
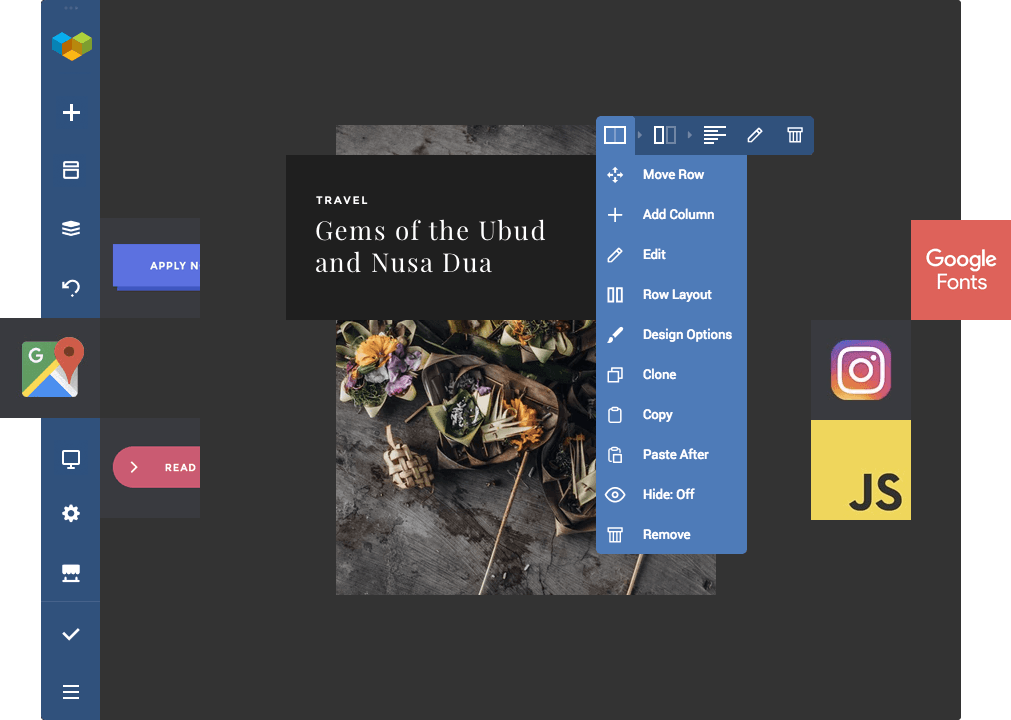
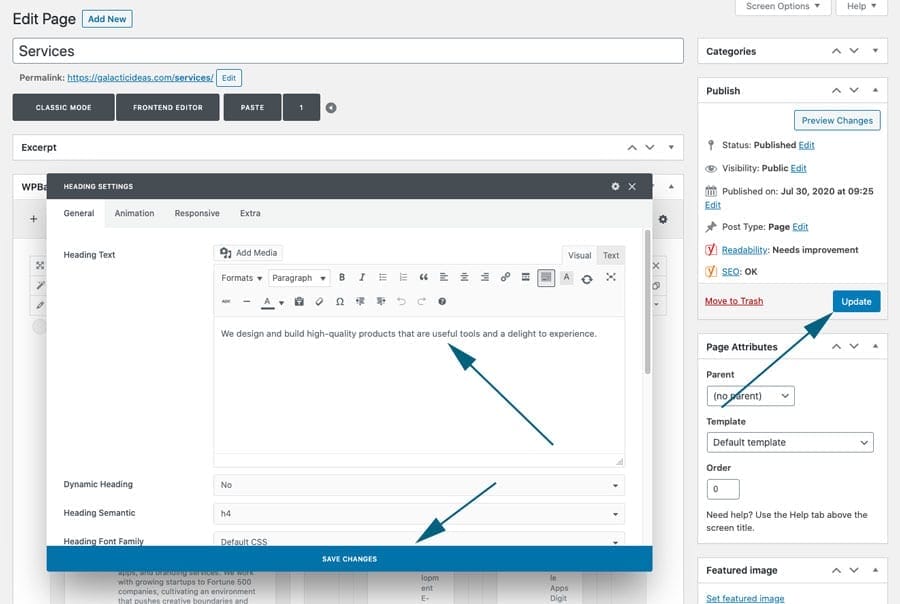
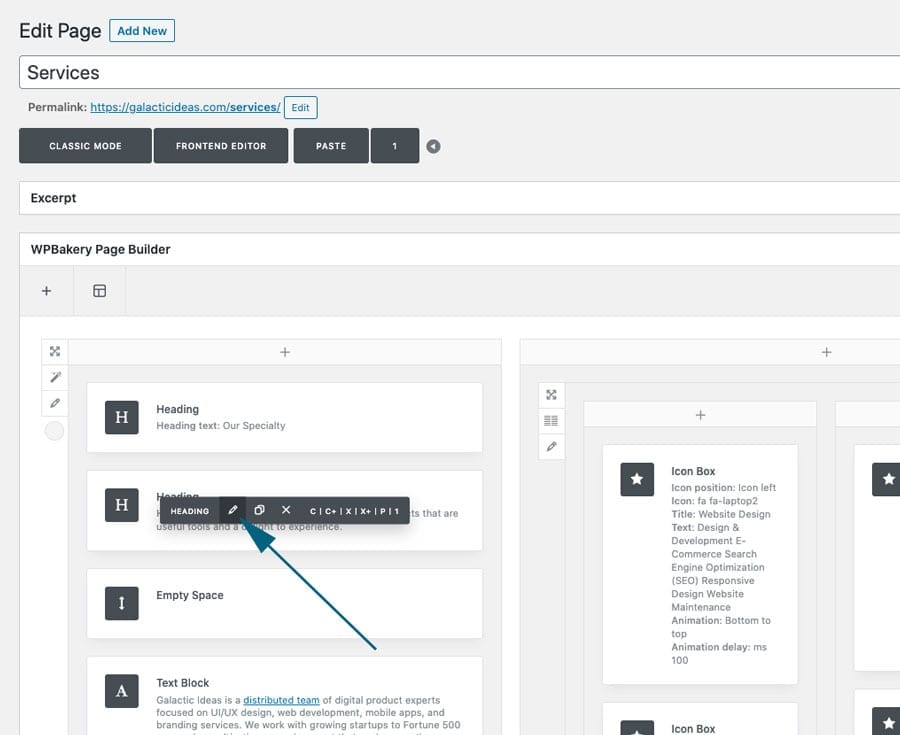
Create A Website Free Website Builder Visual Composer For Wordpress This document provides instruction for more advanced wordpress users on how to edit a page using the visual editor in wordpress. step 1: press the edit page button. you must be logged in to your website and have wordpress admin role access to edit a page on your website. This video shows you how to edit and create pages in wordpress using the visual composer plugin. this plugin can be purchased on code canyon: codecany.

Edit A Page In Wordpress Using Visual Composer Galactic Ideas Step by step guide to editing content in visual composer editor. from the wordpress dashboard, go to pages (on the left sidebar). find the page you want to edit, then when you hover over the page, you'll see the following options appear. click edit with visual composer. when the page opens, scroll to the section (s) you want to edit. To edit a page with visual composer, first click on the page you want to modify in the wordpress admin area. then, click on the visual composer icon () in the upper right corner of the screen. next, click on the page elements tab on the left side of the screen. In this tutorial, we'll show you how to create a new page with visual composer and give a tour of the frontend editor. learn where to find and how to add content elements to a page. we'll also show you how to style elements to fit your website. In this video, i'll be showing you how to use visual composer to add and edit elements on your wordpress website. for more information, you can contact us at.

Edit A Page In Wordpress Using Visual Composer Galactic Ideas In this tutorial, we'll show you how to create a new page with visual composer and give a tour of the frontend editor. learn where to find and how to add content elements to a page. we'll also show you how to style elements to fit your website. In this video, i'll be showing you how to use visual composer to add and edit elements on your wordpress website. for more information, you can contact us at. Visual composer is a freemium drag and drop website builder plugin for wordpress. it allows you to create and customize professional looking websites without any coding knowledge. intuitive drag and drop interface: easily design your website by dragging and dropping elements onto the page. Short tutorial on how to create page using visual composer page builder, add rows and columns, change settings, and edit content on the run. In this section, you will find the following: what is the header, footer, and sidebar editor in visual composer; how to create and edit custom or pre built headers, footers, and sidebars; features and addons to combine with your headers, footers, and sidebars. Learn useful tips on how to create wordpress sites with visual composer efficiently. uncover hidden features to become a pro user.