
Vscode Change Explorer Background Color Does anyone know how to customize the file explorer window color theme in vs code? also how to customize the color of line numbers? for example, when using the built in high contrast color theme,. To set the colors of vs code ui elements such as list & trees (file explorer, suggestions widget), diff editor, activity bar, notifications, scroll bar, split view, buttons, and more, use . you can use intellisense while setting values or, for a list of all customizable colors, see the theme color reference.

Vscode Change Explorer Background Color This extension allows you to color code folders and files in visual studio code by specifying paths and colors in your workspace settings. the colors are visible in the explorer view and in the tabs, unless overridden by the app. For example, the background extension from the marketplace allows you to add a background image to the editor, and the peacock extension allows you to change the color of each new instance of vs code to differentiate them better. You can customize your active visual studio code color theme with the workbench. colorcustomizations user setting. note: if you want to use an existing color theme, see color themes where you'll learn how to set the active color theme through the preferences: color theme dropdown (ctrl k ctrl t). Selection.background: background color of text selections in the workbench (for input fields or text areas, does not apply to selections within the editor and the terminal). errorforeground: overall foreground color for error messages (this color is only used if not overridden by a component).

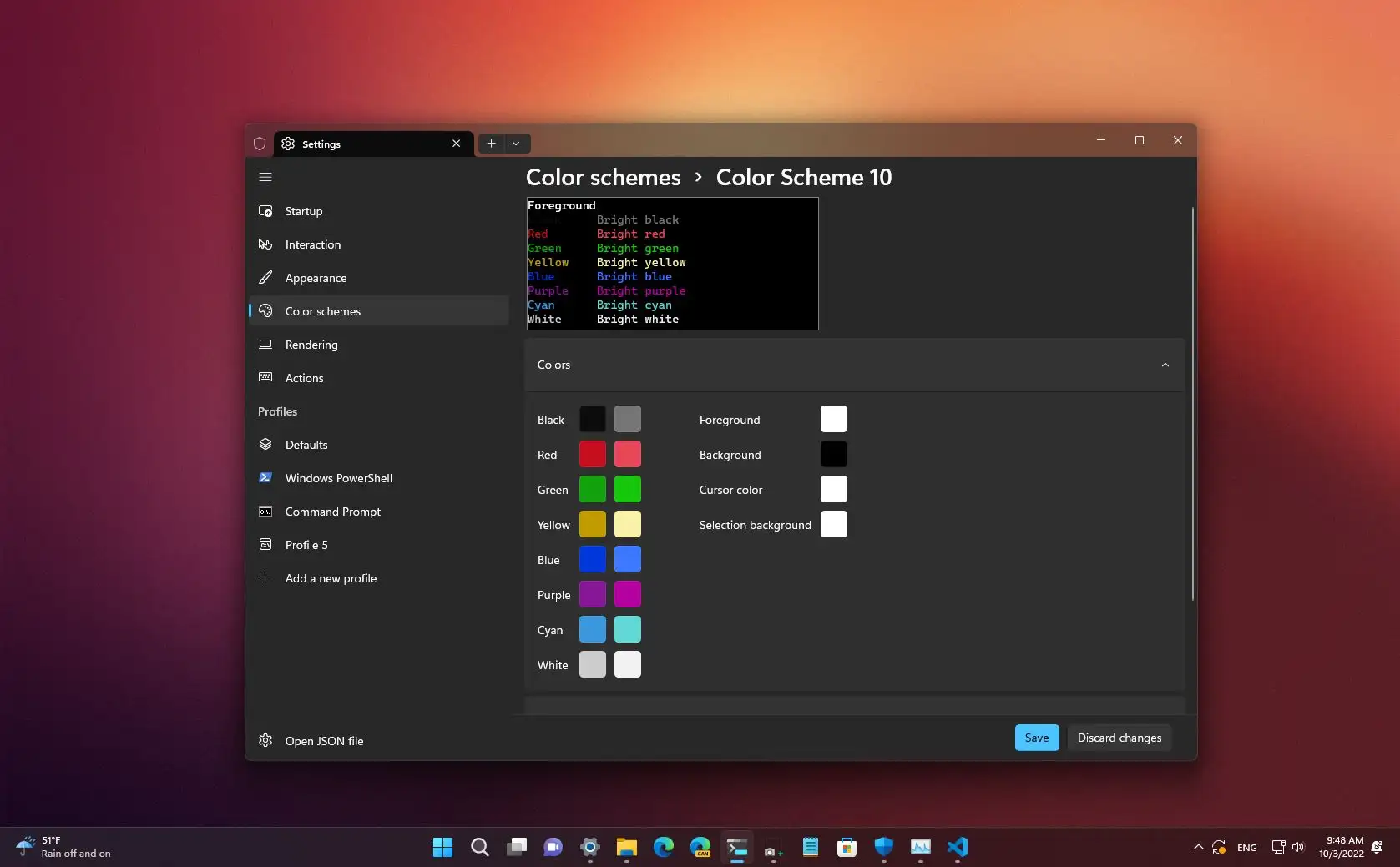
Vscode Change Explorer Background Color You can customize your active visual studio code color theme with the workbench. colorcustomizations user setting. note: if you want to use an existing color theme, see color themes where you'll learn how to set the active color theme through the preferences: color theme dropdown (ctrl k ctrl t). Selection.background: background color of text selections in the workbench (for input fields or text areas, does not apply to selections within the editor and the terminal). errorforeground: overall foreground color for error messages (this color is only used if not overridden by a component). To change the color theme in vs code: open the command palette (⇧⌘p (windows, linux ctrl shift p)). type color, and then select preferences: color theme. You can change background color in vscode (or any other theme color) by modifying workbench.colorcustomizations object in settings.json. in this tutorial we’ll cover some of the basic. Extension for visual studio code the folder color extension for visual studio code provides an easy and convenient way to change the color of folders in the file explorer. I wanted to change the background color of the selected file in explorer in vs code and i found this setting list.activeselectionbackground which you can see in the picture actually worked.

Vscode Change Explorer Background Color To change the color theme in vs code: open the command palette (⇧⌘p (windows, linux ctrl shift p)). type color, and then select preferences: color theme. You can change background color in vscode (or any other theme color) by modifying workbench.colorcustomizations object in settings.json. in this tutorial we’ll cover some of the basic. Extension for visual studio code the folder color extension for visual studio code provides an easy and convenient way to change the color of folders in the file explorer. I wanted to change the background color of the selected file in explorer in vs code and i found this setting list.activeselectionbackground which you can see in the picture actually worked.

Vscode Change Explorer Background Color Extension for visual studio code the folder color extension for visual studio code provides an easy and convenient way to change the color of folders in the file explorer. I wanted to change the background color of the selected file in explorer in vs code and i found this setting list.activeselectionbackground which you can see in the picture actually worked.