
Javascript Form Validation For Beginners Creative Alive In this video, we will create a client side #form #validation using #javascript. i'll only use vanilla javascript and no external 3rd party dependencies. the aim is to help beginners. Overall this example covers form creation, form handling with javascript, form validation using regular expressions, and dynamic custom error message display, demonstrating a basic user registration form with client side validation.

Client Side Form Validation With Javascript Server side validation is performed by a web server, after input has been sent to the server. client side validation is performed by a web browser, before input is sent to a web server. In this tutorial, you’re going to focus on the client side validation only. when it comes to client side validation, you’ll have two options: javascript validation: you develop the validation logic using javascript. or you can use a library to do so. built in form validation: you can use the html5 form validation features. In this article, we will guide you through creating a form validation application. this application will validate essential fields such as firstname, lastname, username, email, and password. we will explore two different approaches for form validation. The other half involves validating user inputs to ensure they meet certain criteria before the form data is submitted. in this guide, we'll walk you through the steps to create a form and validate its data on the client side using html, css, and javascript.

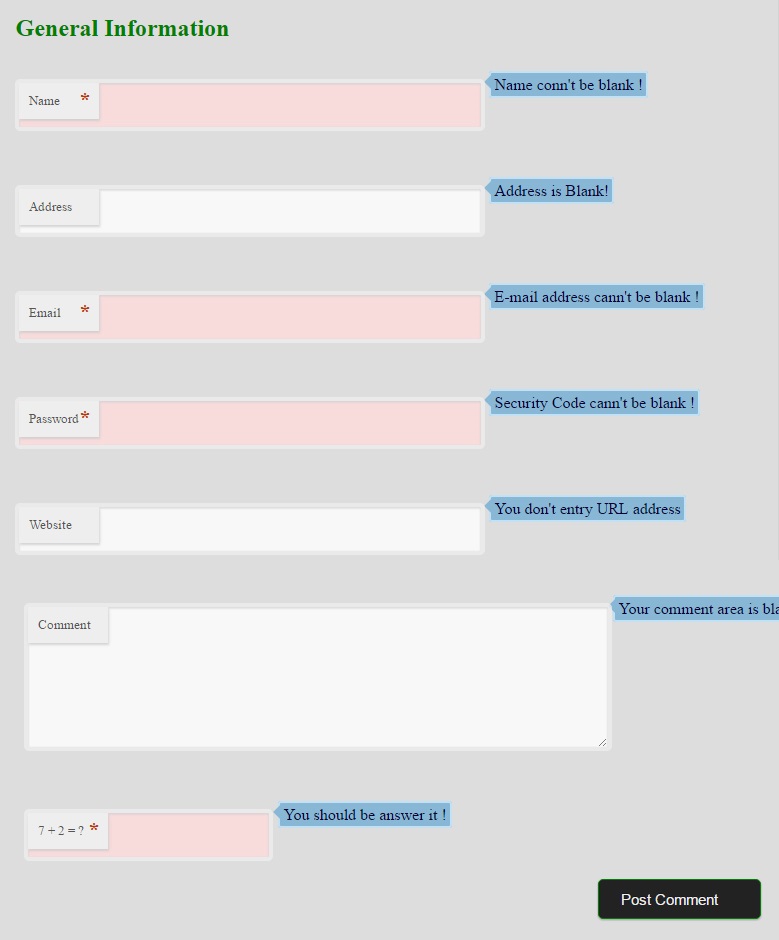
Github Bdstar Client Side Live Form Validation Javascript Client In this article, we will guide you through creating a form validation application. this application will validate essential fields such as firstname, lastname, username, email, and password. we will explore two different approaches for form validation. The other half involves validating user inputs to ensure they meet certain criteria before the form data is submitted. in this guide, we'll walk you through the steps to create a form and validate its data on the client side using html, css, and javascript. In this tutorial we'll create a simple form validation using javascript. while client side form validation gives a nice user experience, it can be tricked and bypassed really easily. to prevent malicious use, you should always validate form data on the server side. In this comprehensive tutorial, we will guide you through the process of implementing client side validation using javascript form handling. you will learn the core concepts, best practices, and common pitfalls associated with this technique. In this article, i will be providing a simple web application to demonstrate how form validation works using javascript. this example is ideal for beginners and developers who want to understand the basics of client side form validation in web development. In this blog post, we will delve into the intricacies of using javascript for client side form validation. readers will gain a comprehensive understanding of why form validation is.

How To Make Client Side Form Validation Using Javascript Rocoderes In this tutorial we'll create a simple form validation using javascript. while client side form validation gives a nice user experience, it can be tricked and bypassed really easily. to prevent malicious use, you should always validate form data on the server side. In this comprehensive tutorial, we will guide you through the process of implementing client side validation using javascript form handling. you will learn the core concepts, best practices, and common pitfalls associated with this technique. In this article, i will be providing a simple web application to demonstrate how form validation works using javascript. this example is ideal for beginners and developers who want to understand the basics of client side form validation in web development. In this blog post, we will delve into the intricacies of using javascript for client side form validation. readers will gain a comprehensive understanding of why form validation is.