
Markdown Editor Built On Vue Markdown editor for vue3, developed in jsx and typescript. toolbar, screenfull or screenfull in web pages and so on. themes, built in default and dark themes. shortcut key for editor. beautify your content by prettier (only for markdown content, not the code and other text). multi language, build in chinese and english (default: chinese). This document provides a comprehensive introduction to the vue markdown editor (v md editor) system a feature rich, customizable markdown editor built for vue 3. this overview explains the editor's core architecture, primary components, extension mechanisms, and key features.

Markdown Editor Built On Vue All markdown formatting is rendered in place. this eliminates the need for a preview pane while keeping your document in plain text. feel free to copy and paste your markdown into or out of this editor! code blocks are automatically highlighted based on the tagged language.

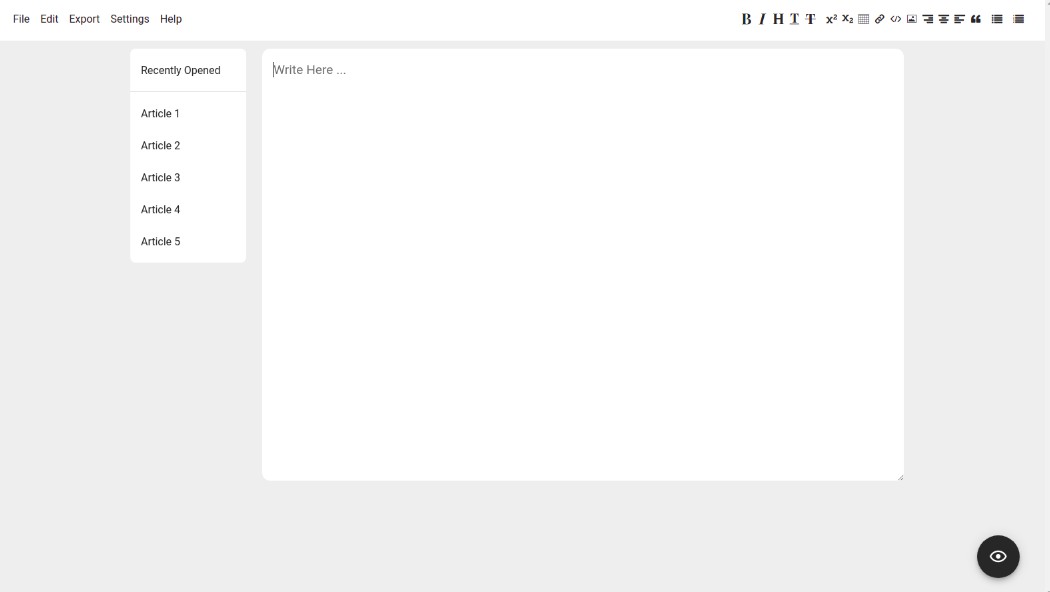
Markdown Editor Built On Vue This is a markdown editor built in vue.js. it uses marked.js library. implementation if fairly simple. you feed the input to the marked method of the m. Build a simple markdown editor using vue and node. users will be able to write in markdown and see their text update in realtime in a preview field. multiple users can collaborate on the same document simultaneously, with realtime updates between users. A simple customizable markdown editor built with vue. features: editor, live, preview modes. dark and light themes. fullscreen editor. line numbers. auto scroll. how to use it: 1. import the simple markdown editor. import meditor from 'simple m editor' import 'simple m editor dist simple m editor.css' 2. add the editor to the template. So today, we're going to build a custom markdown editor widget, complete with syntax highlighting for code snippets and view modes for edit, preview, and side by side. we'll use vue 3's composition api for the ui, along with markedjs and prismjs for the markdown parsing and code highlighting. let's get started! 🤓 custom widget with vue 3. A markdown editor built on vue. contribute to code farmer i vue markdown editor development by creating an account on github. Use npm npm install save simple m editor usage with vue.js you can add class "m editor preview" to your element to use the same style as the editor shows Markdown Editor Built With Vue Js A simple customizable markdown editor built with vue. features: editor, live, preview modes. dark and light themes. fullscreen editor. line numbers. auto scroll. how to use it: 1. import the simple markdown editor. import meditor from 'simple m editor' import 'simple m editor dist simple m editor.css' 2. add the editor to the template. So today, we're going to build a custom markdown editor widget, complete with syntax highlighting for code snippets and view modes for edit, preview, and side by side. we'll use vue 3's composition api for the ui, along with markedjs and prismjs for the markdown parsing and code highlighting. let's get started! 🤓 custom widget with vue 3. A markdown editor built on vue. contribute to code farmer i vue markdown editor development by creating an account on github. Use npm npm install save simple m editor usage with vue.js you can add class "m editor preview" to your element to use the same style as the editor shows