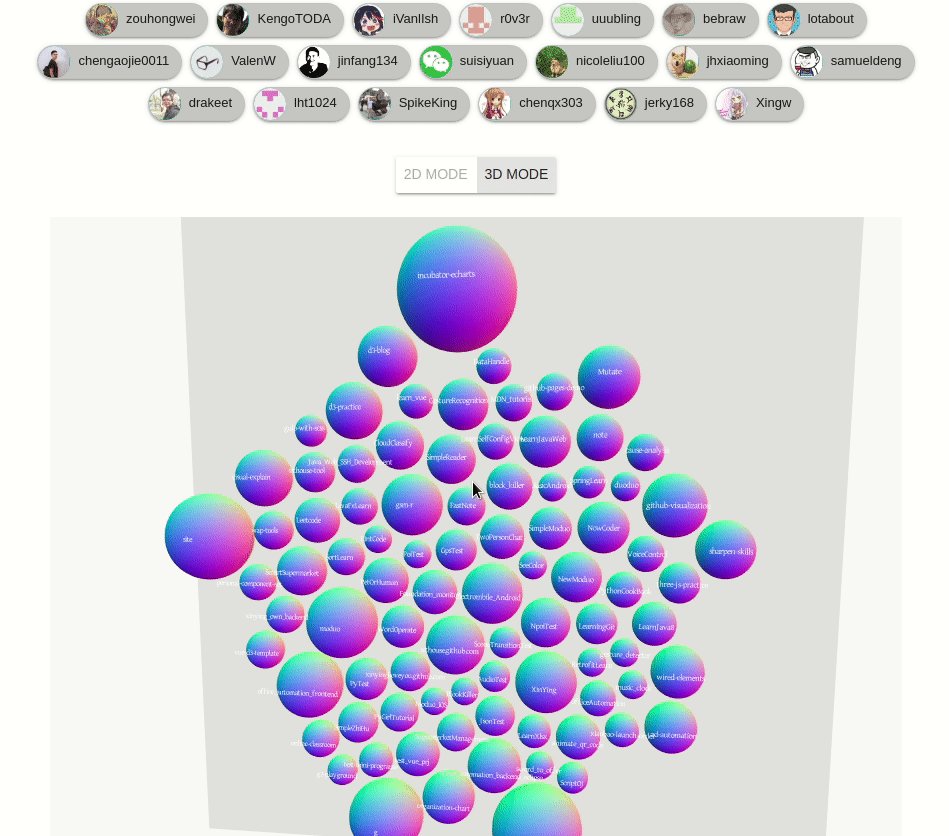
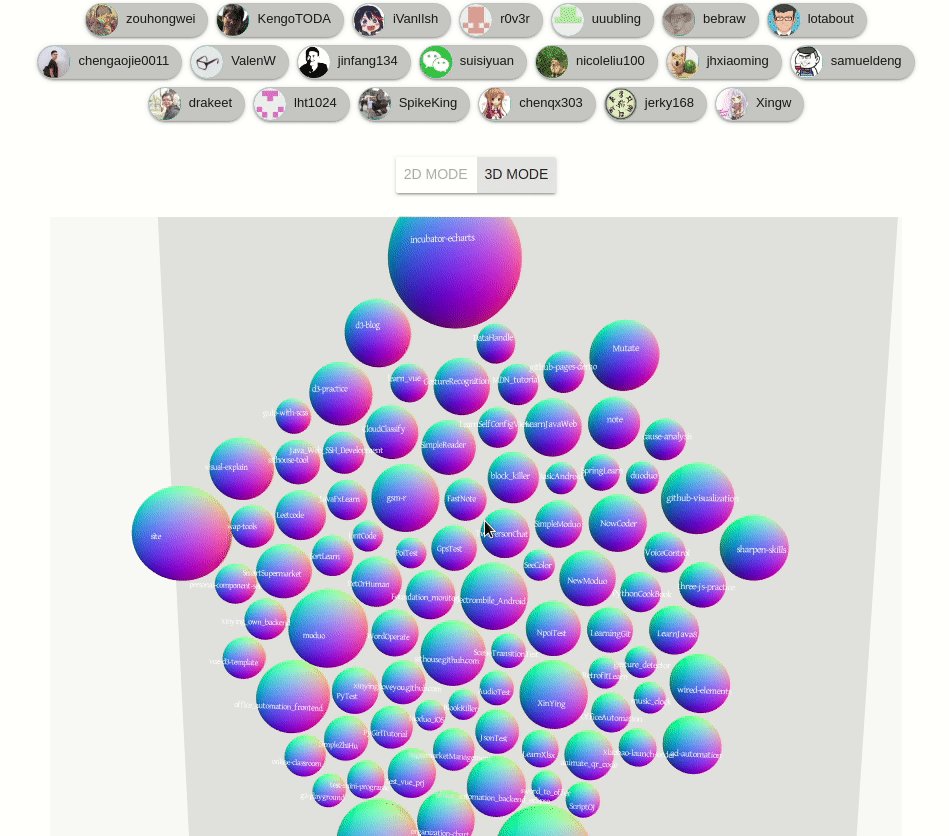
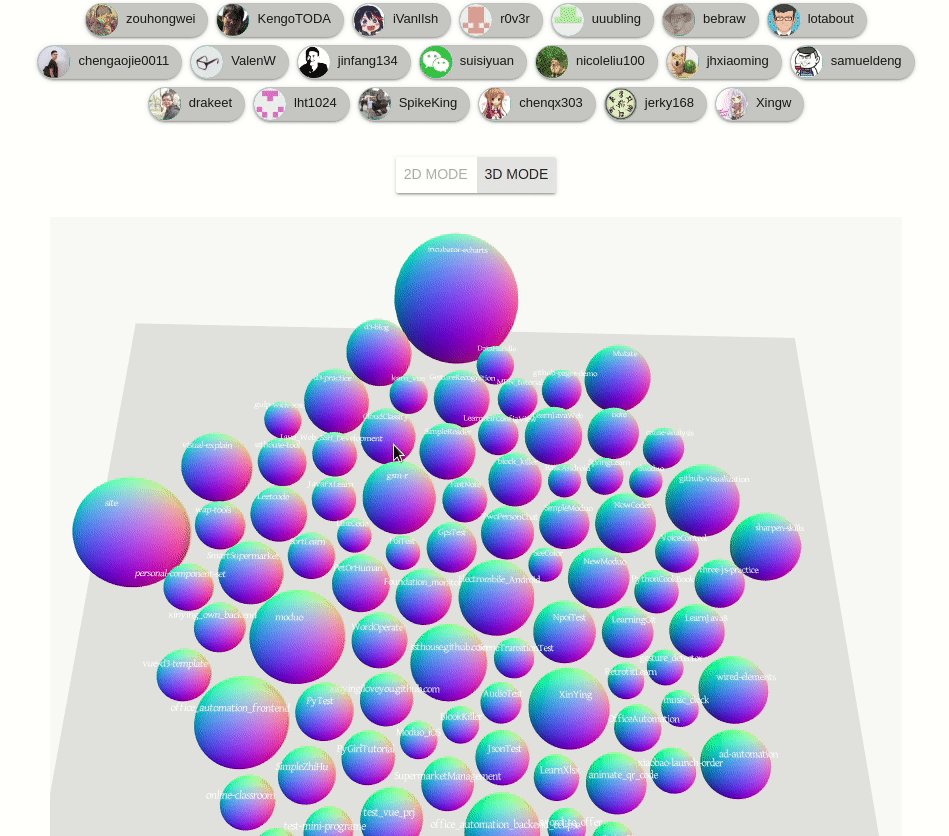
Github Visualization Project Visualization 一个可视化的前后端分离项目 Simple github visualization. contribute to ssthouse github visualization development by creating an account on github. Github usename show hint: username is the last part of your github profile page's url: eg: github ssthouse ==> ssthouse account circle.
Github Ssthouse Github Visualization Simple Github Visualization A simple project that viz your github repositories 一个可视化展示你的 github 仓库的小项目. Hey, let's create something😺🐶🧛♀️🧛♂️ . ssthouse has 102 repositories available. follow their code on github. [toc] github visualization github 数据可视化 网站链接: ssthouse.github.io github visu… github链接: github ssthouse gi… 效果: 一个简单的github数据展示网页, 目前功能有: 输入github username, 展示所有repository 支持鼠标滚轮缩放 & 拖拽 筛选是否为fork的 repository tech: 使用到的技术:. Effect: a simple github data display page, the current features are: enter github username, show all repositories support mouse wheel zoom & drag filter whether it is a repository for fork.

Github Ssthouse Github Visualization Simple Github Visualization [toc] github visualization github 数据可视化 网站链接: ssthouse.github.io github visu… github链接: github ssthouse gi… 效果: 一个简单的github数据展示网页, 目前功能有: 输入github username, 展示所有repository 支持鼠标滚轮缩放 & 拖拽 筛选是否为fork的 repository tech: 使用到的技术:. Effect: a simple github data display page, the current features are: enter github username, show all repositories support mouse wheel zoom & drag filter whether it is a repository for fork. Github next project: how can we “fingerprint” a codebase to see its structure at a glance? let’s explore ways to automatically visualize a github repo, and how that could be useful. Interactive tool for visualizing and understanding git commands and their effects on repositories. 使用github page 作为静态网页的展示, 通过配置webpack, 可以通过将 npm yarn run build 编译到项目 doc 目录下, 从而直接部署到github page. Simple github visualization. contribute to ssthouse github visualization development by creating an account on github.