
3 Types Of Html Lists And How To Use Them Learn how to create unordered, ordered and description lists in html with examples and exercises. find out how to use the tags and their attributes to style and format lists. An html list allows you to organize data on web pages into an ordered or unordered format to make the information easier to read and visually appealing. html lists are very helpful for creating structured, accessible content in web development.

Lists Html Tutorial Learn how to create and style unordered, ordered and description lists in html with examples and interactive quizzes. find out how to use tags, type attribute, css properties and nested lists. Learn how to create ordered, unordered and description lists in html with tags and attributes. see different styles, examples and interview questions on html lists. Lists are used to display related information in an easy to read way. in this tutorial, you will learn about lists in html and their different types with the help of examples. Learn how to use html elements to create unordered, ordered, and description lists on the web. see examples, active learning exercises, and code solutions.

Html Lists On Hashnode Lists are used to display related information in an easy to read way. in this tutorial, you will learn about lists in html and their different types with the help of examples. Learn how to use html elements to create unordered, ordered, and description lists on the web. see examples, active learning exercises, and code solutions. Learn how to create and style ordered, unordered, and description lists in html with examples and tips. discover how to use css to customize list markers, spacing, padding, and more. Learn how to use html lists to structure and present content in a web page. this tutorial covers the three types of lists, how to nest them, how to style them with css, and how to ensure accessibility and semantic correctness. Learn how to create and style unordered, ordered and description lists in html with examples and code snippets. explore the different marker types, nesting, grouping and css options for lists. Html provides different types of lists to display data in various forms. each list contains one or more list items. unordered list: displays items using bullets. ordered list: displays items in a numerical sequence, and supports various numbering styles like arabic numerals, roman numerals, and so on.

Html Lists Html Lists Tutorials Phpgurukul Learn how to create and style ordered, unordered, and description lists in html with examples and tips. discover how to use css to customize list markers, spacing, padding, and more. Learn how to use html lists to structure and present content in a web page. this tutorial covers the three types of lists, how to nest them, how to style them with css, and how to ensure accessibility and semantic correctness. Learn how to create and style unordered, ordered and description lists in html with examples and code snippets. explore the different marker types, nesting, grouping and css options for lists. Html provides different types of lists to display data in various forms. each list contains one or more list items. unordered list: displays items using bullets. ordered list: displays items in a numerical sequence, and supports various numbering styles like arabic numerals, roman numerals, and so on.

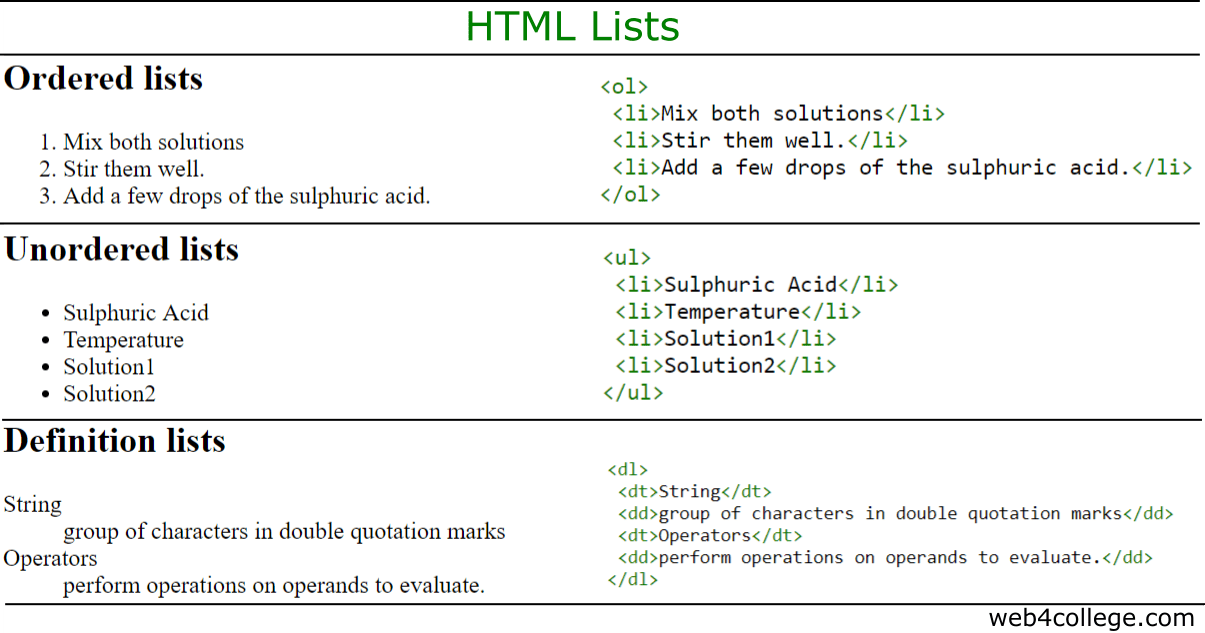
Html Lists Learn how to create and style unordered, ordered and description lists in html with examples and code snippets. explore the different marker types, nesting, grouping and css options for lists. Html provides different types of lists to display data in various forms. each list contains one or more list items. unordered list: displays items using bullets. ordered list: displays items in a numerical sequence, and supports various numbering styles like arabic numerals, roman numerals, and so on.