
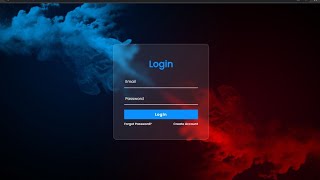
Glassmorphism Effects Login Form Using Html U0026 Css Doovi Glassmorphism is a popular ui design trend characterized by a frosted glass effect, where backgrounds are blurred behind semi transparent panels. This is a reminder about the rules of this subreddit. please check out our wiki for information and resources on frutiger aero. remember to be respectful while commenting. i am a bot, and this action was performed automatically. please contact the moderators of this subreddit if you have any questions or concerns.

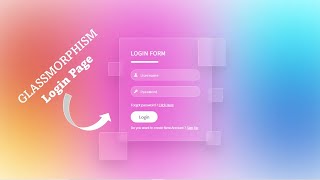
Glassmorphism Login Form Using Html U0026 Css Tutoria Doovi On glassmorphism, similar to minimalism we have drop shadows with transparency and a lot of blur. the color of the shadow depends on the background so it can be dark colors or light colors. Glassmorphism offers an eye catching, beautiful and minimalistic visual appeal. 8. animation motion as a ui trend motion ui refers to the trend of adding attractive and customized animations and transitions to an interface. motion or animation is a fun way to enrich a user experience and add life like elements to an interface. Idk if it's the best way to do it, or if you could truly call it "glassmorphism" but assuming you adhere to other accessibility principles and it doesn't absolutely murder your load times, idk why one couldn't do it. webflow doesn't show the blurs on firefox however, so know some browser limitations may occur. Someone posted a similar discussion yesterday. someone else commented about kristine on , i had a look myself and saw a video where she used a html text box to create a glassmorphism card using css. i’d never even thought of using the html component for styling reasons so i’m in the process of checking out her videos. this is just a random video but have a look on her channel.

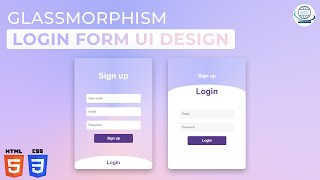
Glassmorphism Login Form Ui Design Using Html U0026 Css Doovi Idk if it's the best way to do it, or if you could truly call it "glassmorphism" but assuming you adhere to other accessibility principles and it doesn't absolutely murder your load times, idk why one couldn't do it. webflow doesn't show the blurs on firefox however, so know some browser limitations may occur. Someone posted a similar discussion yesterday. someone else commented about kristine on , i had a look myself and saw a video where she used a html text box to create a glassmorphism card using css. i’d never even thought of using the html component for styling reasons so i’m in the process of checking out her videos. this is just a random video but have a look on her channel. 23 votes, 22 comments. i see glassmorphism everywhere but never on a real functional app, so i wonder if there's an app that actually uses this. I actually like the fluent design glassmorphism stage, it seems like flat design is cycling back to "sort of" frutiger aero? it looks really similar to flat design, but that's probably because the new era is just beginning reply reply boeing77w •. Depending on what you need to do, maybe it’s best to do it completely using illustrator. i go to indesign whenever i need to use more than a text box, but maybe it works for you. To build a blurred translucent tab bar and header in react native, you can use the blurview component from the react native blur library, and apply it to the tab bar and header elements. here's an example of how you might implement this: install the react native blur library by running npm install react native blur. import the blurview component from the library in your react native component.