
Html Lists Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Lists are used to store data or information in web pages in ordered or unordered form. html supports several types of list elements that can be included in the
tag of the document.
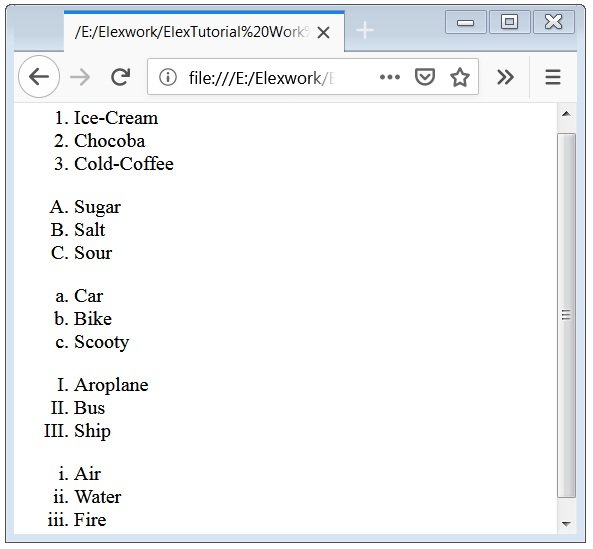
Html Ordered List Html Ol In html, there are three main types of lists: unordered, ordered and description lists. each of them is defined using different tags. Learn how to use html lists with ordered, unordered, description, and nested list examples. step by step beginner tutorial with clean outputs and real world examples. In this html tutorial you will learn how to create ordered, unordered and definition lists in html to organize textual information. there are three types of lists in html and specific tags are used to create each type: definition html list. Html lists come in three main categories: unordered lists, ordered lists, and definition lists. each type serves a specific purpose and can be customized to fit your design and content needs. unordered lists are perfect for presenting items that do not have a particular sequence or order.

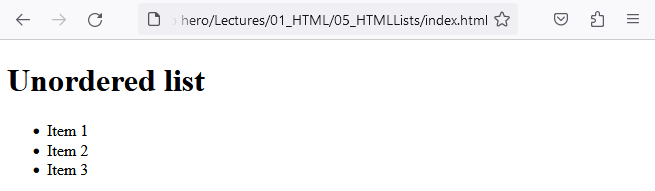
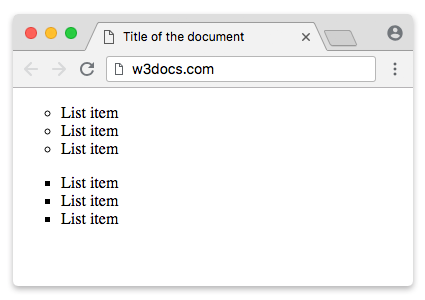
Html Lists Ordered Unordered And Description Lists Tutorial In this html tutorial you will learn how to create ordered, unordered and definition lists in html to organize textual information. there are three types of lists in html and specific tags are used to create each type: definition html list. Html lists come in three main categories: unordered lists, ordered lists, and definition lists. each type serves a specific purpose and can be customized to fit your design and content needs. unordered lists are perfect for presenting items that do not have a particular sequence or order. Unordered list — used to create a list of related items, in no particular order. ordered list — used to create a list of related items, in a specific order. description list — used to create a list of terms and their descriptions. note: inside a list item you can put text, images, links, line breaks, etc. Learn how to create different types of lists in html, including ordered lists, unordered lists, and definition lists. Within these tags, individual list items are defined using the
- : this tag creates an ordered list, and each
- element within it represents a numbered item. This article delves into the three primary types of html lists: unordered lists (
- ), ordered lists (
- ), and description lists (
- ), along with their respective elements. we'll explore how to create them, best practices, and how to style them effectively using css.