
How To Make Responsive Website Design Using Html With Css Float Side Master website design in 2025 with our comprehensive guide Explore essential tips, innovative strategies, and best practices for a stunning site Great websites follow these basic steps for how Many free website builders help you design an essential website, like WordPress The price of the standard plan can range anywhere between INR 249 to INR 1,400

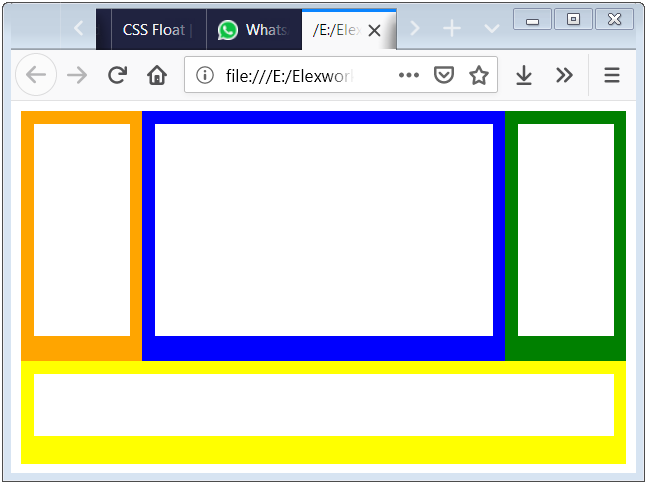
Html Implement This Layout Using Css Float Left And Float Right Or Basic knowledge of HTML, CSS, and JavaScript; A website template or design inspiration; Build a website using Claude 3 To begin, create a new folder for your project and open it in Visual Studio Top AI Website Building Tools in 2025 Most AI website-building tools come as part of a designated website builder, and we’ve tested plenty of thoseHowever, there are some other AI-powered How to Create a Website With Wix: Step-By-Step & Tips Picking a plan, adding a domain, and customizing a template: It's easy once you know the steps I want to use the free LineIcons library and Bootstrap JS to make it responsive and I need folders for various assets such as images, CSS and scripts To start, the website needs a responsive,

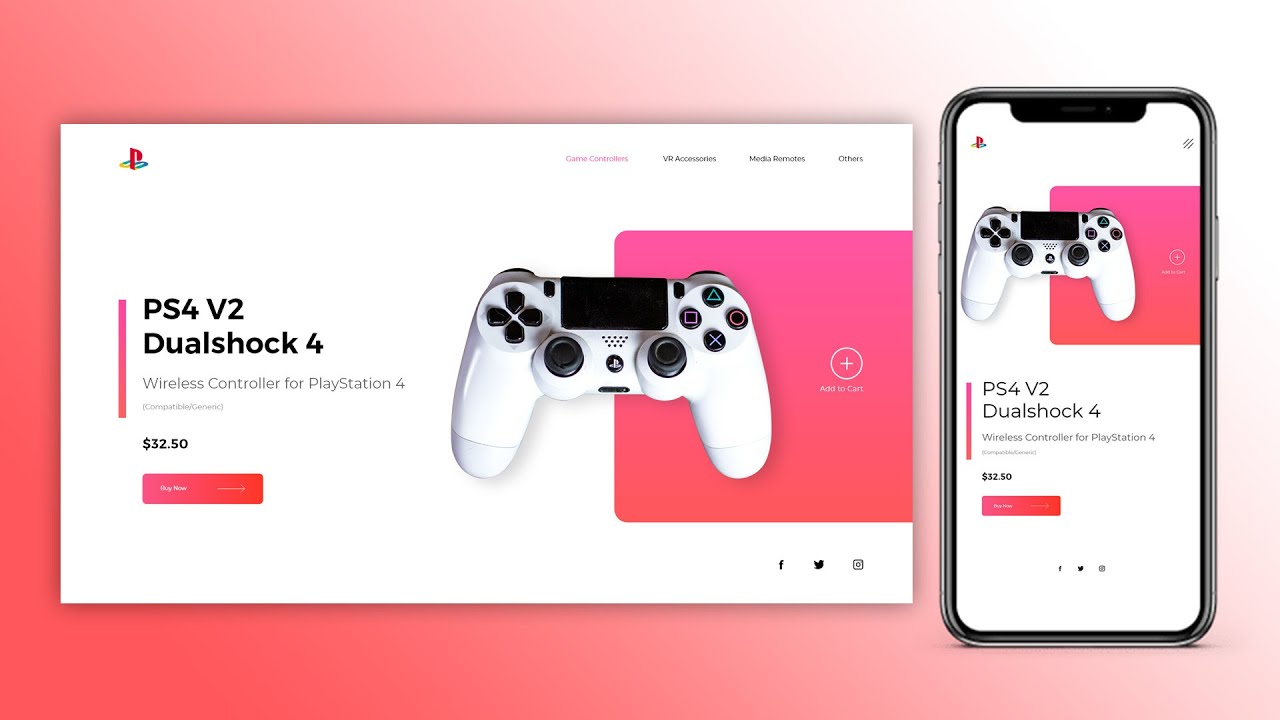
How To Make Responsive Website Design Using Html And Css Step By Step How to Create a Website With Wix: Step-By-Step & Tips Picking a plan, adding a domain, and customizing a template: It's easy once you know the steps I want to use the free LineIcons library and Bootstrap JS to make it responsive and I need folders for various assets such as images, CSS and scripts To start, the website needs a responsive, Visitors won’t stick around if your site is slow Speed things up with simple fixes like removing unused themes and plugins, installing a CDN or switching web hosts Whether you're a professional or have never touched a design tool or written a line of code, Figma is hoping its AI features will help you go from idea to launch in no time

How To Make Responsive Website Using Html Css Javascript Visitors won’t stick around if your site is slow Speed things up with simple fixes like removing unused themes and plugins, installing a CDN or switching web hosts Whether you're a professional or have never touched a design tool or written a line of code, Figma is hoping its AI features will help you go from idea to launch in no time

Responsive Web Project Using Html And Css
Github Omarsamy3 Html Css Responsive Design Responsive Front End