
Latihan Pseudocode Flowchart Pdf The list is just examples of different techniques, it's not for direct insertion. if copied, the second would overwrite the first and the fourth would overwrite the third because of the http equiv declarations and fail with the w3c validator. at most, one could have one of each http equiv declarations; pragma, cache control and expires. I have build a docker image from a docker file using the below command. $ docker build t u12 core f u12 core . when i am trying to rebuild it with the same command, it's using the build cache li.

2 Flowchart Pseudocode Program Pdf But what i would like to do is to apply ?nocache=1 to every url related to the site (including the assets like style.css) so that i get the non cached version of the files. Our investigations have shown us that not all browsers respect the http cache directives in a uniform manner. for security reasons we do not want certain pages in our application to be cached, eve. Ok, even if you aren't using express, what essentially needed is to set the nocache headers. i'm adding the headers in a reusable middleware, otherwise you can set those headers in any way that works. I don't find get the practical difference between cache control:no store and cache control:no cache. as far as i know, no store means that no cache device is allowed to cache that response. in the.

Solution Flowchart Dan Pseudocode Studypool Ok, even if you aren't using express, what essentially needed is to set the nocache headers. i'm adding the headers in a reusable middleware, otherwise you can set those headers in any way that works. I don't find get the practical difference between cache control:no store and cache control:no cache. as far as i know, no store means that no cache device is allowed to cache that response. in the. I am looking for a method to disable the browser cache for an entire asp mvc website i found the following method: response.cache.setcacheability(system.web.httpcacheability.nocache); response. By default, my browser caches webpages of my expressjs app. this is causing a problem to my login system (users not logged in can open old cached pages of logged in users). how do i disable this. No store should not be necessary in normal situations, and in some cases can harm speed and usability. it was intended as a privacy measure: it tells browsers and caches that the response contains sensitive information that should never be written to a disk based cache (or other non volatile storage). how it works: normally, even if a response is marked as no cache by the server, a user agent. Spent days trying to get chromium based app to stop caching images. the ?nocache with time echo solved the issue. thank you!.

Solution Modul 1 Penyajian Algoritma Flowchart Dan Pseudocode I am looking for a method to disable the browser cache for an entire asp mvc website i found the following method: response.cache.setcacheability(system.web.httpcacheability.nocache); response. By default, my browser caches webpages of my expressjs app. this is causing a problem to my login system (users not logged in can open old cached pages of logged in users). how do i disable this. No store should not be necessary in normal situations, and in some cases can harm speed and usability. it was intended as a privacy measure: it tells browsers and caches that the response contains sensitive information that should never be written to a disk based cache (or other non volatile storage). how it works: normally, even if a response is marked as no cache by the server, a user agent. Spent days trying to get chromium based app to stop caching images. the ?nocache with time echo solved the issue. thank you!.

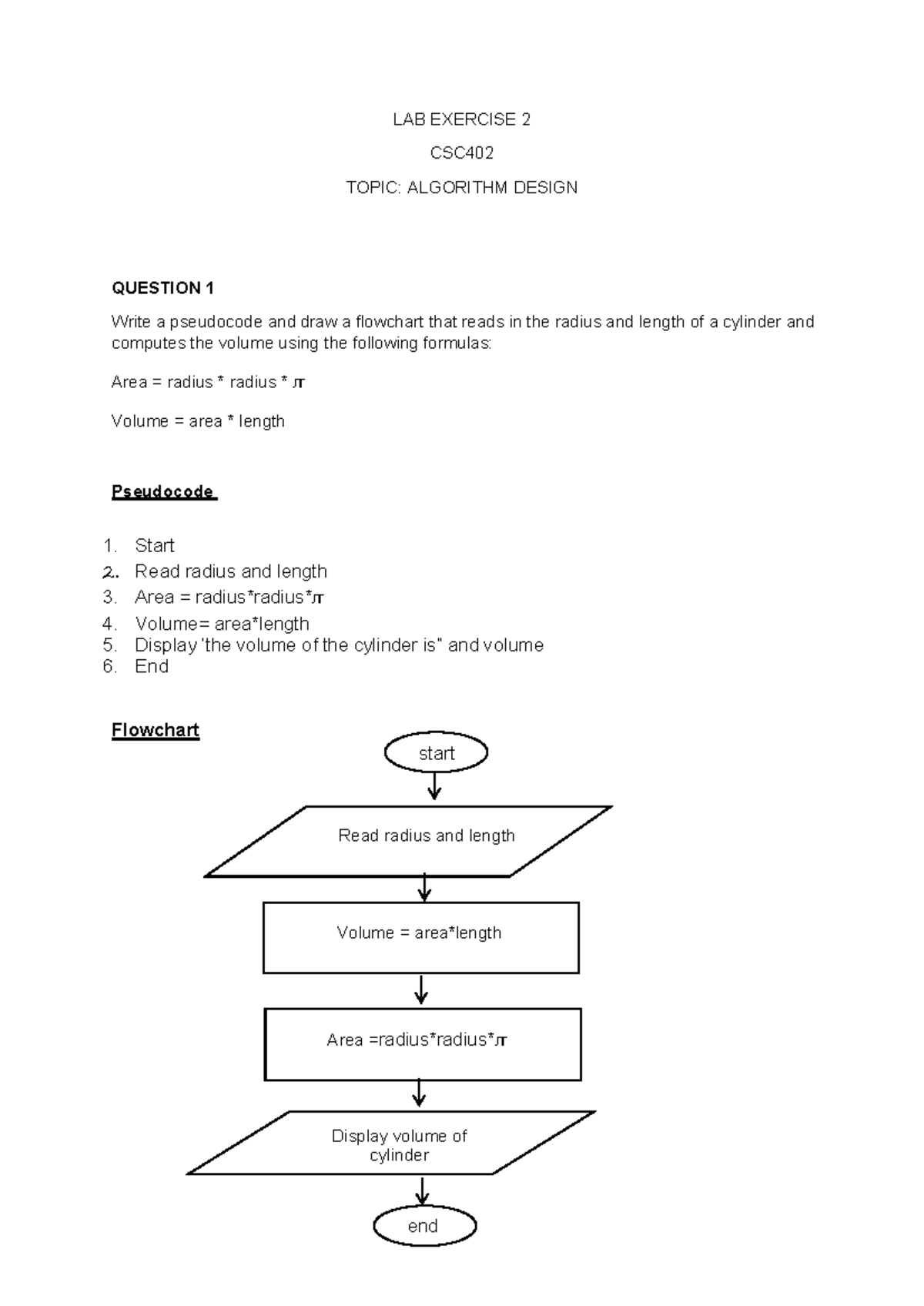
Exercise 2 Pseudocode And A Flowchart Lab Exercise 2 Csc Topic No store should not be necessary in normal situations, and in some cases can harm speed and usability. it was intended as a privacy measure: it tells browsers and caches that the response contains sensitive information that should never be written to a disk based cache (or other non volatile storage). how it works: normally, even if a response is marked as no cache by the server, a user agent. Spent days trying to get chromium based app to stop caching images. the ?nocache with time echo solved the issue. thank you!.

Detail Contoh Pseudocode Dan Flowchart Koleksi Nomer 29