
How To Make Drop Down Profile Menu Using Html Css Javascript Toggle Learn how to create a clickable dropdown menu with css and javascript. a dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list: create a dropdown menu that appears when the user clicks on a button. use any element to open the dropdown menu, e.g. a

How To Make Drop Down Profile Menu Using Html Css Javascript Toggle A css user avatar or profile link dropdown menu using the html

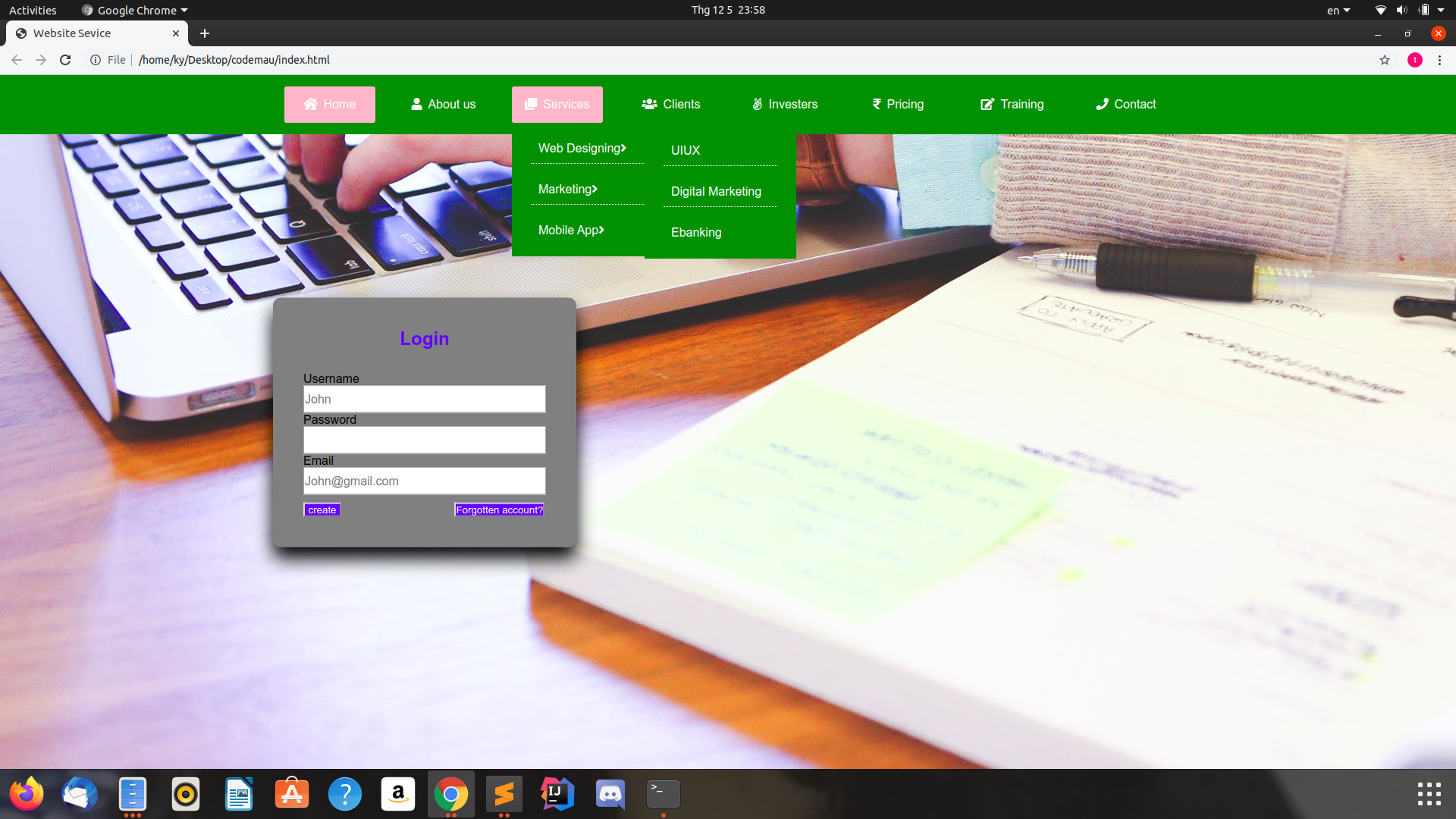
Make Drop Down Menu Using Html And Css For 5 Codeclerks In this approach, the dropdown functionality is achieved using only css without the need for javascript. this is done by utilizing the :hover pseudo class to toggle the visibility of the dropdown menu content. The next step is to create a function to toggle the show class on the dropdown element and to rotate the dropdown arrow when the button is clicked. we'll name this function toggledropdown. const toggledropdown = function () { dropdownmenu.classlist.toggle("show"); togglearrow.classlist.toggle("arrow"); };. Today, let’s break down how to create a custom dropdown menu using html, css, and javascript. why custom dropdowns? custom dropdowns give you more control over the look and feel of your website. they’re great for: enhancing user experience matching your site’s unique design adding interactive elements easily the structure (html). This blog post explains how to design a custom dropdown menu using html, css, and javascript. it provides step by step instructions for creating the html structure, styling the menu with css, and adding functionality with javascript. The idea is that the dropdown menu is hidden using display: none and when its parent dropdown has the class open then you show it using display: block, to toggle the classes we use js. Create interactive elements: develop a sophisticated drop down profile menu that will improve user experience on your website. enhance your ui ux: learn how to use css for styling and javascript for toggling the menu, making your website more interactive and visually appealing.

How To Make Drop Down Menu Using Html And Css Artofit Today, let’s break down how to create a custom dropdown menu using html, css, and javascript. why custom dropdowns? custom dropdowns give you more control over the look and feel of your website. they’re great for: enhancing user experience matching your site’s unique design adding interactive elements easily the structure (html). This blog post explains how to design a custom dropdown menu using html, css, and javascript. it provides step by step instructions for creating the html structure, styling the menu with css, and adding functionality with javascript. The idea is that the dropdown menu is hidden using display: none and when its parent dropdown has the class open then you show it using display: block, to toggle the classes we use js. Create interactive elements: develop a sophisticated drop down profile menu that will improve user experience on your website. enhance your ui ux: learn how to use css for styling and javascript for toggling the menu, making your website more interactive and visually appealing.