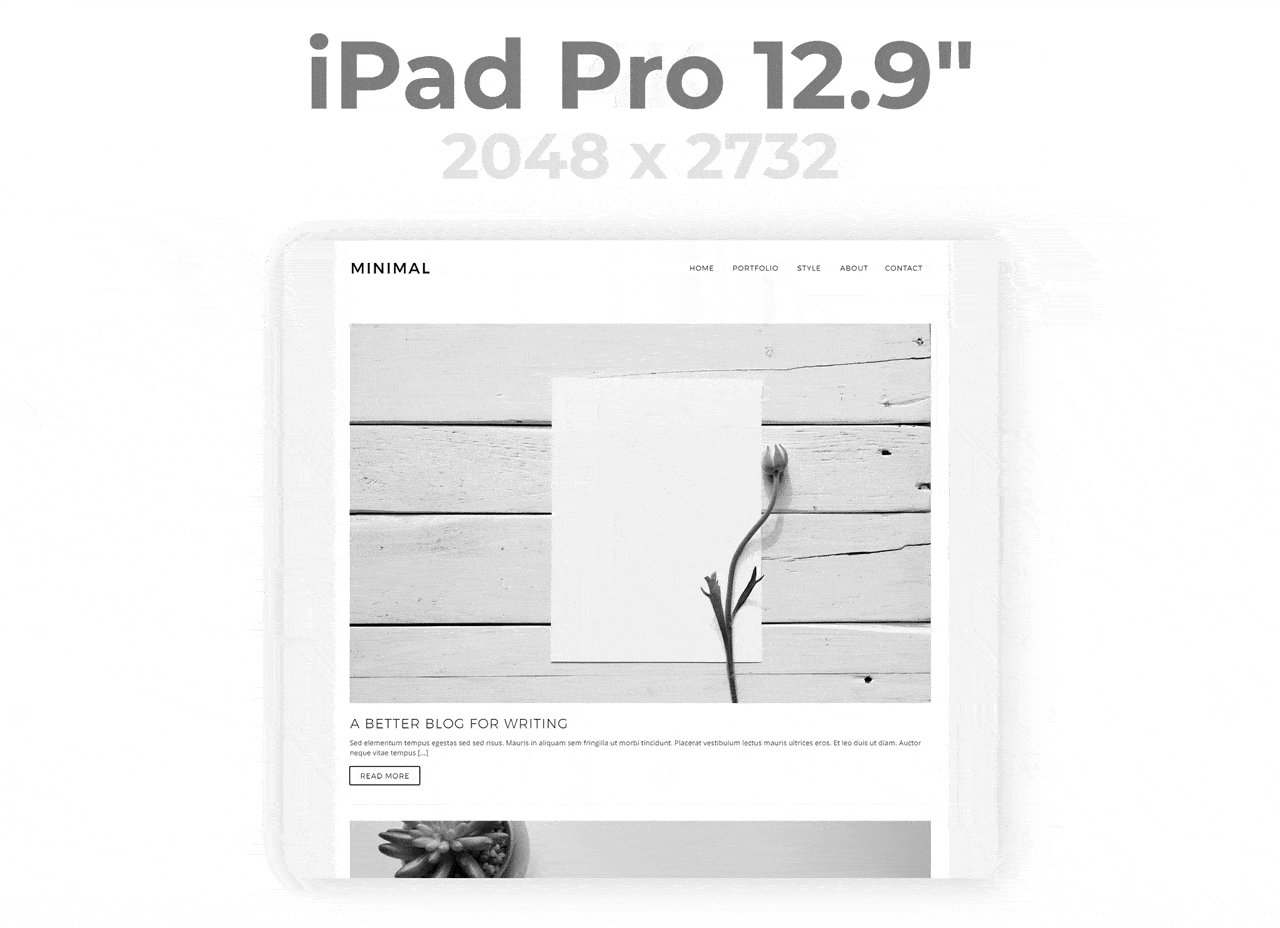
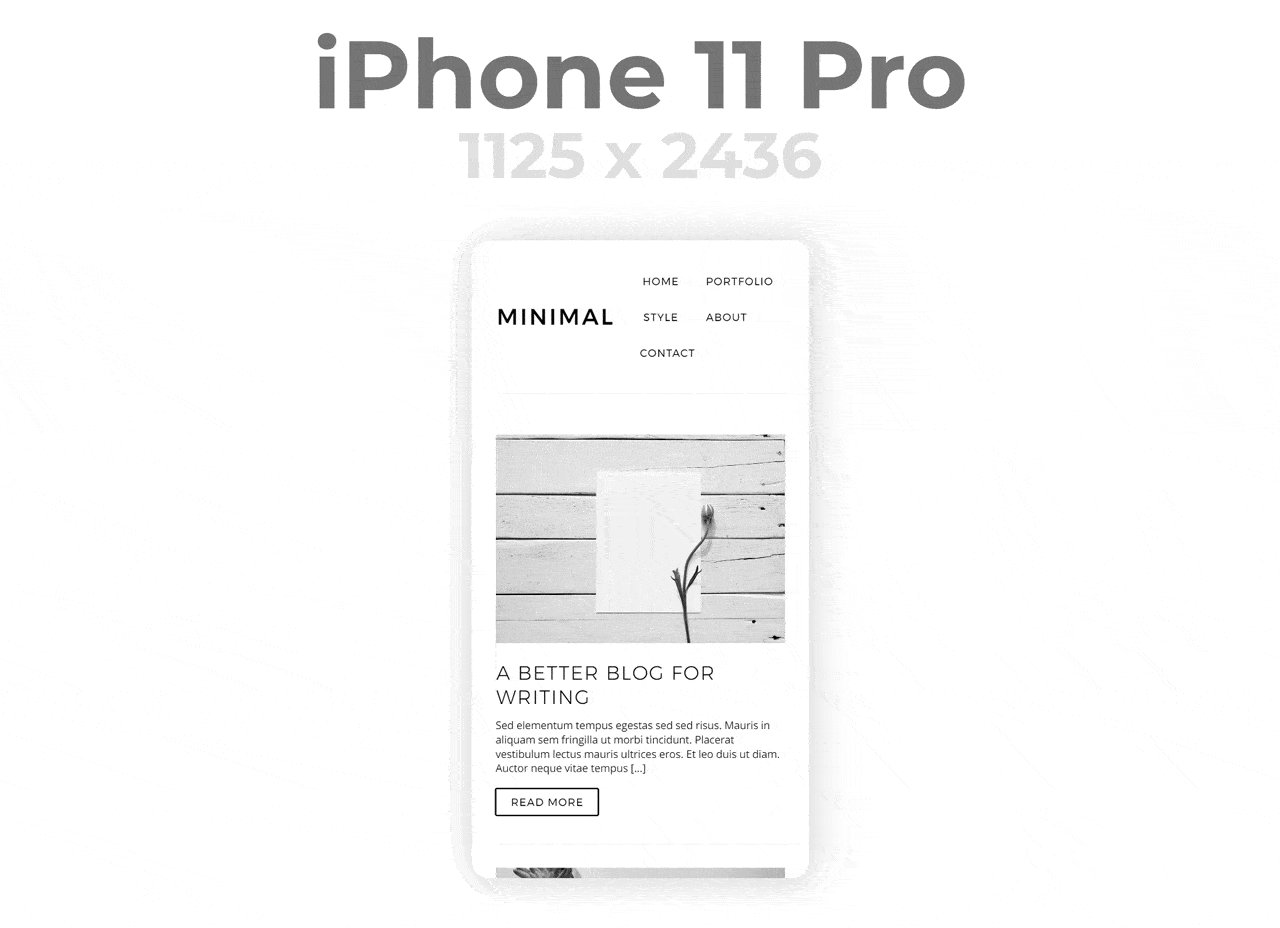
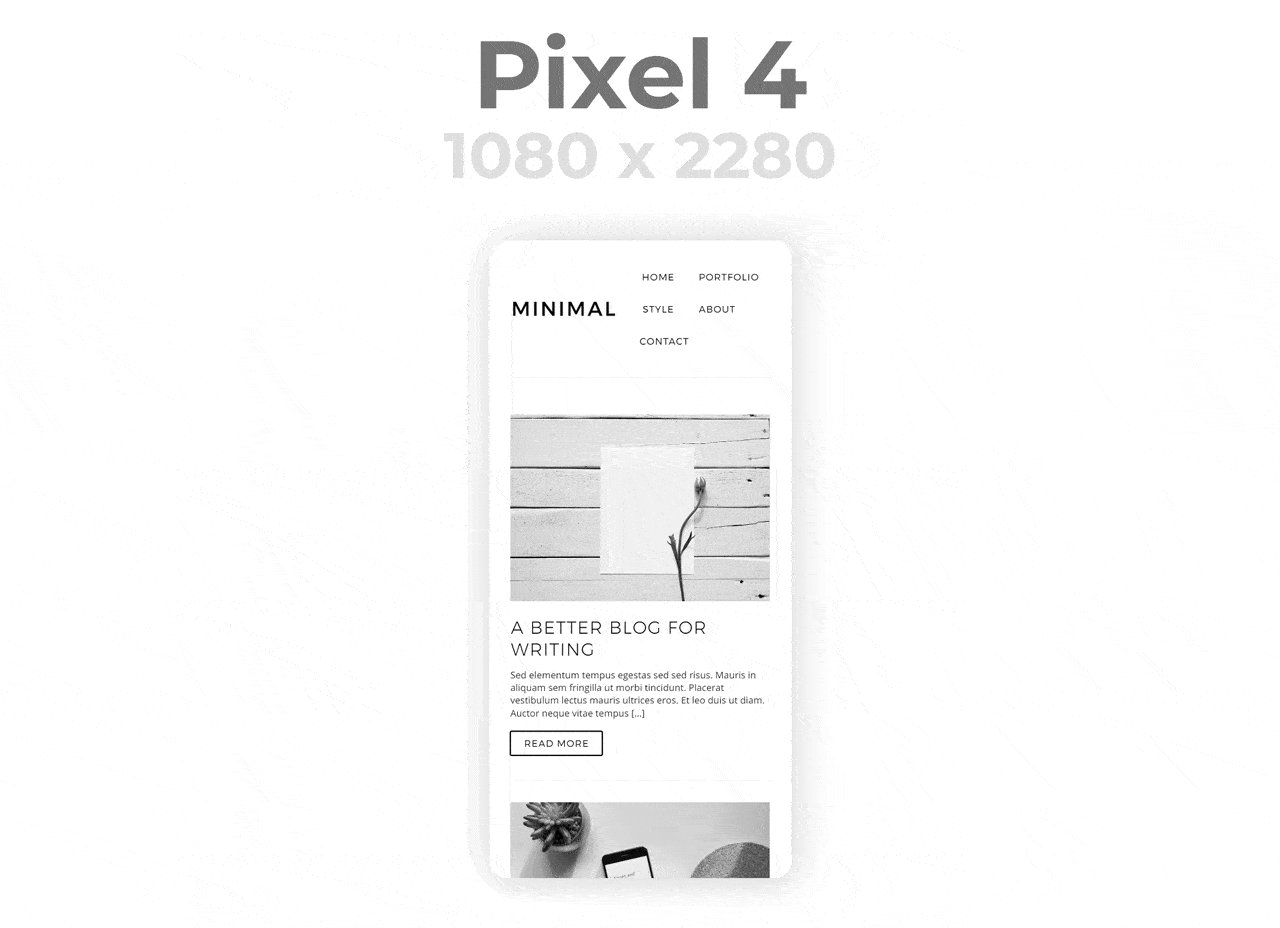
Github Sunaarun Responsive Ui Flutter What is responsive vs adaptive? an easy way to think about it is that responsive design is about fitting the ui into the space and adaptive design is about the ui being usable in the space. so, a responsive app adjusts the placement of design elements to fit the available space. Build responsive apps for mobile, desktop, and website layouts with the responsive framework. learn how to use breakpoints, conditionals, and custom labels to adapt ui to different screen sizes.

Github Sunaarun Responsive Ui Flutter Learn how to design and build responsive apps for different platforms and devices using flutter. this article covers key concepts, best practices, and examples for screen based breakpoints, orientation changes, dialogs, navigation, and more. In this article, we’ll explore the concept of responsiveness in flutter ui and discuss best practices to create screens that adapt seamlessly to different devices. In this article, we'll go over the different widgets using which we can build responsive applications with flutter. 1. the layoutbuilder: builds a widget tree that can depend on the parent widget's size. this is useful if we want to change or hide something depending on the parent size. This tutorial will guide you through the process of creating responsive and adaptive uis in flutter, ensuring your apps look great and perform well across different screen sizes, orientations, and devices.

