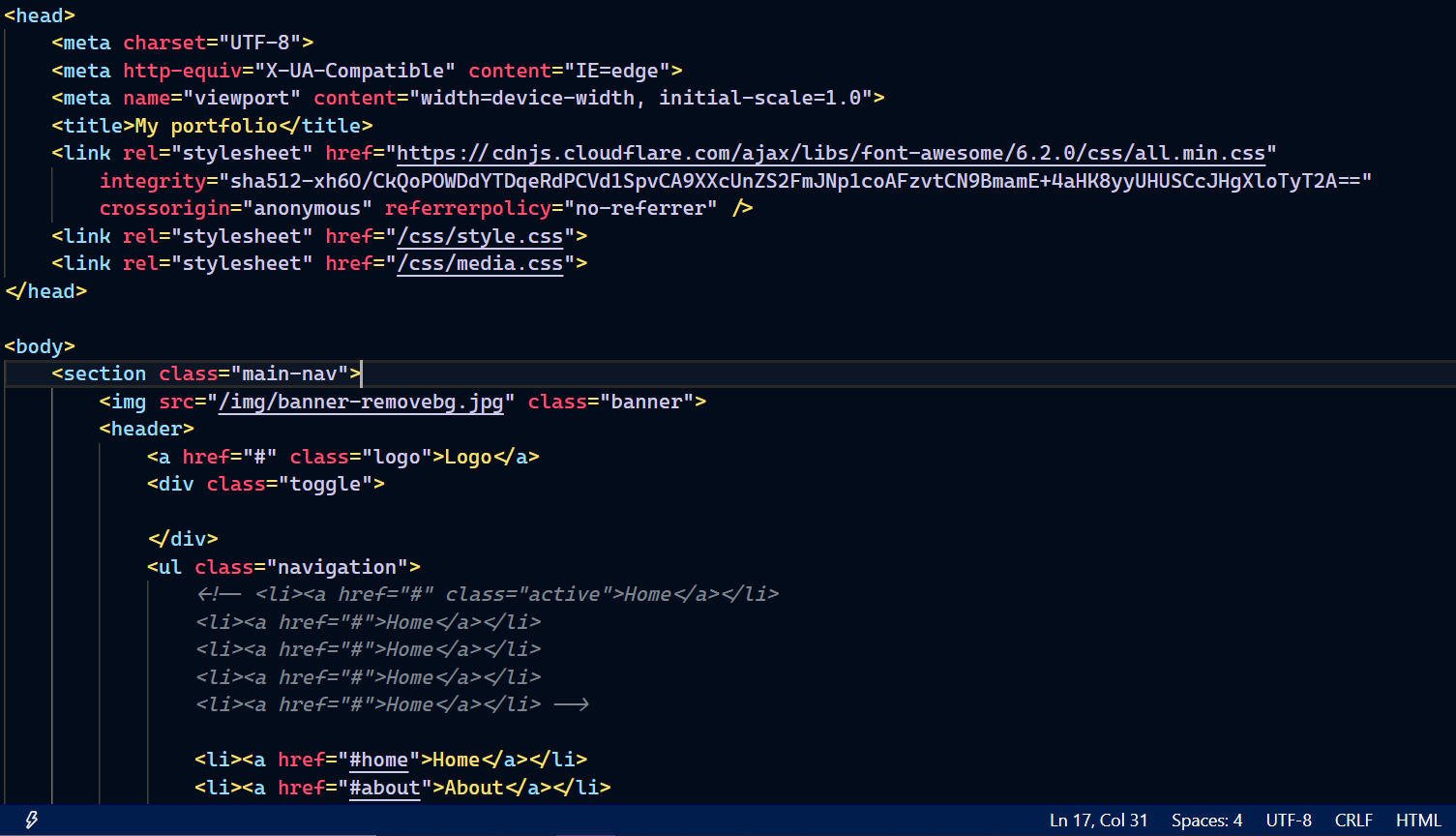
Github Nateayye Custom Github Dark Theme Vs Code Color Theme Open code > preferences > color theme [⌘k ⌘t] and pick the "main theme custom github dark dimmed" theme to test. ui: for all changes to the "outer ui", like (status bar, file navigation etc.), take a look at the theme color reference. Open code > preferences > color theme [⌘k ⌘t] and pick the "main theme custom github dark dimmed" theme to test. make changes to the themes mygithubdarkdimmed color theme.json file. (or create a new one and reference it in package.json under contributes.themes).

Github Dark Theme Userstyles Org A color customization snippet for github light and dark themes in vs code raw custom vscode github theme "editor.semantictokencolorcustomizations": { "enabled": true }, "workbench.colorcustomizations": { " [github dark]": { "statusbar.debuggingbackground": "#af5c19", "statusbar.background": "#1767c3", "statusbar.foreground": "#ffffff",. Github theme for vs code. latest version: 6.3.5, last published: 9 months ago. start using github vscode theme in your project by running `npm i github vscode theme`. there are no other projects in the npm registry using github vscode theme. Vs code color theme extended from github dark dimmed theme nateayye custom github dark theme. Open code > preferences > color theme [⌘k ⌘t] and pick the "github " theme you want to test. note: it seems this has to be done 2x because the first time it switches back to the default light theme. this might be a bug? make changes to the src theme.js file.

Github Amanraj0904 Vs Code Theme Vs code color theme extended from github dark dimmed theme nateayye custom github dark theme. Open code > preferences > color theme [⌘k ⌘t] and pick the "github " theme you want to test. note: it seems this has to be done 2x because the first time it switches back to the default light theme. this might be a bug? make changes to the src theme.js file. 1. open the **extensions** sidebar in vs code 2. search for `custom github dark dimmed theme` 3. click **install** ## enable theme. New github light default, github dark default and github dark dimmed themes matching the official github themes are now available in vs code. to start using the new themes, go to the vs marketplace, click on the "install" button, and select one of the themes in vs code. Github dark color theme a github inspired dark color theme for vs code. this color scheme is based off of the official theme. updates have been made to try and follow the color schema used on the github website as close as possible. feel free to contribute on the github repo. Launch vs code quick open (ctrl p), paste the following command, and press enter. you can then make modifications to the theme and you should see your changes in real time. the github colors are extracted from github using the script scripts scrape github colors.js. to update the color palette, do the following:.

Github Dark High Contrast Theme For Vs Code Github Changelog 1. open the **extensions** sidebar in vs code 2. search for `custom github dark dimmed theme` 3. click **install** ## enable theme. New github light default, github dark default and github dark dimmed themes matching the official github themes are now available in vs code. to start using the new themes, go to the vs marketplace, click on the "install" button, and select one of the themes in vs code. Github dark color theme a github inspired dark color theme for vs code. this color scheme is based off of the official theme. updates have been made to try and follow the color schema used on the github website as close as possible. feel free to contribute on the github repo. Launch vs code quick open (ctrl p), paste the following command, and press enter. you can then make modifications to the theme and you should see your changes in real time. the github colors are extracted from github using the script scripts scrape github colors.js. to update the color palette, do the following:.

Github Dark Mode Code Theme Github Github dark color theme a github inspired dark color theme for vs code. this color scheme is based off of the official theme. updates have been made to try and follow the color schema used on the github website as close as possible. feel free to contribute on the github repo. Launch vs code quick open (ctrl p), paste the following command, and press enter. you can then make modifications to the theme and you should see your changes in real time. the github colors are extracted from github using the script scripts scrape github colors.js. to update the color palette, do the following:.

Github