
Change Text Selection Color With Css Learn how to override the default text selection color with css. select the following text: use the ::selection selector to override the default text selection color: tip: read more about the ::selection selector in our css reference: css ::selection property. I'm currently working on a website, and i want to change the text selection color. i have it somewhat working. this is (part of) the code in my stylesheet: ::selection { background: #ff0099;.

Change Text Selection Color Css Tutorial Jinni Use the css ::selection selector to change the default highlight color while selecting texts. use only css and do cool tricks to have a better user experience. all with examples. Learn how to override the default text selection color with css. read on how to do it in this tutorial: w3schools howto howto css text selection.asp. select the following text: try it yourself here: w3schools howto tryit.asp?filename=tryhow css text selection. The colour of selected text can be easily changed by using the css | ::selection selector. in the below code, we have used css ::selection on
and
element and set its colour as yellow with green background. By default, most of the browser highlights the selected text in blue background. however you can override this setting with the css ::selection pseudo element. currently browsers only support a small subset of css properties for ::selection pseudo element like color, background color and text shadow. let's check out an example:.

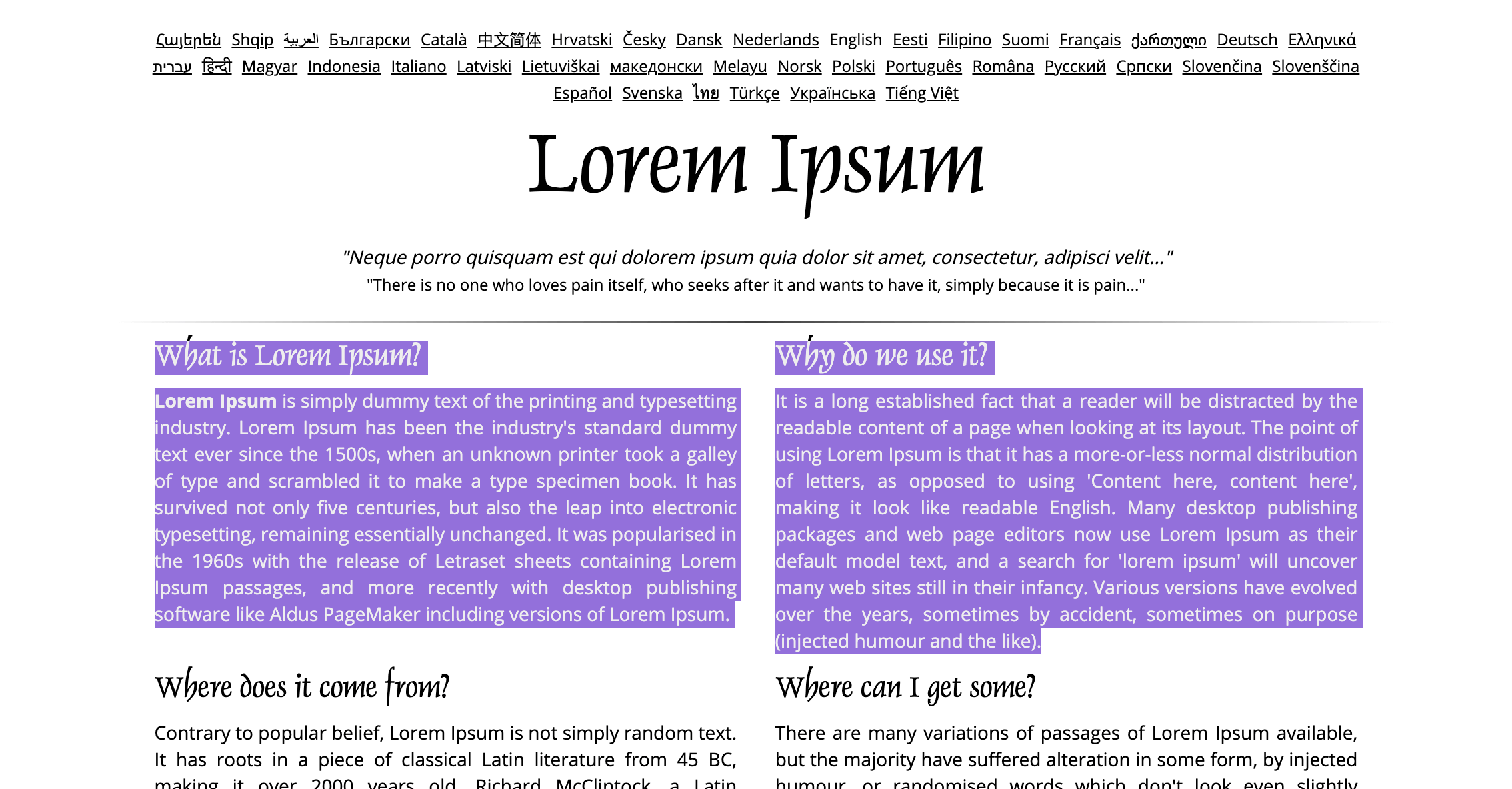
Change Text Selection Color Css Code Snippet Dieno Digital Marketing The colour of selected text can be easily changed by using the css | ::selection selector. in the below code, we have used css ::selection on
and
element and set its colour as yellow with green background. By default, most of the browser highlights the selected text in blue background. however you can override this setting with the css ::selection pseudo element. currently browsers only support a small subset of css properties for ::selection pseudo element like color, background color and text shadow. let's check out an example:. By using css’s ::selection pseudo selector, you can actually override the browser’s (or the user’s, if they have it set on their machine) default text selection color. the new text selection color (you know, the color that highlights the text or elements when you select them) can be any color of your choosing. Learn how to easily change text selection color using css to create a unique and visually branded experience for your website visitors. Css selection color refers to changing the appearance of highlighted text using the ::selection pseudo element. it‘s a small but impactful part of crafting intuitive web interfaces. in this comprehensive guide, you‘ll learn how to harness the power of ::selection to customize selected text on your sites. Learn how to easily override the default text selection color with css and enhance your website's visual appeal. this guide provides code examples and best practices for customizing text selection on different browsers.

Text Selection Color Css By using css’s ::selection pseudo selector, you can actually override the browser’s (or the user’s, if they have it set on their machine) default text selection color. the new text selection color (you know, the color that highlights the text or elements when you select them) can be any color of your choosing. Learn how to easily change text selection color using css to create a unique and visually branded experience for your website visitors. Css selection color refers to changing the appearance of highlighted text using the ::selection pseudo element. it‘s a small but impactful part of crafting intuitive web interfaces. in this comprehensive guide, you‘ll learn how to harness the power of ::selection to customize selected text on your sites. Learn how to easily override the default text selection color with css and enhance your website's visual appeal. this guide provides code examples and best practices for customizing text selection on different browsers.