
How To Fix Window Is Not Defined In Next Js Upmostly By using conditional checks, dynamic imports, and handling ssr specific scenarios appropriately using useeffect, you can effectively mitigate and fix the "window is not defined" error in your next.js applications. To update the page on client load, you need to use a useeffect hook combined with a usestate hook. since useeffect is executed during the initial render, the state updates don't take effect until the next render. hence, the first render matches the prerender no hydration errors.

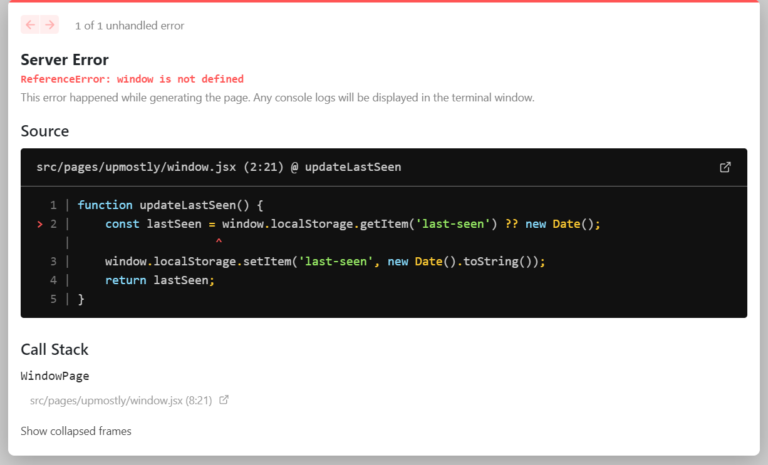
How To Fix Window Is Not Defined In Next Js Upmostly A comprehensive guide to resolving the 'window is not defined' error in next.js applications. learn causes, solutions, and best practices for server side rendering in next.js. Next.js will by default try to use ssr for your site. this means that since we’re on the server and not in the browser, the “window” object does not exist. the workaround for this is forcing next.js to run your code in the browser, and i’ll explain how to do that. This article shows you a few solutions to fix the window is not defined error in next.js. when working with next.js, you are likely to run into the window is not defined error at least one time in your career. Discover the reasons behind "referenceerror: window is not defined" in next.js and learn solutions to fix this common error in your applications.

How To Fix Window Is Not Defined In Next Js Upmostly This article shows you a few solutions to fix the window is not defined error in next.js. when working with next.js, you are likely to run into the window is not defined error at least one time in your career. Discover the reasons behind "referenceerror: window is not defined" in next.js and learn solutions to fix this common error in your applications. In this blog, we learnt how to solve next.js window is not defined error. we explored two effective methods: conditional rendering and useeffect. by understanding the issue and implementing these techniques, you can ensure your next.js applications run smoothly and interact seamlessly with the browser environment. happy coding!. Encountered an "error: window is not defined" in next.js? this error occurs when you try to access the `window` object during server side rendering or static site generation. let’s fix it fast in this 2025 guide! what causes "error: window is not defined"?. There are a few ways to solve the “window is not defined” error in next.js. one way is to use the useeffect hook to wait until the window object is available before accessing it. another way is to use the window object from the context object. In my next.js app i can't seem to access window: unhandled rejection (referenceerror): window is not defined. console.log('window.innerheight', window.innerheight); move the code to componentdidmount () which is only executed on the client where with window is available.

How To Fix Window Is Not Defined In Next Js Upmostly In this blog, we learnt how to solve next.js window is not defined error. we explored two effective methods: conditional rendering and useeffect. by understanding the issue and implementing these techniques, you can ensure your next.js applications run smoothly and interact seamlessly with the browser environment. happy coding!. Encountered an "error: window is not defined" in next.js? this error occurs when you try to access the `window` object during server side rendering or static site generation. let’s fix it fast in this 2025 guide! what causes "error: window is not defined"?. There are a few ways to solve the “window is not defined” error in next.js. one way is to use the useeffect hook to wait until the window object is available before accessing it. another way is to use the window object from the context object. In my next.js app i can't seem to access window: unhandled rejection (referenceerror): window is not defined. console.log('window.innerheight', window.innerheight); move the code to componentdidmount () which is only executed on the client where with window is available.

How To Fix The Window Is Not Defined Error In Next Js By Joel Tanko There are a few ways to solve the “window is not defined” error in next.js. one way is to use the useeffect hook to wait until the window object is available before accessing it. another way is to use the window object from the context object. In my next.js app i can't seem to access window: unhandled rejection (referenceerror): window is not defined. console.log('window.innerheight', window.innerheight); move the code to componentdidmount () which is only executed on the client where with window is available.
How To Fix The Window Is Not Defined Error In Next Js By Joel Tanko