
How Do You Display A Form Field By Default Datatables Forums Datatables overwrites the form field with the cell's value and clears out my form field. the alternative is to use the datatables editor plugin, but all of the examples i've found assume there needs to be some action done by the user (clicking on the row, clicking on an edit button, etc.). This is done by using the fields.def option for the fields that are created with either the fields initialisation option or the add() api method. in the example below, five fields are given default values, while the other two are left empty (the default value for the field is an empty string).

Set Validation On Field When Display In Form Datatables Forums The styling options can be added by using the fields.classname option and two options are available: full use all of the space available to the right of the label for the input element (on larger screens, by default editor uses white space to present a simple looking form). When you say a custom form field, do you mean a field type plug in? if so, editor will call the set function with the default value when it needs to set the default. Form control and display options like the other editing methods in editor, the bubble() method accepts an optional form options parameter which can be used to control the display of the bubble. these options include the ability to show the form header and general information text, among others. The bubble editing options example shows how the form options option can be used to control the display and the behaviour of the displayed form. it can sometimes be useful to set default values for the editing options, which can be done with the formoptions.bubble configuration option.

Display Images In Modal Form Datatables Forums Form control and display options like the other editing methods in editor, the bubble() method accepts an optional form options parameter which can be used to control the display of the bubble. these options include the ability to show the form header and general information text, among others. The bubble editing options example shows how the form options option can be used to control the display and the behaviour of the displayed form. it can sometimes be useful to set default values for the editing options, which can be done with the formoptions.bubble configuration option. Hi, i'd like to know how to show field values in a custom editor form without a label and input box: example: my table row has: id, first name, last name i'd like to display the id field as a non editable element on my custom form. something like:. Each field type provides its own options for configuration and user interaction methods. the three types used in this example are text (the default), select and radio. This is done by using the fields.def option for the fields that are created with either the fields initialisation option or the add() api method. in the example below, five fields are given default values, while the other two are left empty (the default value for the field is an empty string). There is no update() method for a plain text field. the three build in field types which do have an update method are select, checkbox and radio. if you want to set the value for the field, use field().val(). allan kaustubh.agrawal2000 posts: 88 questions: 39 answers: 2 december 2017.

