Visual Studio Code Theme Github Topics Github Here are 63 public repositories matching this topic 🎨 a curated list of delightful vs code packages and resources. repository of alternight, your new favorite theme for visual studio code. valley is a simple theme for visual studio code without visual noise. Visual studio code> themes> github theme new to visual studio code? get it now. go to vs marketplace. click on the "install" button. then select a theme. the github themes try to match the themes available in github 's settings: additionally, there are also two older themes.
Visual Studio Code Theme Github Topics Github Here are 4,122 public repositories matching this topic 🎨 a curated list of delightful vs code packages and resources. vira theme is the official successor of the popular material theme. this premium version is actively maintained, includes hand curated icons and more features. Here are 2,110 public repositories matching this topic 🎨 a curated list of delightful vs code packages and resources. 🌌 night owl: a vs code dark theme for contrast for nighttime coding, 🦉 light owl: a daytime light theme. an inky color scheme for prose and code. material design icons for vs code. 🦌 soothing pastel theme for vscode. Extension for visual studio port of the popular dark and light github themes for visual studio code. Search themes for visual studio code.
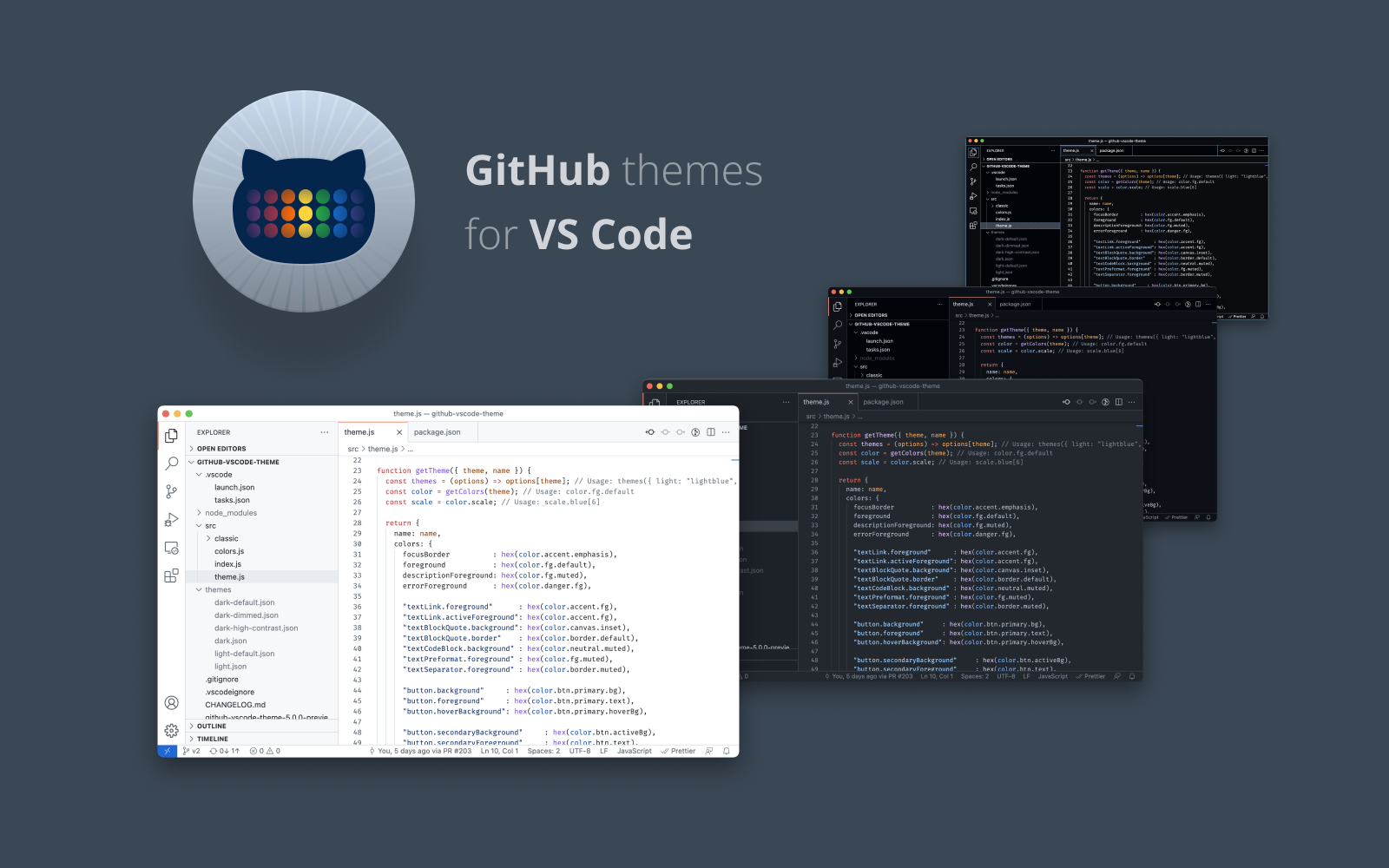
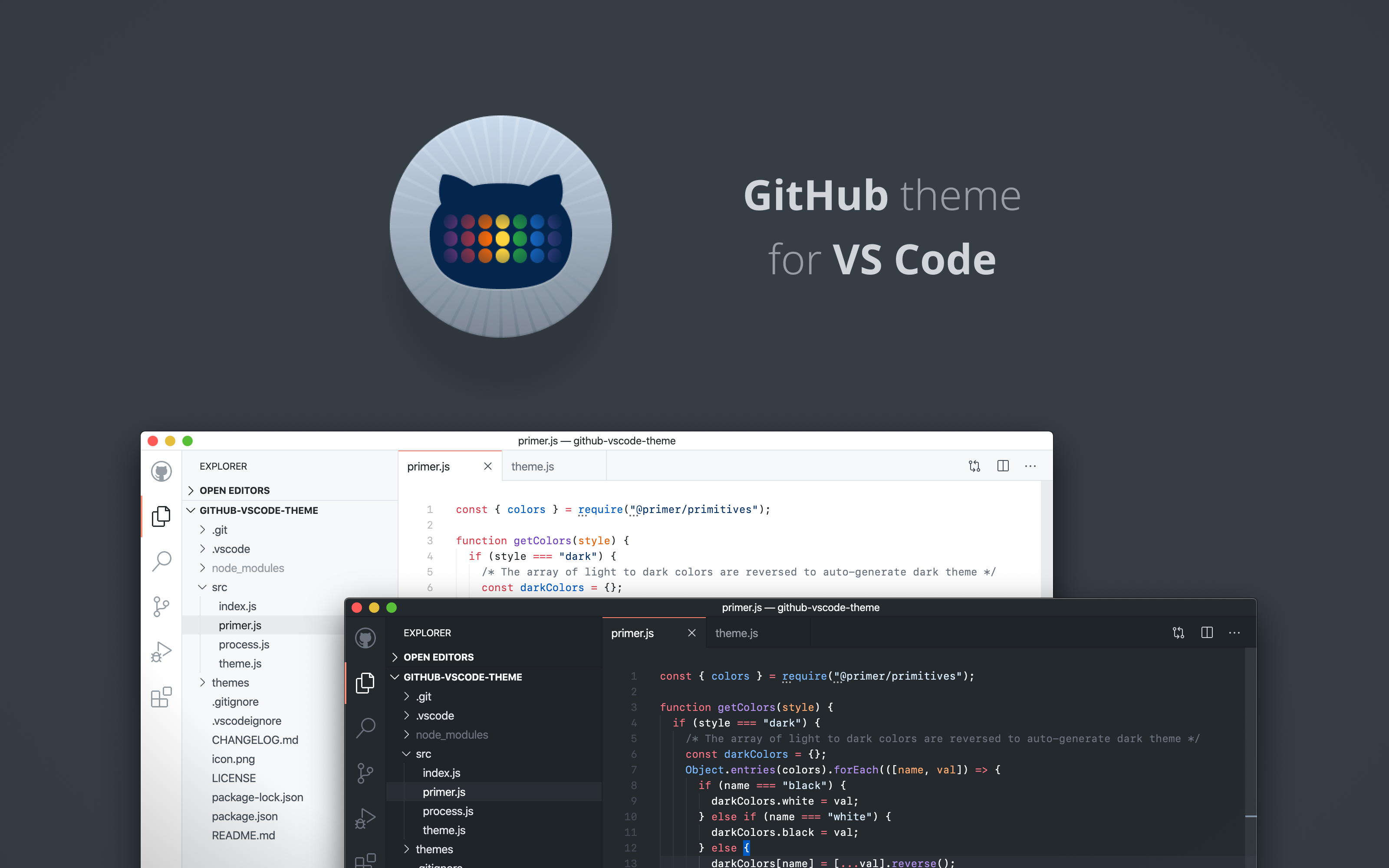
Visual Studio Code Theme Github Topics Github Extension for visual studio port of the popular dark and light github themes for visual studio code. Search themes for visual studio code. New github light default, github dark default and github dark dimmed themes matching the official github themes are now available in vs code. to start using the new themes, go to the vs marketplace, click on the "install" button, and select one of the themes in vs code. ⏩ create, share, and use custom ai code assistants with our open source ide extensions and hub of models, rules, prompts, docs, and other building blocks. 🎨 a curated list of delightful vs code packages and resources. vira theme is the official successor of the popular material theme. How to change your theme on github? go to settings. go to appearance. select the appropriate theme. all you have to do is select your preferred theme on the github web application and then select the same on vs code. how do you install it? it is just like any other vs code plugin. here are the installation steps for reference: go to vs marketplace. Launch vs code quick open (ctrl p), paste the following command, and press enter. a modern light theme for visual studio code with lower saturation colors. designed to be easy on the eyes. based on github theme. other sources of inspiration are nord, nord light, night owl and vitesse theme.

