
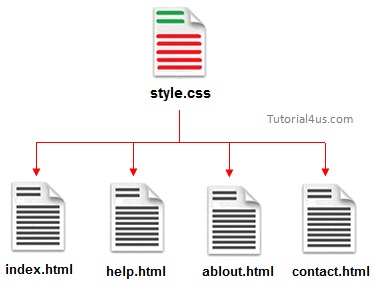
How To Combine External Css In Wordpress Host4geeks Llc We use external css file to add styles to our html documents using 'link' element.review: what is html?html also stands for hyper text markup language is a. With an external style sheet, you can change the look of an entire website by changing just one file! each html page must include a reference to the external style sheet file inside the element, inside the head section.

External Css The simplest way to do so is to add a stylesheet link to your document head section: doing so will reduce the performance on the first load (since the system must request two files instead of one) but improve subsequent performance because the style sheet remains in cache for a while. from stackoverflow's page:. To link an external css file to an html document, you need to use the element within the
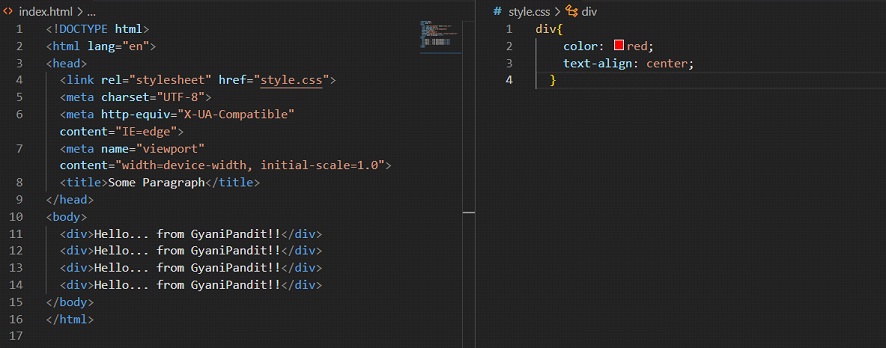
section of your html file. the element should have the rel attribute set to "stylesheet" and the href attribute specifying the path to your css file. In this article, you learned how to add an external style sheet to your web page using the link element and the href and rel attributes. you also learned that you can import multiple stylesheets and use the media attribute to determine when each one should be applied. External css is a powerful way to style html by linking a separate .css file to your webpage. it keeps your code clean, reusable, and easy to manage across multiple pages.
External Css In this article, you learned how to add an external style sheet to your web page using the link element and the href and rel attributes. you also learned that you can import multiple stylesheets and use the media attribute to determine when each one should be applied. External css is a powerful way to style html by linking a separate .css file to your webpage. it keeps your code clean, reusable, and easy to manage across multiple pages. The way to include css in external files is to first of all create a new file for css. so i'm gonna go to file, new file, save this file and i'm gonna call it style.css. You've got most of it right, but i don't think you picked the right path to the your css folder. enter the folder your html is in, then go and add the css file to the same folder. change your link tag into that and it should work. Code with punchy is an online channel built for many who has interest in web development but do not have the financial means to be taught. cwp looks forward to help and impact 30,000 youths. In this video i show you how to link an external css style sheet or css file to your html document or webpage!.

Vscode Css File External Attach Vrogue Co The way to include css in external files is to first of all create a new file for css. so i'm gonna go to file, new file, save this file and i'm gonna call it style.css. You've got most of it right, but i don't think you picked the right path to the your css folder. enter the folder your html is in, then go and add the css file to the same folder. change your link tag into that and it should work. Code with punchy is an online channel built for many who has interest in web development but do not have the financial means to be taught. cwp looks forward to help and impact 30,000 youths. In this video i show you how to link an external css style sheet or css file to your html document or webpage!.