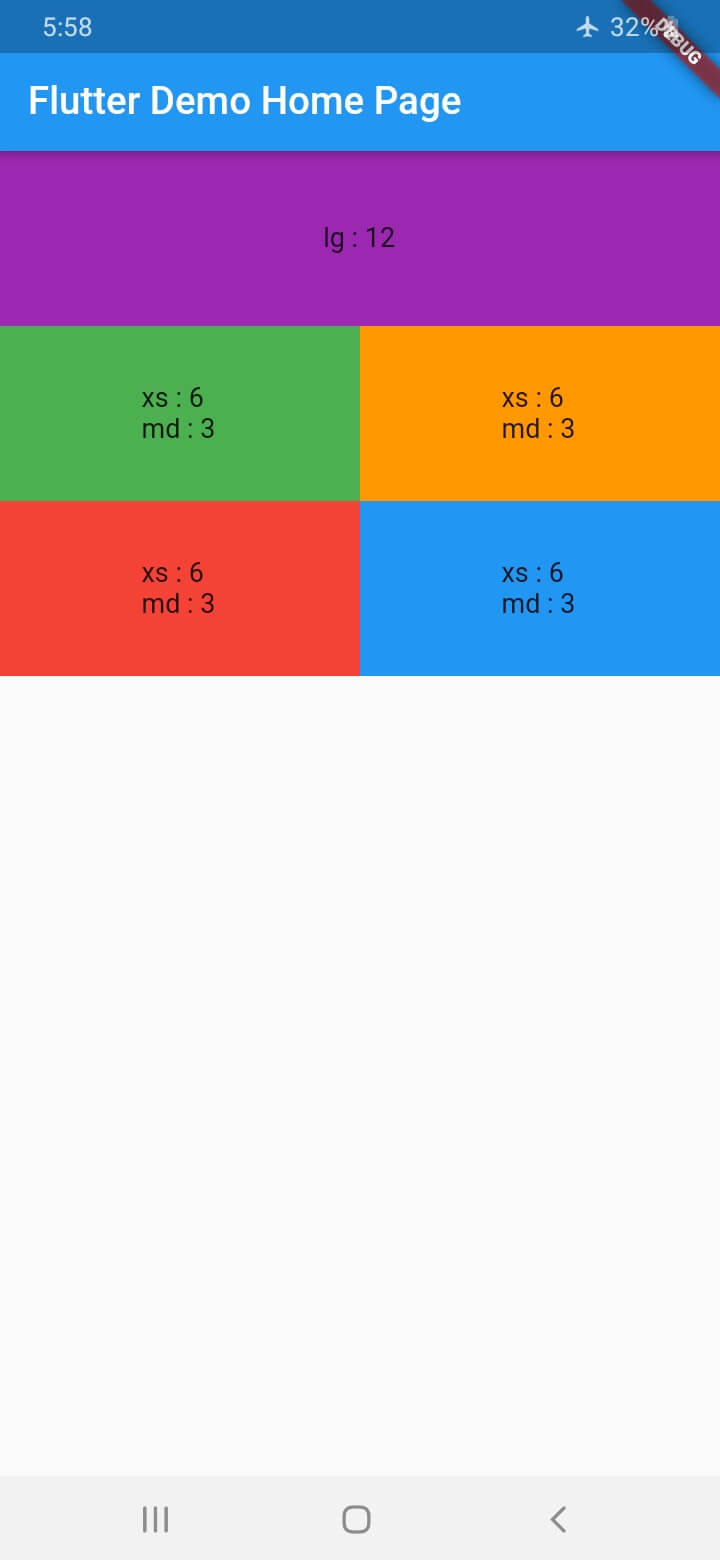
Top Flutter Liquid Ui Responsive Ui Adaptive Ui Responsive Layout In this article, we'll go over the different widgets using which we can build responsive applications with flutter. 1. the layoutbuilder: builds a widget tree that can depend on the parent widget's size. this is useful if we want to change or hide something depending on the parent size. This tutorial will guide you through the process of creating responsive and adaptive uis in flutter, ensuring your apps look great and perform well across different screen sizes, orientations, and devices. Learn how to create a responsive ui with flutter using adaptive layouts and media queries for optimal user experiences. Provide a easy way to make responsive ui for flutter applications in mobile, desktop and web, allow different widget size for each screen size and device orientation. Responsive ui isn’t just a nice to have—it’s essential in flutter apps that run on all platforms. use widgets like layoutbuilder, mediaquery, wrap, and flex wisely to build interfaces that scale beautifully. Learn how to create a responsive flutter ui for mobile, tablet, and desktop in 2025. explore real world layout examples, best practices, and performance tips.

Top Flutter Liquid Ui Responsive Ui Adaptive Ui Responsive Layout Learn how to create a responsive ui with flutter using adaptive layouts and media queries for optimal user experiences. Provide a easy way to make responsive ui for flutter applications in mobile, desktop and web, allow different widget size for each screen size and device orientation. Responsive ui isn’t just a nice to have—it’s essential in flutter apps that run on all platforms. use widgets like layoutbuilder, mediaquery, wrap, and flex wisely to build interfaces that scale beautifully. Learn how to create a responsive flutter ui for mobile, tablet, and desktop in 2025. explore real world layout examples, best practices, and performance tips.

Top Flutter Liquid Ui Responsive Ui Adaptive Ui Responsive Layout Responsive ui isn’t just a nice to have—it’s essential in flutter apps that run on all platforms. use widgets like layoutbuilder, mediaquery, wrap, and flex wisely to build interfaces that scale beautifully. Learn how to create a responsive flutter ui for mobile, tablet, and desktop in 2025. explore real world layout examples, best practices, and performance tips.