Usecontext Hooks In React Stackblitz Learn react hooks: usecontext simply explained! 🚀 project react → cosden.solutions project react📥 import react (newsletter) → cosden.solutions newsletter?s=ytdjoin. Usecontext hook consumes values from a react context, making them accessible to functional components. first, create a context object using react.createcontext (), which holds the shared state. use usecontext to access the context value in any component that needs it, avoiding prop drilling.

Hooks The Hero Of React React’s usecontext hook makes it easy to pass data throughout your app without manually passing props down the tree. it makes up part of react’s context api (the other parts being the provider and consumer components, which we’ll see examples of below). What is usecontext? usecontext is a react hook that provides a way to access data shared through a context directly, without needing to pass props down manually through intermediate components. Usecontext () is a built in hook introduced in react 16.8 that allows you to read context values directly in function components. when used correctly, it eliminates the need for prop drilling and makes your code more maintainable and scalable. This is where react's usecontext hook shines. usecontext allows you to share data across components without manually passing props, making it an invaluable tool for state management. in this article, we’ll start with a detailed explanation of usecontext, its syntax, and its benefits.

React Hooks Usecontext Codesandbox Usecontext () is a built in hook introduced in react 16.8 that allows you to read context values directly in function components. when used correctly, it eliminates the need for prop drilling and makes your code more maintainable and scalable. This is where react's usecontext hook shines. usecontext allows you to share data across components without manually passing props, making it an invaluable tool for state management. in this article, we’ll start with a detailed explanation of usecontext, its syntax, and its benefits. Usecontext is a react hook that enables components to subscribe to and consume context values. context in react provides a way to share data like theme, authentication status, or settings across the component tree without passing props down manually at every level. One such tool that can greatly enhance the way components interact with each other is the usecontext hook. in this article, we'll take a deep dive into how to use usecontext, when it's. In this post, you will learn about the usecontext hook, which allows you to work with context in functional components. if you are unfamiliar with how context works in react, we will cover that too. to help you grasp these concepts, we will build a dark light mode toggler as a real world example. The usecontext hook simplifies state sharing between components in react. it allows you to avoid prop drilling, making your component hierarchy cleaner and easier to maintain.

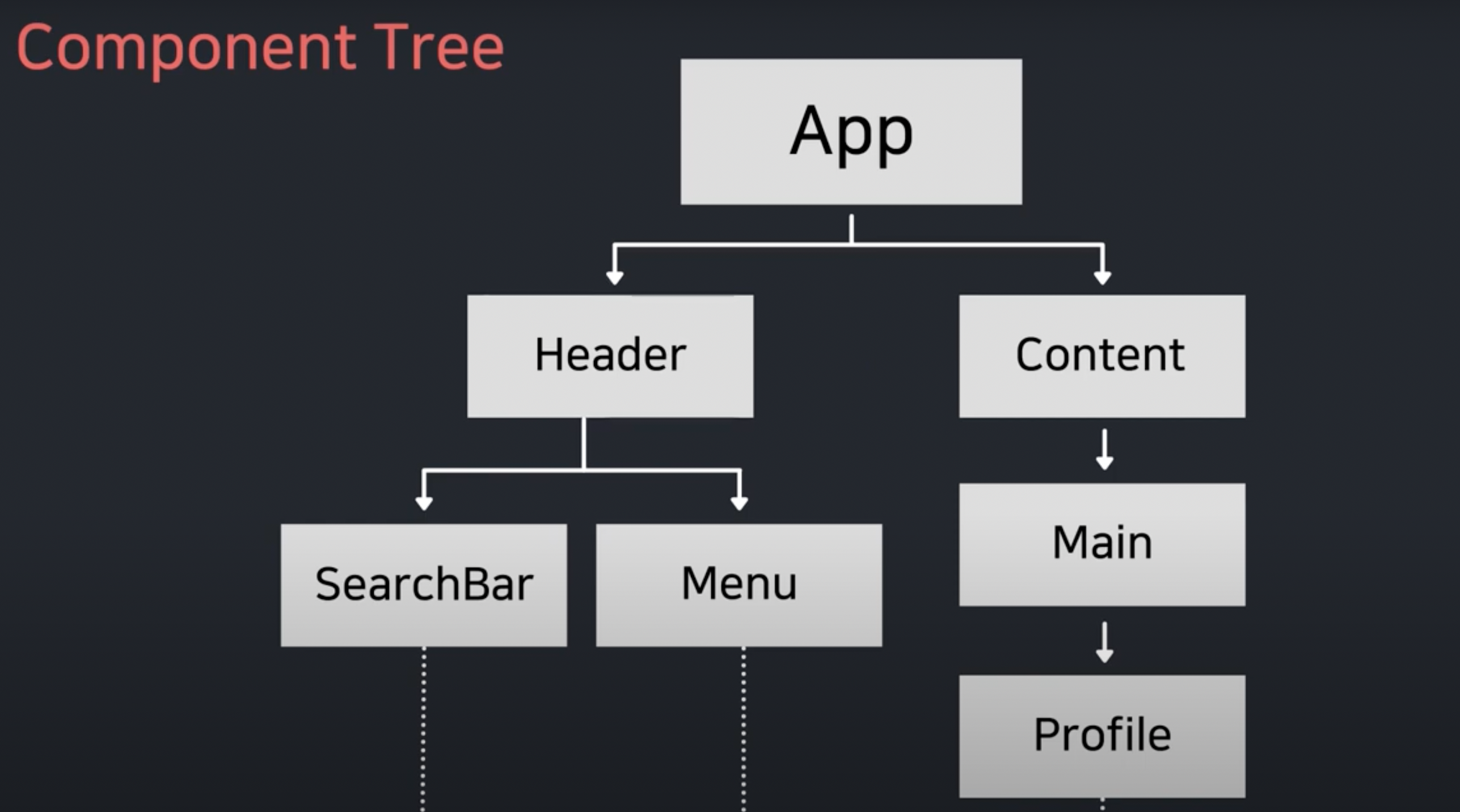
Mastering React Hooks Usecontext Usecontext is a react hook that enables components to subscribe to and consume context values. context in react provides a way to share data like theme, authentication status, or settings across the component tree without passing props down manually at every level. One such tool that can greatly enhance the way components interact with each other is the usecontext hook. in this article, we'll take a deep dive into how to use usecontext, when it's. In this post, you will learn about the usecontext hook, which allows you to work with context in functional components. if you are unfamiliar with how context works in react, we will cover that too. to help you grasp these concepts, we will build a dark light mode toggler as a real world example. The usecontext hook simplifies state sharing between components in react. it allows you to avoid prop drilling, making your component hierarchy cleaner and easier to maintain.

Demystifying React Hooks Usecontext Dev Community Vrogue Co In this post, you will learn about the usecontext hook, which allows you to work with context in functional components. if you are unfamiliar with how context works in react, we will cover that too. to help you grasp these concepts, we will build a dark light mode toggler as a real world example. The usecontext hook simplifies state sharing between components in react. it allows you to avoid prop drilling, making your component hierarchy cleaner and easier to maintain.