
Visual Studio Code Vs Code Extensions Visual Studio Code Tutorial Learn how to install extensions from the visual studio marketplace to add features for your programming language, framework, or development workflow to visual studio. Create your first visual studio code extension (plug in) with a simple hello world example.

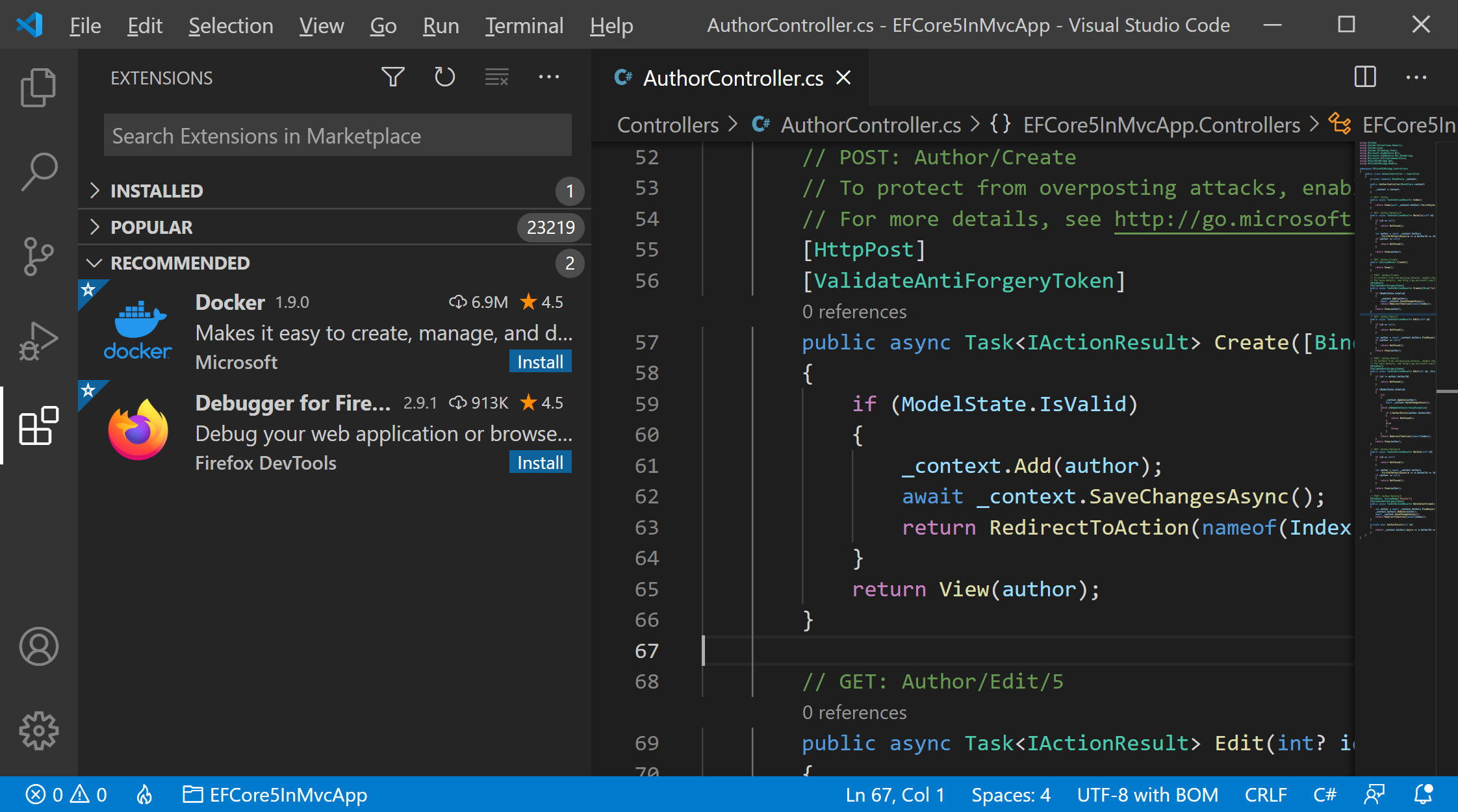
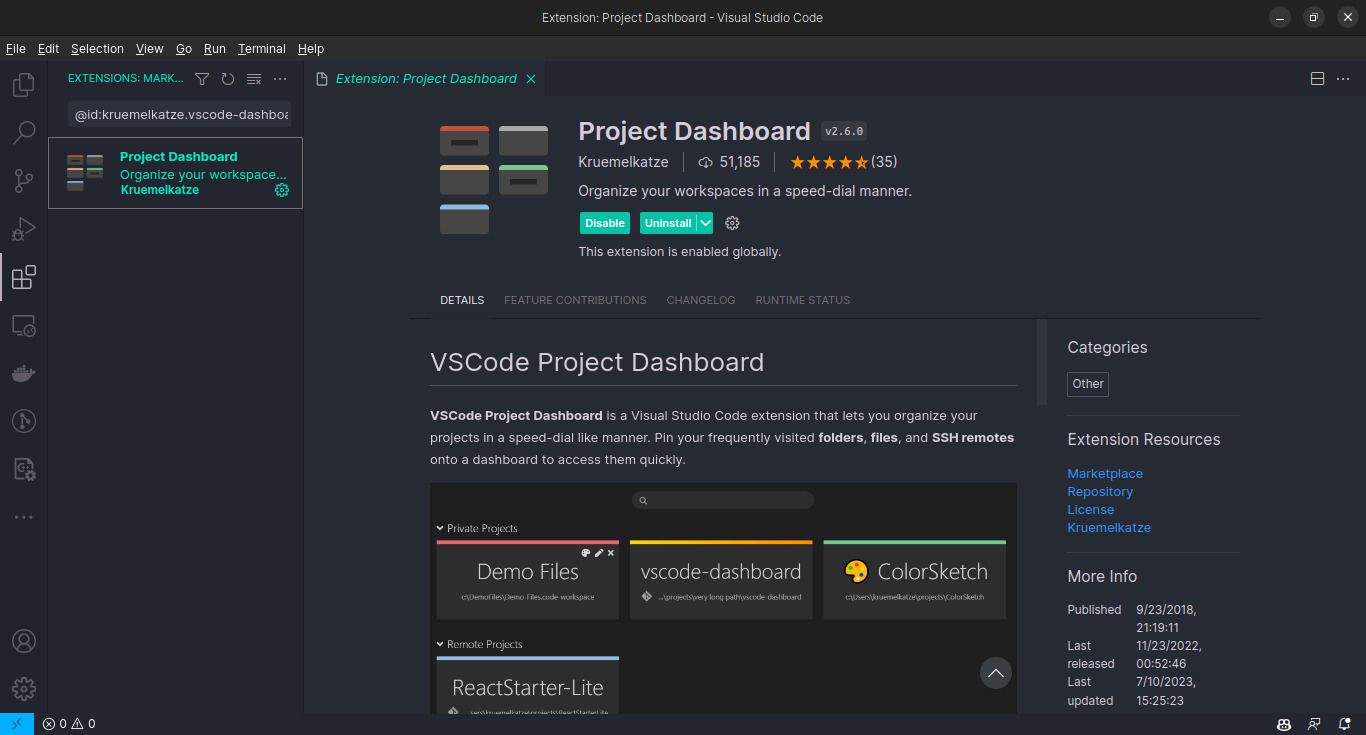
Visual Studio Code Vs Code Extensions Visual Studio Code Tutorial Use visual studio code extensions to add new features, themes and more. in this tutorial, we will show you how to find extensions, install the ones you like, and disable extensions you don't want to use all the time. The extensions view enables you to browse and install extensions from within vs code. enter python in the extension view search box to browse for python related extensions. Step 1: open visual studio code. step 2: in the header menu select "edit" options. select "extensions" manually or press "ctrl shift x". step 3: search for the extensions you are looking for in the search bar. example 1: in this example, we will install the "python extended" extension in vs code extension. Download and install vs code. open the command palette. python intellisense, linting, debugging, code formatting, refactoring, and more. live preview hosts a local server to preview your webpages. customize your editor with color themes. code editing in visual studio code learn about the advanced code editing features in vs code.

