
Javascript Print Basic Programming Tutorials Javascript does not have any print object or print methods. you cannot access output devices from javascript. the only exception is that you can call the window.print() method in the browser to print the content of the current window. Learn different ways to print data and values in javascript, such as console.log(), document.write(), window.alert(), and innerhtml. see code examples and output for each method and how to use them in the browser or node.js.

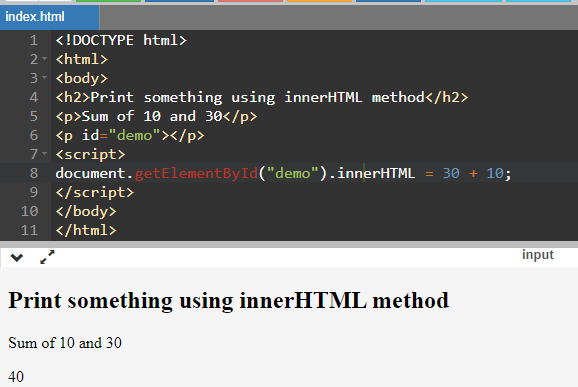
Javascript Print Basic Programming Tutorials Learn how to use console.log() or other methods to print to the console screen in javascript. see answers, examples and explanations from experts and users on stack overflow. Javascript provides different methods to display output, such as console.log (), alert (), document.write (), and manipulating html elements directly. each method has its specific use cases, whether for debugging, user notifications, or dynamically updating web content. Type what you want to print followed by a semicolon (;). you can display text, a variable, numbers, or a math equation. for example, type "document.getelementbyid ("demo").innerhtml = 27 33;" to print the sum of 27 33. Learn how to print information, data, and webpages using javascript methods such as console.log(), alert(), innerhtml, and document.write(). see code snippets and output examples for each method.

Javascript Vue Js Print Object In The Console Renat Galyamov Type what you want to print followed by a semicolon (;). you can display text, a variable, numbers, or a math equation. for example, type "document.getelementbyid ("demo").innerhtml = 27 33;" to print the sum of 27 33. Learn how to print information, data, and webpages using javascript methods such as console.log(), alert(), innerhtml, and document.write(). see code snippets and output examples for each method. Learn how to generate and print output in javascript using different methods such as console.log(), alert(), document.write(), and innerhtml. see examples and tips for each method. Learn how to use window.print(), window.open(), and css media queries to print a page or part of it in javascript. see simple examples, download source code, and get extra tips and links. Let’s delve deep into the intricacies of how to print in javascript, moving beyond the simple window.print () call to explore a comprehensive range of techniques. So far, we´ve learned how to print in javascript using with the window.print() method and that we can use beforeprint and afterprint to change the composition of our website before and after the printing event executes. we also covered how to, using @media print, hide or modify css rules of the elements in our website for printing purposes.

How To Print In Javascript Learn how to generate and print output in javascript using different methods such as console.log(), alert(), document.write(), and innerhtml. see examples and tips for each method. Learn how to use window.print(), window.open(), and css media queries to print a page or part of it in javascript. see simple examples, download source code, and get extra tips and links. Let’s delve deep into the intricacies of how to print in javascript, moving beyond the simple window.print () call to explore a comprehensive range of techniques. So far, we´ve learned how to print in javascript using with the window.print() method and that we can use beforeprint and afterprint to change the composition of our website before and after the printing event executes. we also covered how to, using @media print, hide or modify css rules of the elements in our website for printing purposes.

How To Print In Javascript Let’s delve deep into the intricacies of how to print in javascript, moving beyond the simple window.print () call to explore a comprehensive range of techniques. So far, we´ve learned how to print in javascript using with the window.print() method and that we can use beforeprint and afterprint to change the composition of our website before and after the printing event executes. we also covered how to, using @media print, hide or modify css rules of the elements in our website for printing purposes.