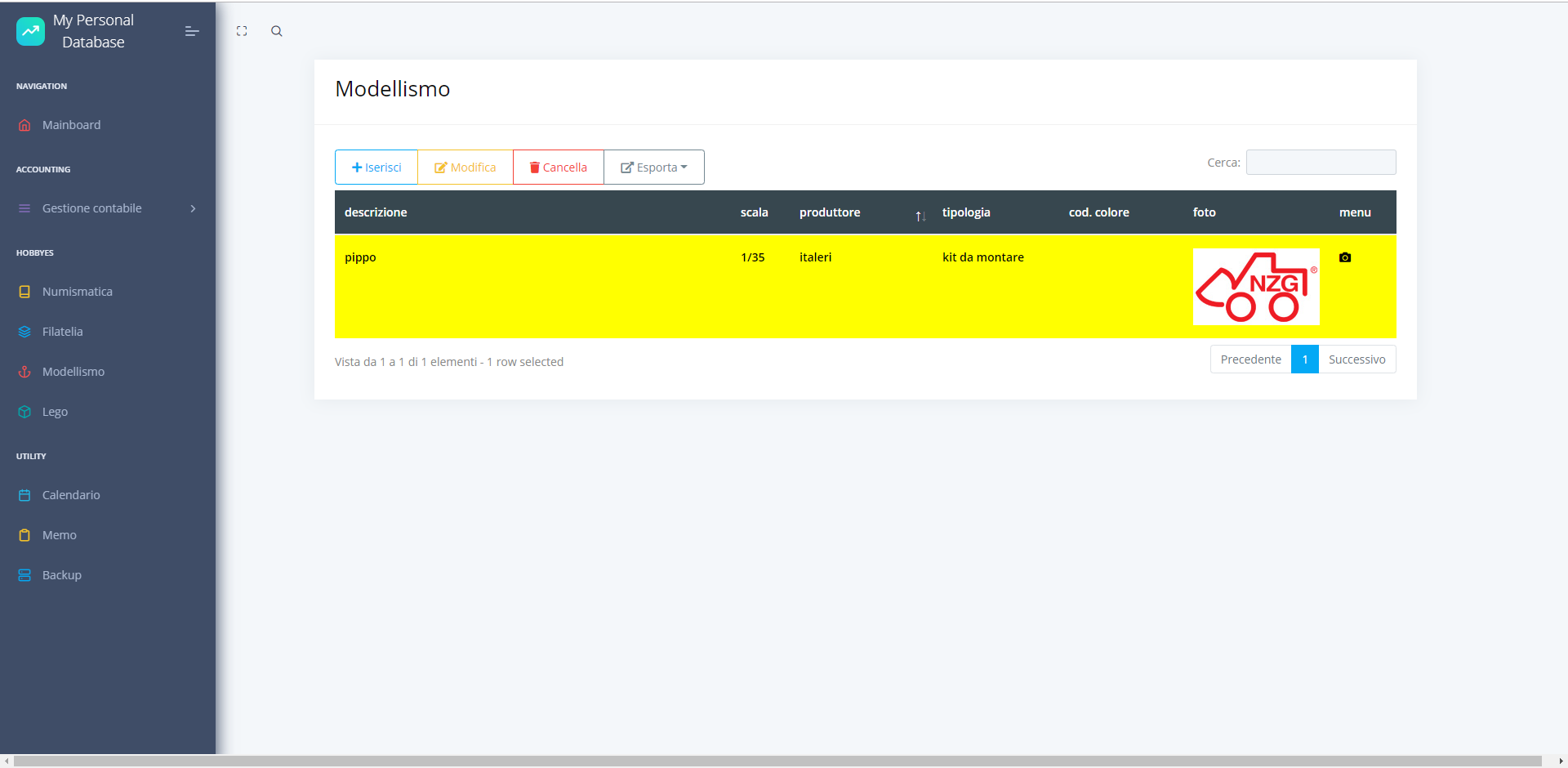
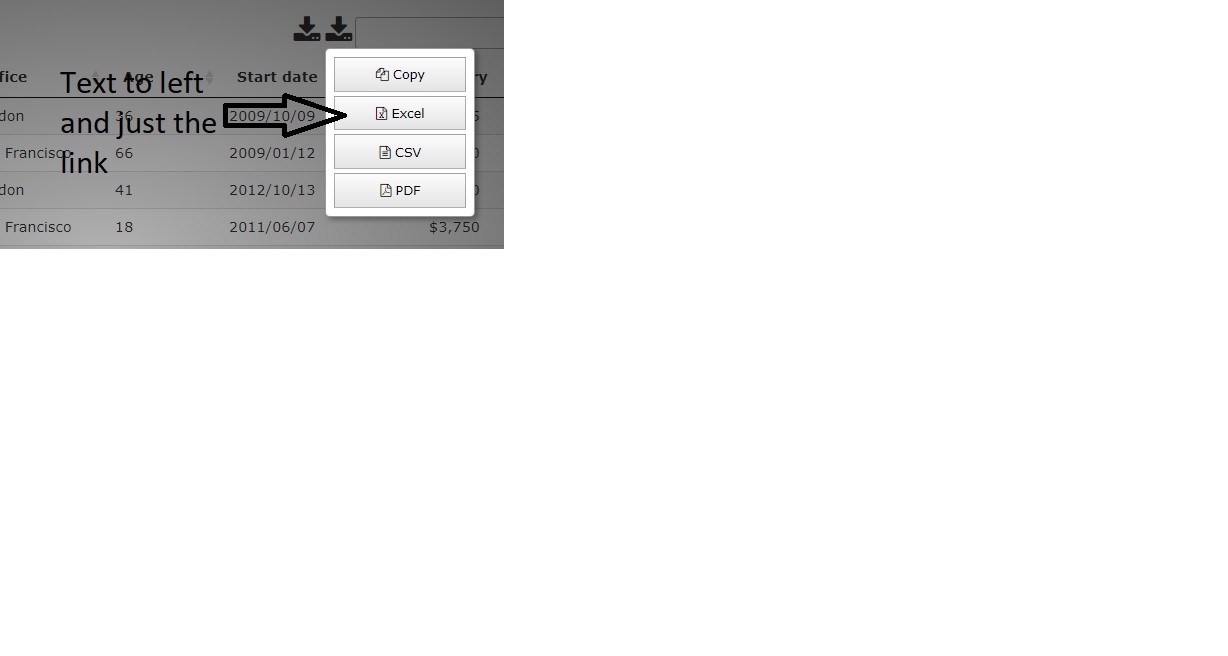
Datatable Buttons Display Datatables Forums Hi, i'd like to know how to show field values in a custom editor form without a label and input box: example: my table row has: id, first name, last name i'd like to display the id field as a non editable element on my custom form. something like:. Each field type provides its own options for configuration and user interaction methods. the three types used in this example are text (the default), select and radio. This is done by using the fields.def option for the fields that are created with either the fields initialisation option or the add() api method. in the example below, five fields are given default values, while the other two are left empty (the default value for the field is an empty string). There is no update() method for a plain text field. the three build in field types which do have an update method are select, checkbox and radio. if you want to set the value for the field, use field().val(). allan kaustubh.agrawal2000 posts: 88 questions: 39 answers: 2 december 2017.