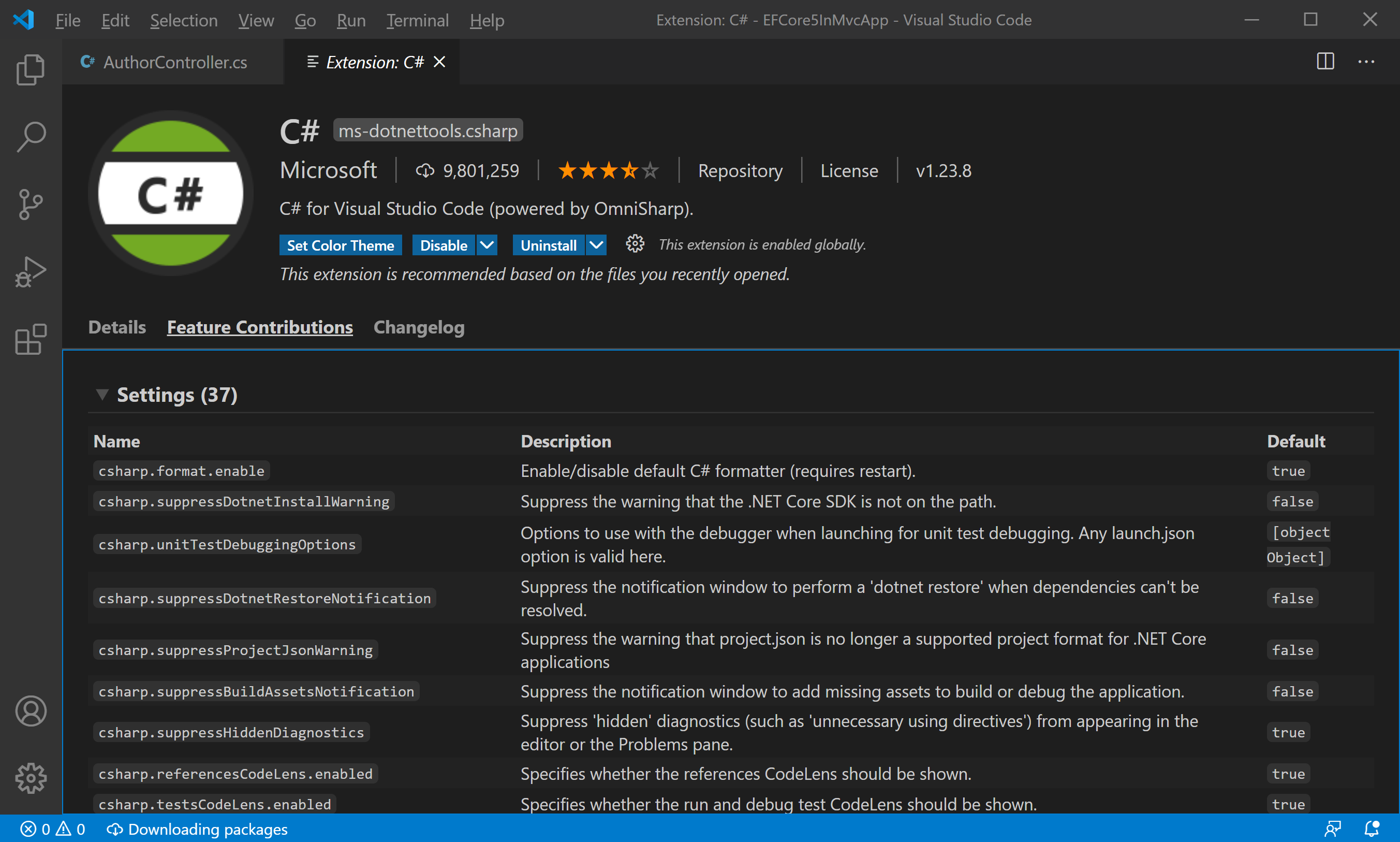
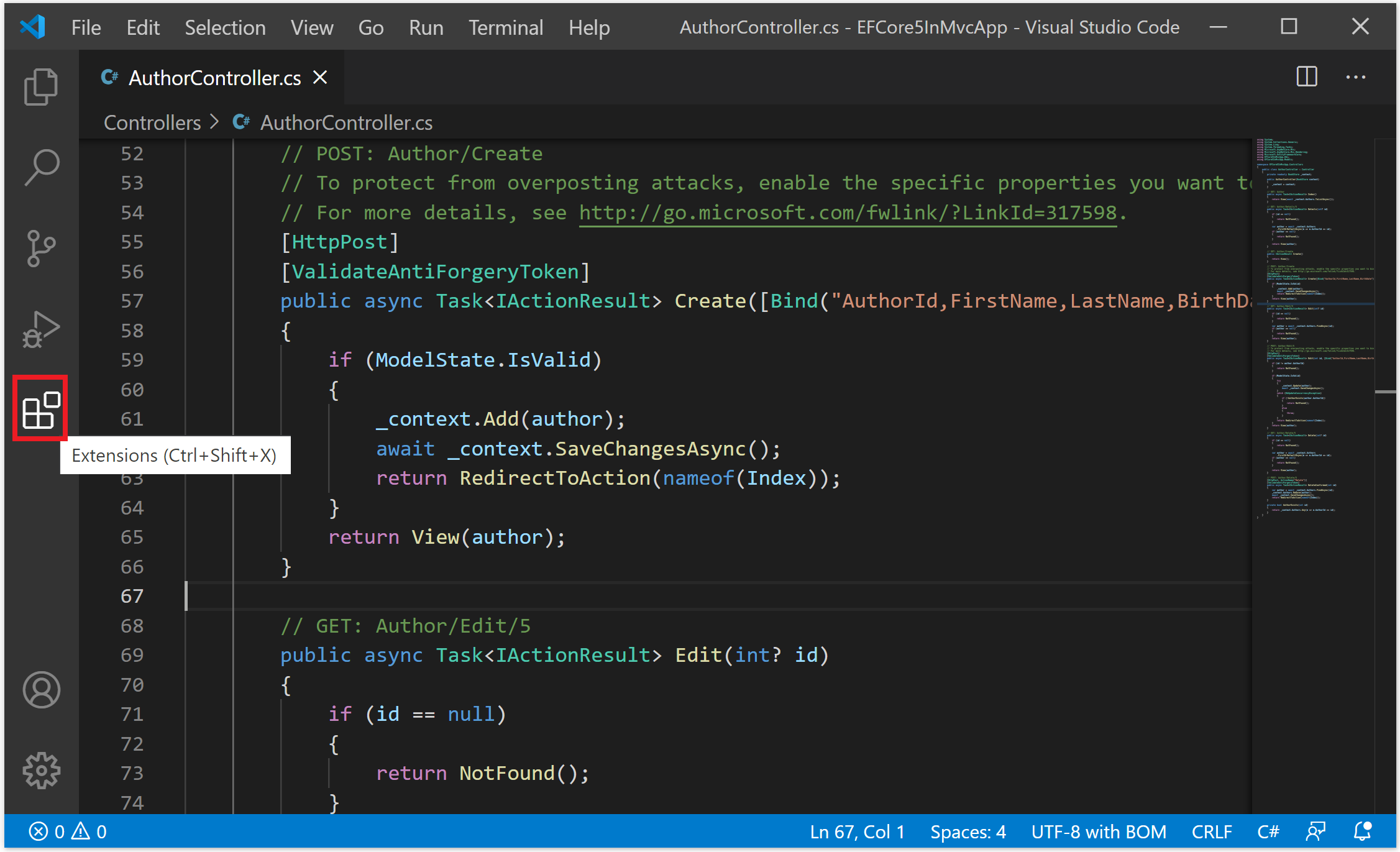
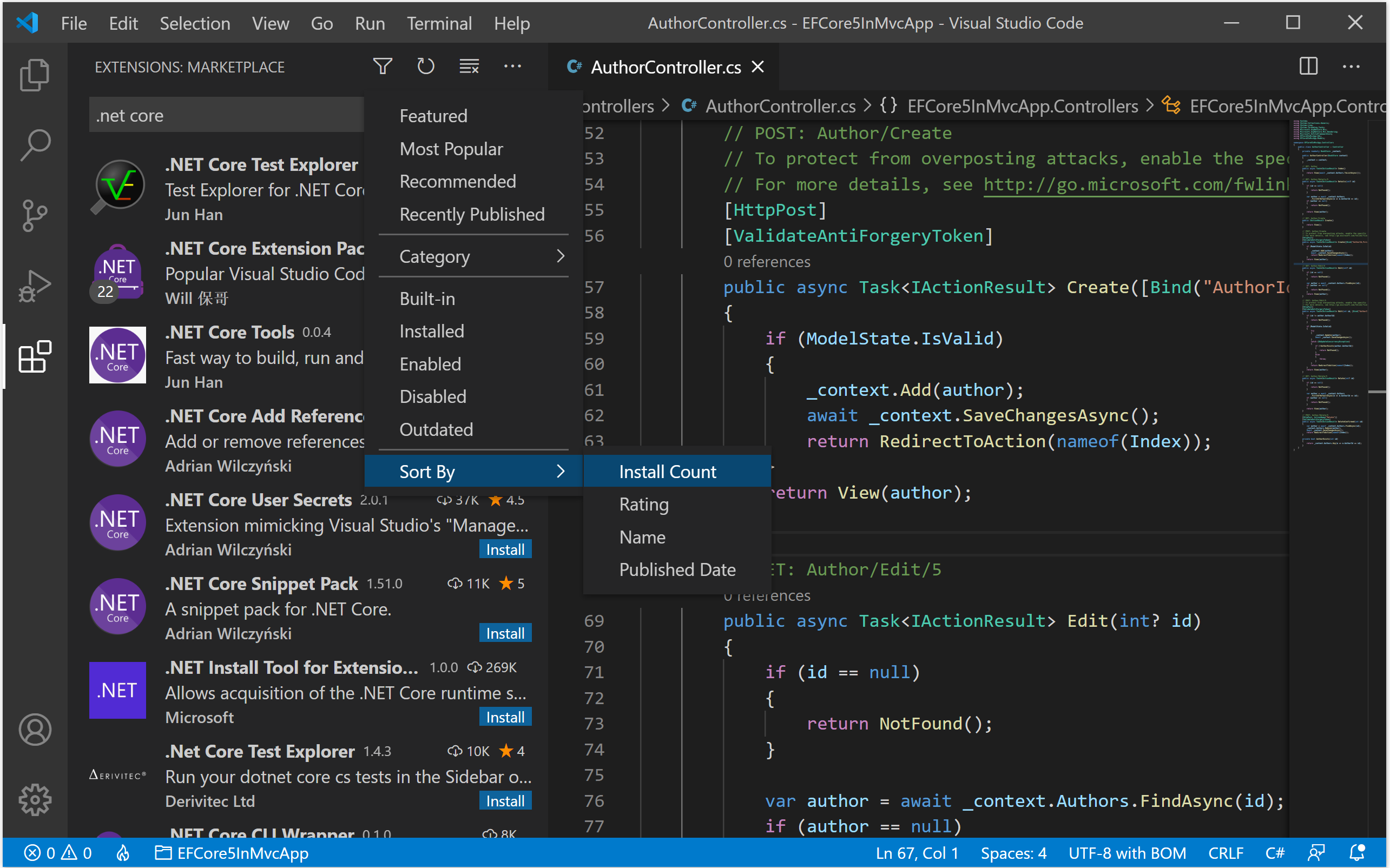
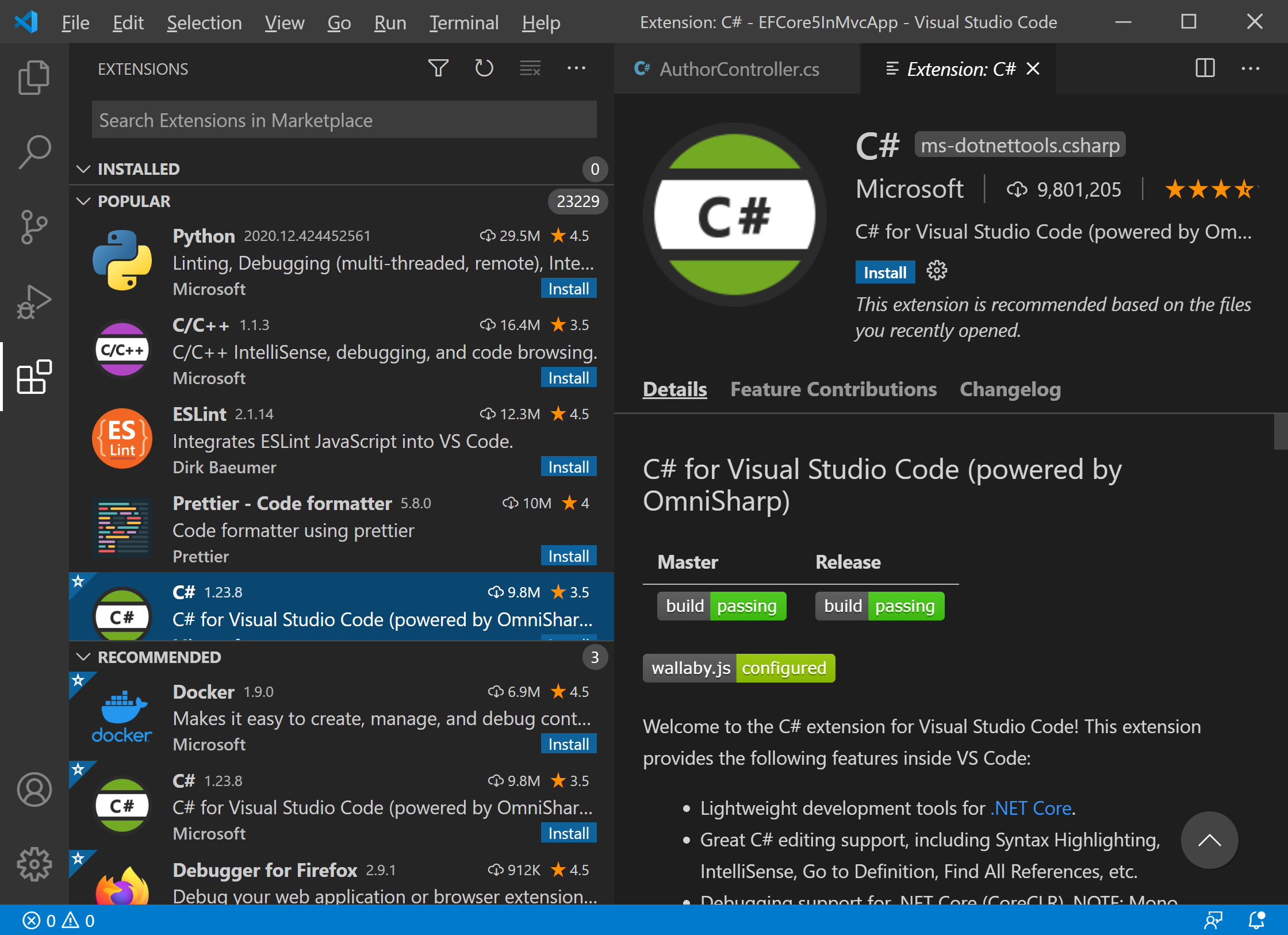
Visual Studio Code Vs Code Extensions Visual Studio Code Tutorial Step 1: open visual studio code. step 2: in the header menu select "edit" options. select "extensions" manually or press "ctrl shift x". step 3: search for the extensions you are looking for in the search bar. example 1: in this example, we will install the "python extended" extension in vs code extension. Download and install vs code. open the command palette. python intellisense, linting, debugging, code formatting, refactoring, and more. live preview hosts a local server to preview your webpages. customize your editor with color themes. code editing in visual studio code learn about the advanced code editing features in vs code. Vs code's rich extensibility model lets extension authors plug directly