
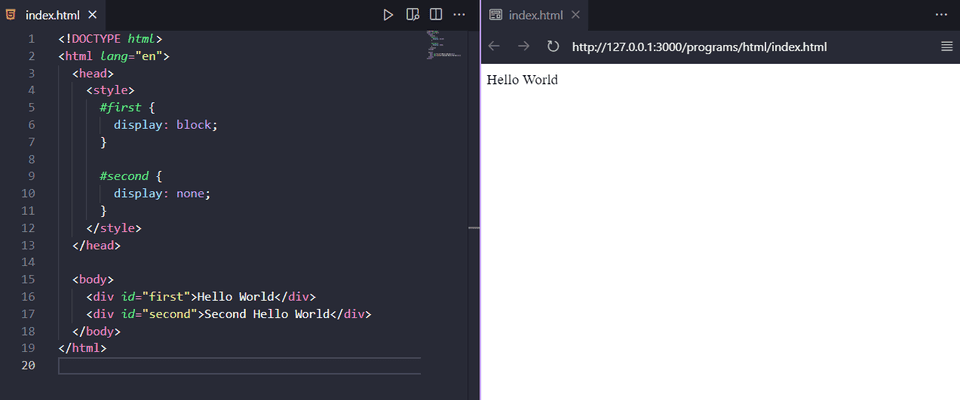
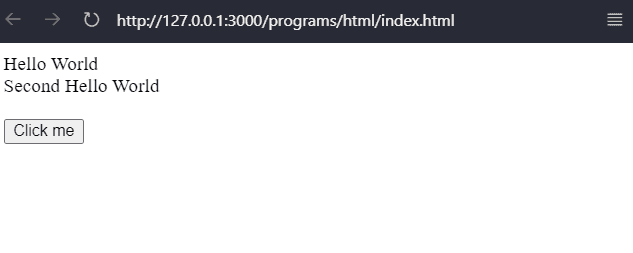
Show Hide A Div In Javascript On Button Click Codevscolor In this post, we will learn how to hide and show a div with a button click in javascript. we will add one onclick listener to the button and we will toggle the visibility of the div in that listener. Using only standard javascript: var e = document.getelementbyid(id); if(e.style.display == 'block') e.style.display = 'none'; else . e.style.display = 'block'; < script> then add onclick="toggle visibility('id of element to toggle');" to the button that is used to show and hide the div.

Show Hide A Div In Javascript On Button Click Codevscolor Toggle between hiding and showing an element with javascript. click the button! this is my div element. tip: for more information about display and visibility, read our css display tutorial. In this post, we will learn how to show or hide a div with a click of a button using javascript. to show or hide a div in html we usually change the display attribute of the dom element by using the css display property and setting it to display:block or display:none. To display or hide a