
Changing Default Text Selection Color Using Css Learn how to override the default text selection color with css. select the following text: use the ::selection selector to override the default text selection color: tip: read more about the ::selection selector in our css reference: css ::selection property. Use the css ::selection selector to change the default highlight color while selecting texts. use only css and do cool tricks to have a better user experience. all with examples.

Change Default Selection Color Using Css Stack Overflow Is there a way to change the color of the highlight area within a text input when text is selected? not the highlight border or the background, but the portion that appears around the text when you have the text actually selected. One of those cool css3 declarations that you can use today is ::selection, which overrides your browser level or system level text highlight color with a color of your choosing. Most of the browsers by default highlight the selected text in a blue background. this can be changed by using the ::selection pseudo selector in css. the ::selection selector is used for setting the css property to the part of the document that is selected by the user (such as clicking and dragging the mouse across text). By default, most of the browser highlights the selected text in blue background. however you can override this setting with the css ::selection pseudo element. currently browsers only support a small subset of css properties for ::selection pseudo element like color, background color and text shadow. let's check out an example:.

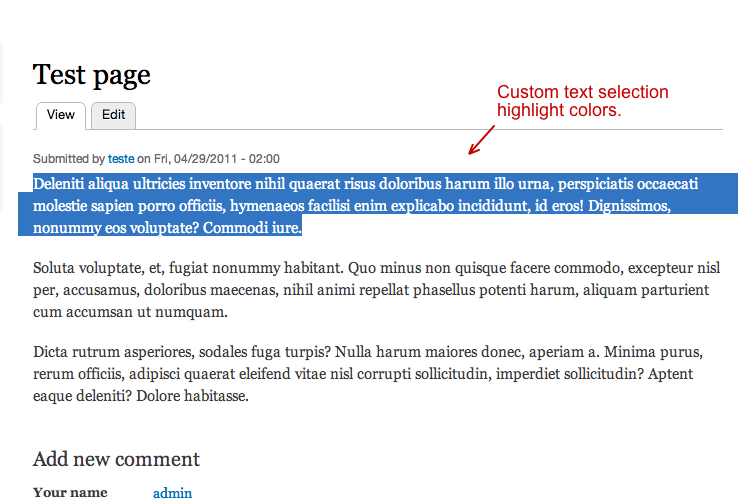
How To Change A Webpage Text Font And Color Using Css Steps 13806 Hot Most of the browsers by default highlight the selected text in a blue background. this can be changed by using the ::selection pseudo selector in css. the ::selection selector is used for setting the css property to the part of the document that is selected by the user (such as clicking and dragging the mouse across text). By default, most of the browser highlights the selected text in blue background. however you can override this setting with the css ::selection pseudo element. currently browsers only support a small subset of css properties for ::selection pseudo element like color, background color and text shadow. let's check out an example:. Learn how to easily override the default text selection color with css and enhance your website's visual appeal. this guide provides code examples and best practices for customizing text selection on different browsers. As you can see in the picture above, the text is entirely highlighted using the correct color (#ff099); however, the area between the body text and the title, as well as to the left of the body text, is highlighted with the default color (of blue). By using css’s ::selection pseudo selector, you can actually override the browser’s (or the user’s, if they have it set on their machine) default text selection color. the new text selection color (you know, the color that highlights the text or elements when you select them) can be any color of your choosing. The colour of selected text can be easily changed by using the css | ::selection selector. in the below code, we have used css ::selection on
and
element and set its colour as yellow with green background.

Changing Default Text Selection Color Using Css Images Hot Sex Picture Learn how to easily override the default text selection color with css and enhance your website's visual appeal. this guide provides code examples and best practices for customizing text selection on different browsers. As you can see in the picture above, the text is entirely highlighted using the correct color (#ff099); however, the area between the body text and the title, as well as to the left of the body text, is highlighted with the default color (of blue). By using css’s ::selection pseudo selector, you can actually override the browser’s (or the user’s, if they have it set on their machine) default text selection color. the new text selection color (you know, the color that highlights the text or elements when you select them) can be any color of your choosing. The colour of selected text can be easily changed by using the css | ::selection selector. in the below code, we have used css ::selection on
and
element and set its colour as yellow with green background.

Change Text Selection Color With Css By using css’s ::selection pseudo selector, you can actually override the browser’s (or the user’s, if they have it set on their machine) default text selection color. the new text selection color (you know, the color that highlights the text or elements when you select them) can be any color of your choosing. The colour of selected text can be easily changed by using the css | ::selection selector. in the below code, we have used css ::selection on
and
element and set its colour as yellow with green background.

How To Change Default Text Selection Color Using Css Css Text Types