
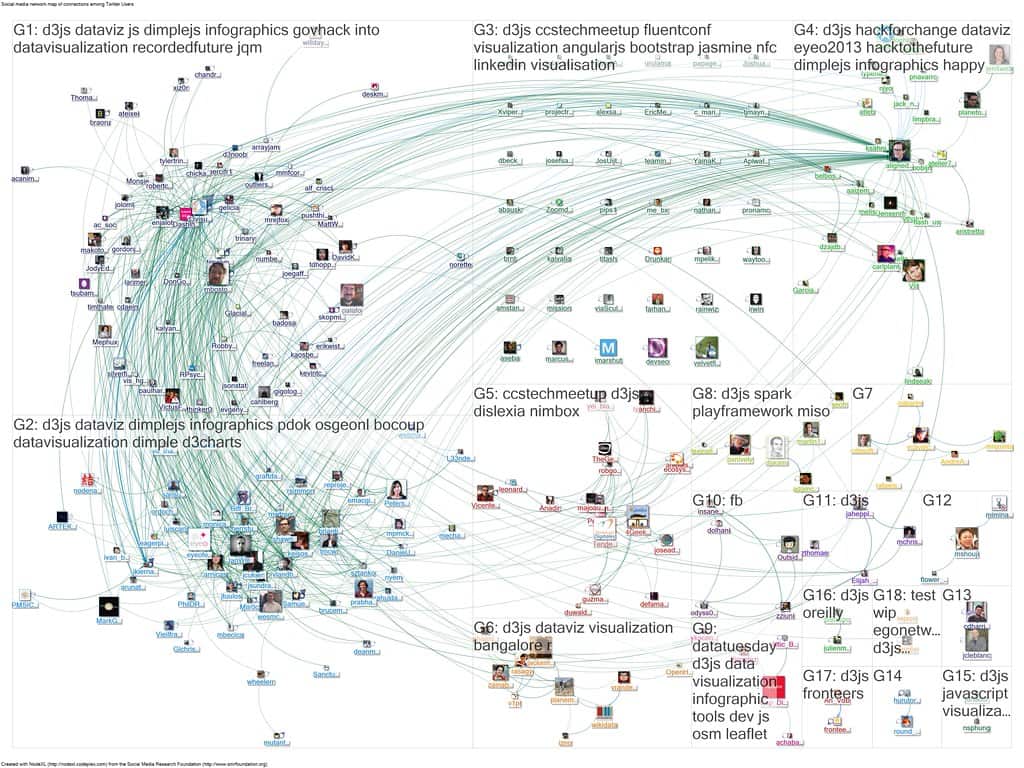
Interactive Data Driven Visualization Using D3 Js Alignminds In this blog, we’ll dive deep into how to create interactive data visualizations using javascript and d3.js, from setting up your environment to building bar charts, line graphs, and adding interactive elements like tooltips, transitions, and dynamic data updates. Developed by mike bostock, d3 (data driven documents) is an open source javascript library that makes use of svg, html, and css to create powerful visual representations of data that bring it to life. let’s look at an example of an interesting and interactive visualization powered by d3.js!.

Interactive Data Driven Visualization Using D3 Js D3.js (also known as d3, short for data driven documents) is a javascript library for producing dynamic, interactive data visualizations in web browsers. it makes use of scalable vector graphics (svg), html5, and cascading style sheets (css) standards. Whether you’re a data scientist, marketer, or developer, mastering d3.js can significantly enhance your ability to tell a compelling data story. 1. understand your data. before diving. Javascript libraries like d3.js (data driven documents) have revolutionized how we create interactive data visualizations on the web. in this tutorial, we'll explore how to leverage the power of d3.js to create stunning and interactive visualizations that engage users and convey insights effectively. These steps in d3.js help in curating impactful data visualizations that evolve with the evolving data science industry and facilitate greater business understanding with ease. enhanced visualizations with dynamic animations via d3.js.

