
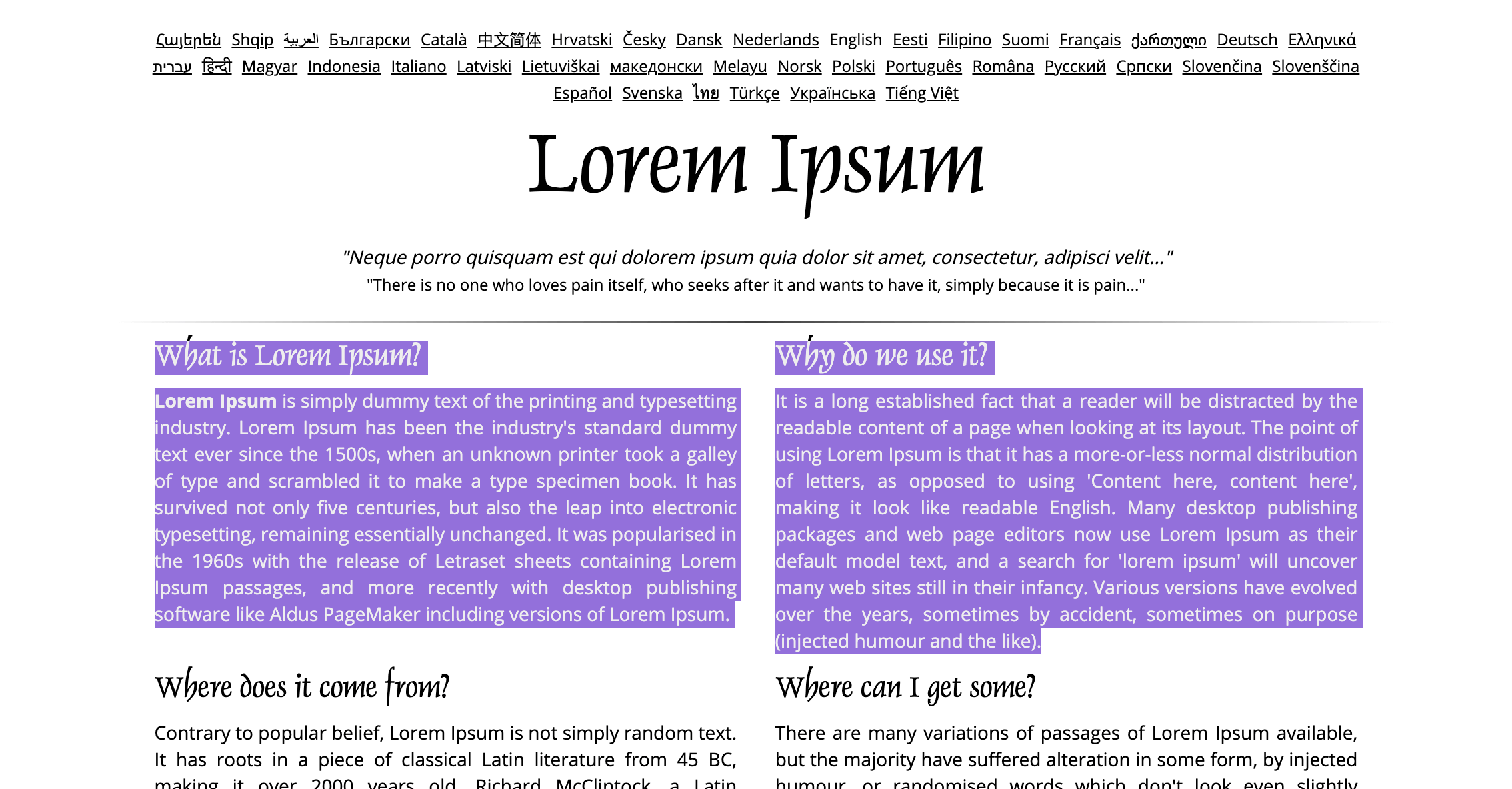
Change Text Selection Color With Css Learn how to override the default text selection color with css. select the following text: use the ::selection selector to override the default text selection color: tip: read more about the ::selection selector in our css reference: css ::selection property. I'm currently working on a website, and i want to change the text selection color. i have it somewhat working. this is (part of) the code in my stylesheet: ::selection { background: #ff0099;.

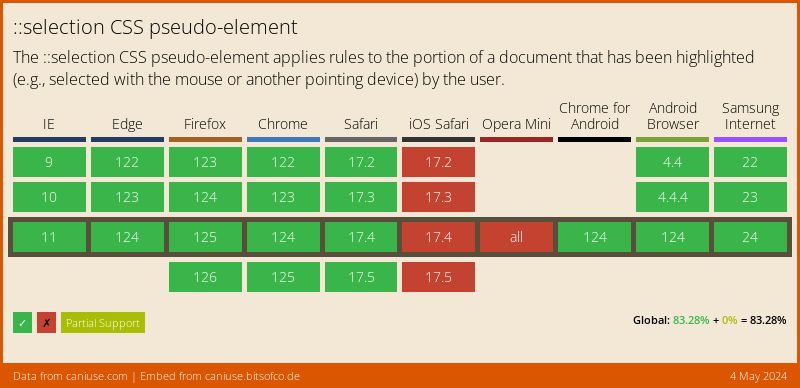
Text Selection Color Css Color contrast ratio is found by comparing the luminosity of the selected text and the selected text background colors. to meet current web content accessibility guidelines (wcag), text content must have a contrast ratio of 4.5:1, or 3:1 for larger text such as headings. The ::selection pseudo element in css allows you to style selected text, including the background color, background image, and color properties. This can be changed by using the ::selection pseudo selector in css. the ::selection selector is used for setting the css property to the part of the document that is selected by the user (such as clicking and dragging the mouse across text). Use the css ::selection selector to change the default highlight color while selecting texts. use only css and do cool tricks to have a better user experience. all with examples.

Text Selection Color Css This can be changed by using the ::selection pseudo selector in css. the ::selection selector is used for setting the css property to the part of the document that is selected by the user (such as clicking and dragging the mouse across text). Use the css ::selection selector to change the default highlight color while selecting texts. use only css and do cool tricks to have a better user experience. all with examples. The new text selection color (you know, the color that highlights the text or elements when you select them) can be any color of your choosing. take a look at the code below to see how it’s done. By default, most of the browser highlights the selected text in blue background. however you can override this setting with the css ::selection pseudo element. currently browsers only support a small subset of css properties for ::selection pseudo element like color, background color and text shadow. let's check out an example:. Learn how to easily override the default text selection color with css and enhance your website's visual appeal. this guide provides code examples and best practices for customizing text selection on different browsers. Learn how to easily change text selection color using css to create a unique and visually branded experience for your website visitors.