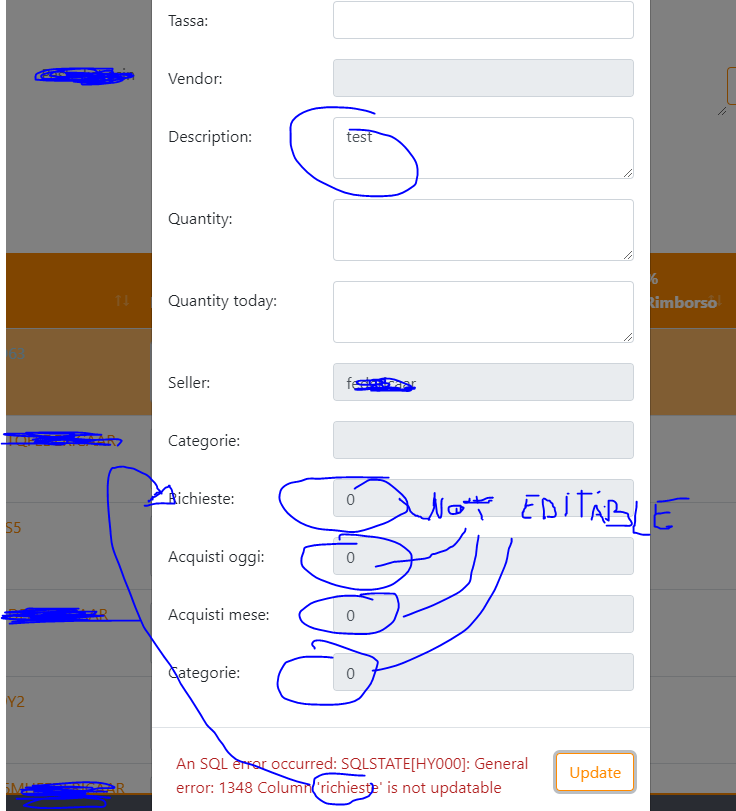
Disable Update All Field Datatables Forums This is done by using the fields.def option for the fields that are created with either the fields initialisation option or the add() api method. in the example below, five fields are given default values, while the other two are left empty (the default value for the field is an empty string). There is no update() method for a plain text field. the three build in field types which do have an update method are select, checkbox and radio. if you want to set the value for the field, use field().val(). allan kaustubh.agrawal2000 posts: 88 questions: 39 answers: 2 december 2017.

Screen Flashes With Edit Form Field Labels For 2 Secs When Loading