
Create A Website Free Website Builder Visual Composer For Wordpress This video shows you how to edit and create pages in wordpress using the visual composer plugin. this plugin can be purchased on code canyon: codecany. Step by step process of how a new page or a post can be created using visual composer website builder from wordpress interface.

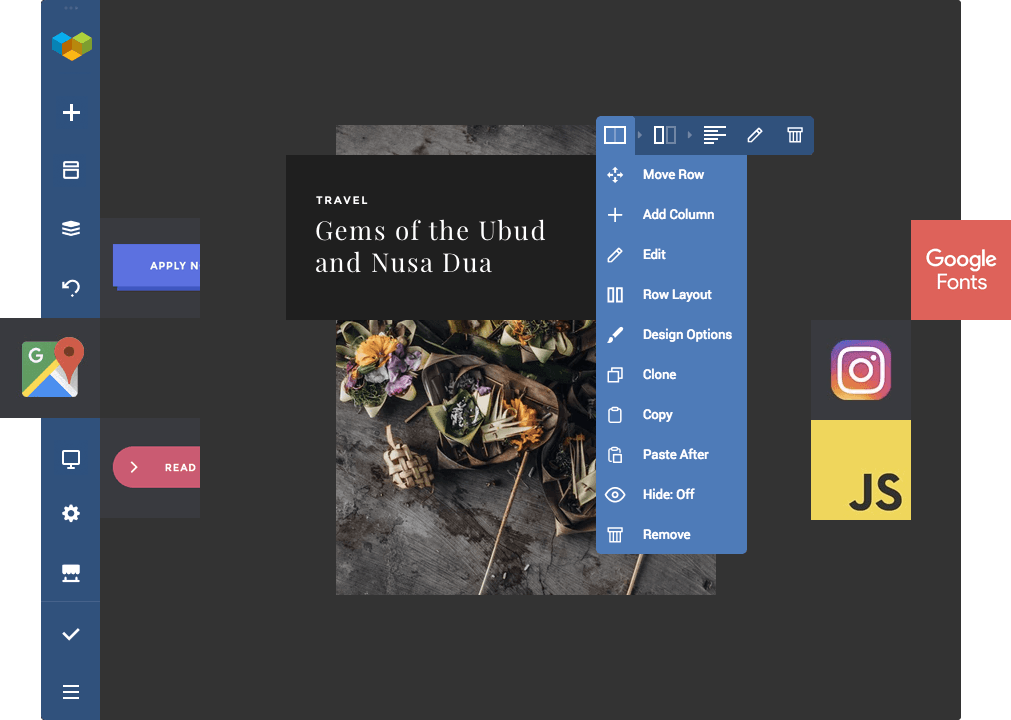
Visual Composer On Wordpress Org Plugin Repository This document provides instruction for more advanced wordpress users on how to edit a page using the visual editor in wordpress. step 1: press the edit page button. you must be logged in to your website and have wordpress admin role access to edit a page on your website. Short tutorial on how to create page using visual composer page builder, add rows and columns, change settings, and edit content on the run. To edit a page with visual composer, first click on the page you want to modify in the wordpress admin area. then, click on the visual composer icon () in the upper right corner of the screen. next, click on the page elements tab on the left side of the screen. Step by step guide to editing content in visual composer editor. from the wordpress dashboard, go to pages (on the left sidebar). find the page you want to edit, then when you hover over the page, you'll see the following options appear. click edit with visual composer. when the page opens, scroll to the section (s) you want to edit.

Visual Composer On Wordpress Org Plugin Repository To edit a page with visual composer, first click on the page you want to modify in the wordpress admin area. then, click on the visual composer icon () in the upper right corner of the screen. next, click on the page elements tab on the left side of the screen. Step by step guide to editing content in visual composer editor. from the wordpress dashboard, go to pages (on the left sidebar). find the page you want to edit, then when you hover over the page, you'll see the following options appear. click edit with visual composer. when the page opens, scroll to the section (s) you want to edit. In this tutorial, we'll show you how to create a new page with visual composer and give a tour of the frontend editor. learn where to find and how to add content elements to a page. we'll also show you how to style elements to fit your website. With visual composer, you can create and edit a post that will be ready to publish without leaving the editor. Visual composer is a reactjs based drag and drop website builder for wordpress that offers a wide range of features so developers and designers can create their websites from scratch with full creative freedom. In this visual composer tutorial, i'll show you how to add wpbakery page builder to your wordpress instance and introduce you to all its important features.