
How To Add Coding Wallpapers To Github Codespaces You can customize a codespace you've created to suit your own preferences. you can change the codespace display name to one of your choice on github or using the github cli. you can change your shell in a codespace to keep the setup you're used to. Codespace environments, on both visual studio codespaces and github codespaces, are fully customizable on a per project basis and a per user basis. let's see how to customize them using devcontainer, dotfiles, and custom container images.

How To Add Coding Wallpapers To Github Codespaces Personalize and customize github codespaces. learn how to use setting sync for your codespace, add dotfiles, set the default region, set the default editor, and much more. From this quickstart, you'll learn how to create a codespace, connect to a forwarded port to view your running application, publish your codespace to a new repository, and personalize your setup with extensions. for more information on exactly how github codespaces works, see the companion guide deep dive into github codespaces. To change the theme of your github codespace to dark mode, follow these steps: go to your github repository where you have a codespace set up. click on the green code button. select codespaces. click on the codespace you want to open. once inside the codespace, click on the gear icon in the lower left corner of the screen to open the settings menu. In a nutshell, you create a public repository named dotfiles and github then automatically uses the contents of this repository to configure your codespaces for you.

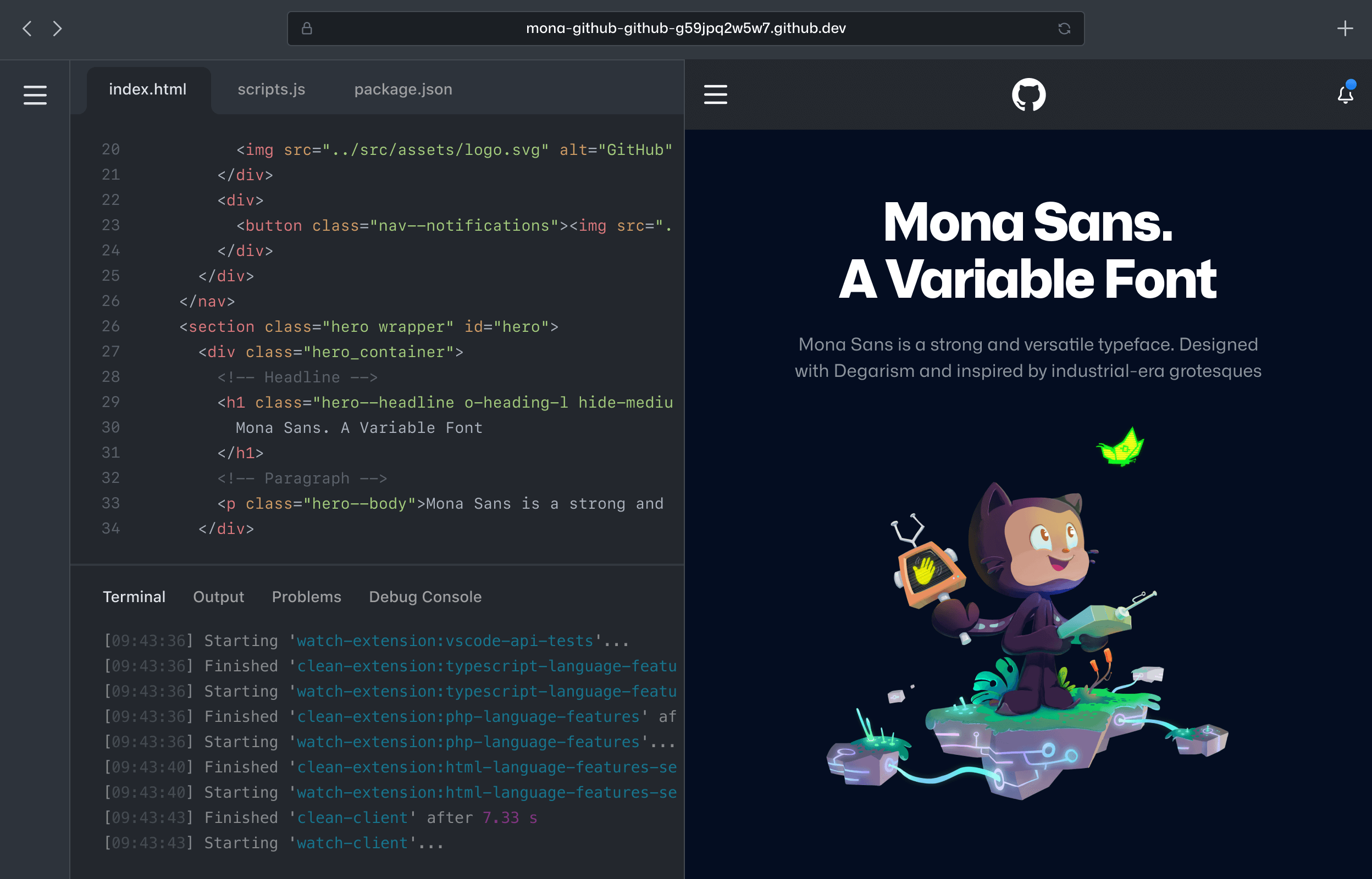
Github Codespaces Github To change the theme of your github codespace to dark mode, follow these steps: go to your github repository where you have a codespace set up. click on the green code button. select codespaces. click on the codespace you want to open. once inside the codespace, click on the gear icon in the lower left corner of the screen to open the settings menu. In a nutshell, you create a public repository named dotfiles and github then automatically uses the contents of this repository to configure your codespaces for you. In this tutorial, you learn about github codespaces, its lifecycle, how to personalize your codespace, the differences between codespaces and github.dev, and build a personalized and customized codespace with devcontainer.json files. Unlock the full potential of github codespaces with these 10 tips and tricks! from generating ai images to running self guided coding workshops, discover how to optimize your software development workflow with this powerful tool. Create a codespace from your repository. push code from the codespace to your repository. use vs code to develop code. customize the codespace with custom images. manage the codespace.

Github Codespaces Github In this tutorial, you learn about github codespaces, its lifecycle, how to personalize your codespace, the differences between codespaces and github.dev, and build a personalized and customized codespace with devcontainer.json files. Unlock the full potential of github codespaces with these 10 tips and tricks! from generating ai images to running self guided coding workshops, discover how to optimize your software development workflow with this powerful tool. Create a codespace from your repository. push code from the codespace to your repository. use vs code to develop code. customize the codespace with custom images. manage the codespace.