into the vs code ui and contribute functionality through the same apis used by vs code. this topic explains how to find, install, and manage vs code extensions from the visual studio code marketplace. Hasan shows how to create a visual studio code extension. chapters:00:00 introduction01:50 what do you need to install first?03:30 creating a new exten. In this article, you’ll create your first visual studio code extension. to complete this tutorial, you will need: download and install the latest version of visual studio code. node.js installed on your machine following how to install node.js and create a local development environment. Whether you’re aiming to streamline your workflow or boost productivity, these seven tips will help you make the best use of visual studio code extensions. let’s dive in! to install visual studio code extensions from the marketplace, open the extensions view by clicking the square icon in the activity bar on the side of the window.

Visual Studio Code Vs Code Extensions Visual Studio Code Tutorial Vs code's rich extensibility model lets extension authors plug directly into the vs code ui and contribute functionality through the same apis used by vs code. this topic explains how to find, install, and manage vs code extensions from the visual studio code marketplace. Hasan shows how to create a visual studio code extension. chapters:00:00 introduction01:50 what do you need to install first?03:30 creating a new exten. In this article, you’ll create your first visual studio code extension. to complete this tutorial, you will need: download and install the latest version of visual studio code. node.js installed on your machine following how to install node.js and create a local development environment. Whether you’re aiming to streamline your workflow or boost productivity, these seven tips will help you make the best use of visual studio code extensions. let’s dive in! to install visual studio code extensions from the marketplace, open the extensions view by clicking the square icon in the activity bar on the side of the window.

Visual Studio Code Vs Code Extensions Visual Studio Code Tutorial In this article, you’ll create your first visual studio code extension. to complete this tutorial, you will need: download and install the latest version of visual studio code. node.js installed on your machine following how to install node.js and create a local development environment. Whether you’re aiming to streamline your workflow or boost productivity, these seven tips will help you make the best use of visual studio code extensions. let’s dive in! to install visual studio code extensions from the marketplace, open the extensions view by clicking the square icon in the activity bar on the side of the window.

8 Visual Studio Code Extensions You Didn T Know You Needed