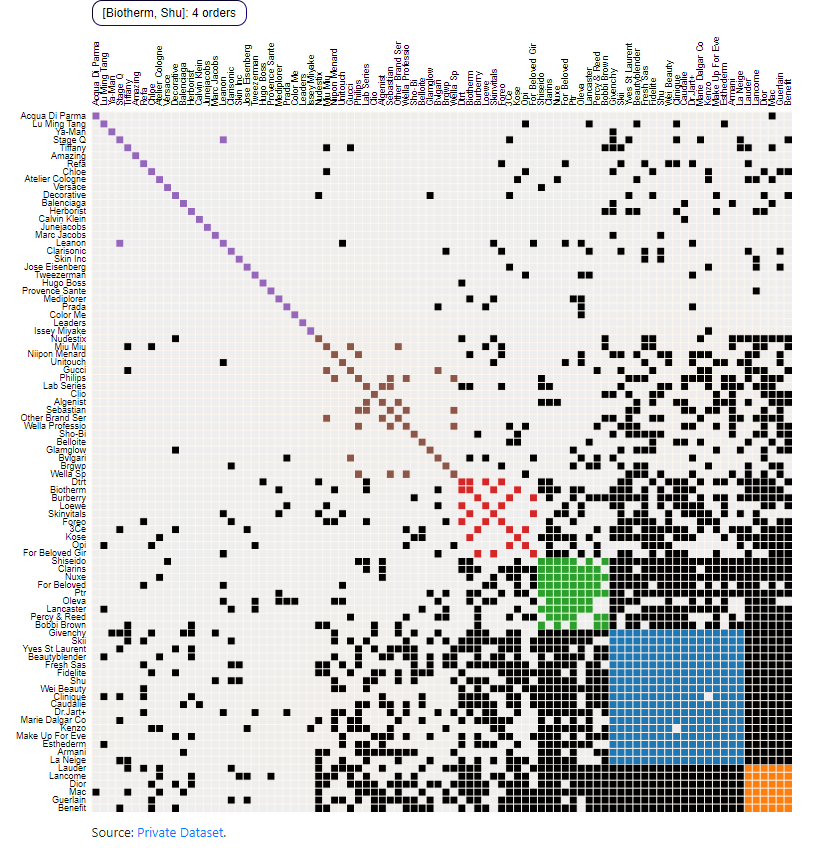
рџ Interactive Visualization Using D3 Js Javascript libraries like d3.js (data driven documents) have revolutionized how we create interactive data visualizations on the web. in this tutorial, we'll explore how to leverage the power of d3.js to create stunning and interactive visualizations that engage users and convey insights effectively. These steps in d3.js help in curating impactful data visualizations that evolve with the evolving data science industry and facilitate greater business understanding with ease. enhanced visualizations with dynamic animations via d3.js. Interactive data visualizations allow users to explore complex data sets in a meaningful and engaging way. tools like d3.js provide a powerful framework for creating rich, dynamic visualizations that update in real time. In this comprehensive tutorial, you will learn how to create interactive visualizations with d3.js and svg from scratch. we will cover the technical background, implementation guide, code examples, best practices, testing, and debugging. D3. js is a java origin library implemented for real time graphic data visualization in a browser environment. it uses web standards like html5, svg, and css; it enables the binding of datasets to the dom and applying of dynamic changes on the document. D3 stands for data driven documents. it‘s a javascript library for connecting data to interactive, animated dom elements using html, svg, and css. d3 has rapidly become one of the most widely adopted web visualization tools.

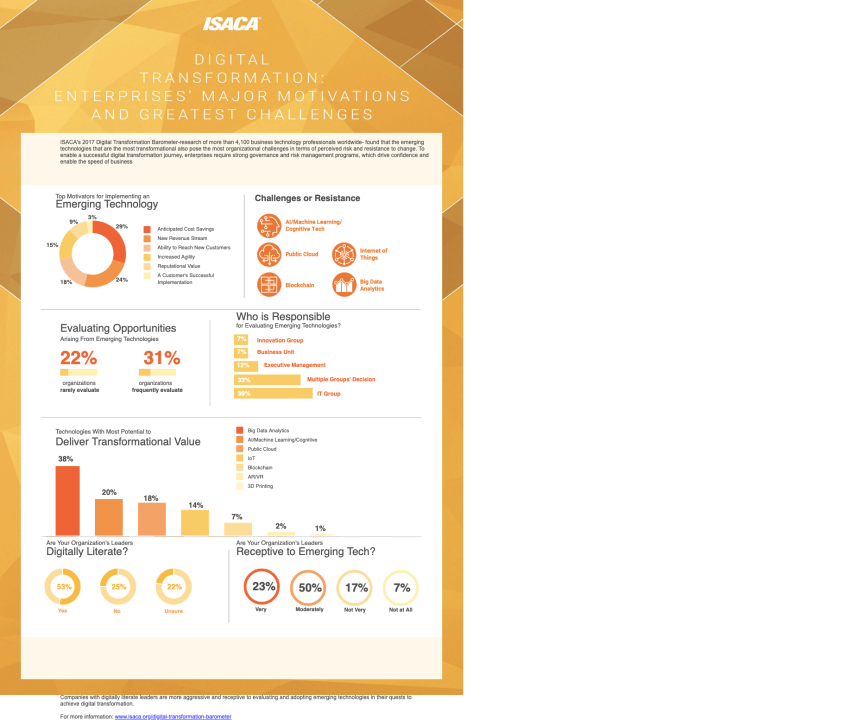
Interactive Data Visualization Using D3 Js Interactive data visualizations allow users to explore complex data sets in a meaningful and engaging way. tools like d3.js provide a powerful framework for creating rich, dynamic visualizations that update in real time. In this comprehensive tutorial, you will learn how to create interactive visualizations with d3.js and svg from scratch. we will cover the technical background, implementation guide, code examples, best practices, testing, and debugging. D3. js is a java origin library implemented for real time graphic data visualization in a browser environment. it uses web standards like html5, svg, and css; it enables the binding of datasets to the dom and applying of dynamic changes on the document. D3 stands for data driven documents. it‘s a javascript library for connecting data to interactive, animated dom elements using html, svg, and css. d3 has rapidly become one of the most widely adopted web visualization tools.