Github Theme Visual Studio Marketplace New github light default, github dark default and github dark dimmed themes matching the official github themes are now available in vs code. to start using the new themes, go to the vs marketplace, click on the "install" button, and select one of the themes in vs code. ⏩ create, share, and use custom ai code assistants with our open source ide extensions and hub of models, rules, prompts, docs, and other building blocks. 🎨 a curated list of delightful vs code packages and resources. vira theme is the official successor of the popular material theme. How to change your theme on github? go to settings. go to appearance. select the appropriate theme. all you have to do is select your preferred theme on the github web application and then select the same on vs code. how do you install it? it is just like any other vs code plugin. here are the installation steps for reference: go to vs marketplace. Launch vs code quick open (ctrl p), paste the following command, and press enter. a modern light theme for visual studio code with lower saturation colors. designed to be easy on the eyes. based on github theme. other sources of inspiration are nord, nord light, night owl and vitesse theme.

Github Theme Visual Studio Marketplace How to change your theme on github? go to settings. go to appearance. select the appropriate theme. all you have to do is select your preferred theme on the github web application and then select the same on vs code. how do you install it? it is just like any other vs code plugin. here are the installation steps for reference: go to vs marketplace. Launch vs code quick open (ctrl p), paste the following command, and press enter. a modern light theme for visual studio code with lower saturation colors. designed to be easy on the eyes. based on github theme. other sources of inspiration are nord, nord light, night owl and vitesse theme.

Github Theme Visual Studio Marketplace