
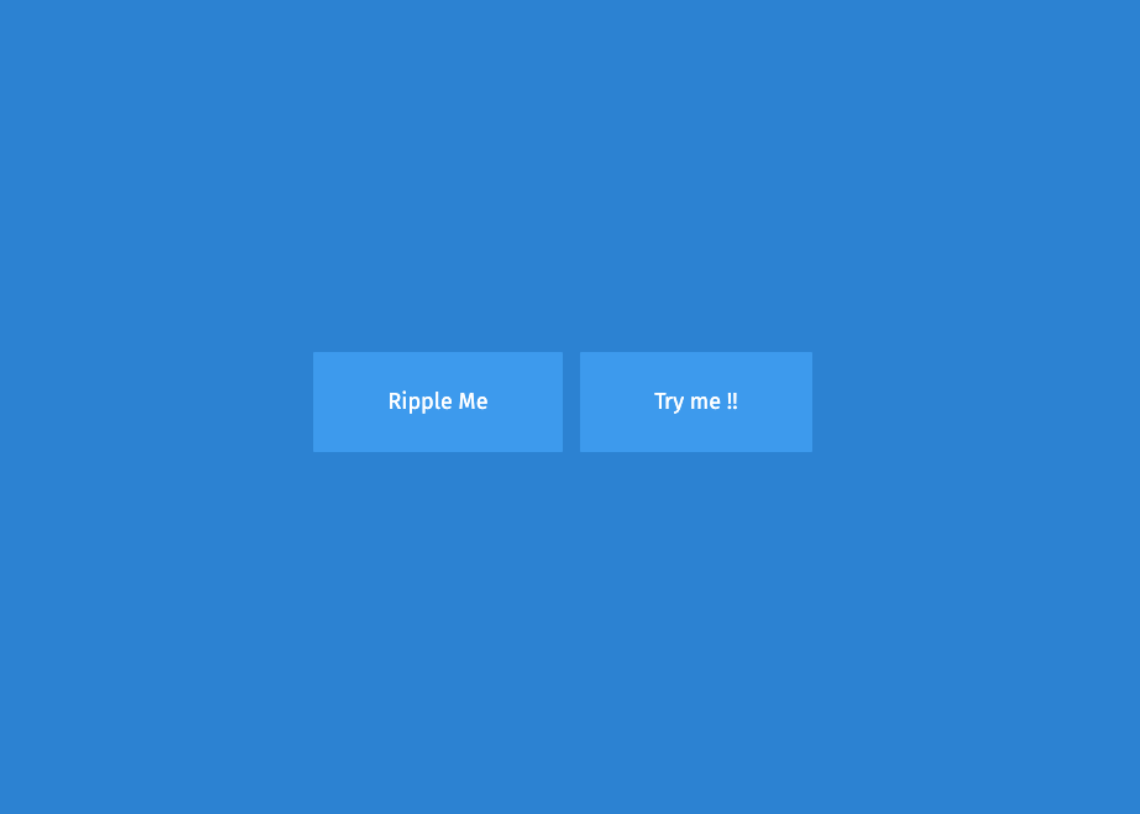
Collection Of 13 Free Css Ripple Effect Buttons The Ripple Effect Collection of 13 free css ripple effect buttons. the ripple effect button is a part of the user interface (ui) that makes a wave like effect when clicked or tapped. Enjoy this 100% free and open source collection of html and css ripple effect code examples. these pure css ripple effects will add some flair to your project.

13 Free Css Ripple Effect Buttons W3tweaks Elevate your ui with these mesmerizing pure css ripple animations that bring liquid like responsiveness to every click and hover. discover how to create material design inspired ripples, water droplet effects, and dynamic touch feedback — using only lightweight css for buttery smooth performance. Css ripple effects are basically transform animations that can be done with some basic css. but you can make this design easier by using javascript. in this collection you will find different types of designs like material design, button ripple effects, water ripple effects etc. .ripple btn { background color: #4caf50; * green background * color: white; * white text color * border: none; * no border * padding: 12px 24px; * padding * font size: 16px; * font size * cursor: pointer; * cursor on hover * * ripple effect * position: relative; overflow: hidden; } .ripple btn:after { content: ''; display: block. The css ripple effect examples we’ve explored demonstrate how simple animation techniques can dramatically improve user engagement. these dynamic button effects create intuitive interfaces that respond naturally to user actions, bridging the gap between digital interactions and physical expectations.

40 Css Ripple Effect Showcase Examples .ripple btn { background color: #4caf50; * green background * color: white; * white text color * border: none; * no border * padding: 12px 24px; * padding * font size: 16px; * font size * cursor: pointer; * cursor on hover * * ripple effect * position: relative; overflow: hidden; } .ripple btn:after { content: ''; display: block. The css ripple effect examples we’ve explored demonstrate how simple animation techniques can dramatically improve user engagement. these dynamic button effects create intuitive interfaces that respond naturally to user actions, bridging the gap between digital interactions and physical expectations. Can someone help me understand the code bit by bit, especially why the padding and margin in the button:after are so highly set and how the zero values in the button:active:after affect the animation?. The ripple effect rapidly gained popularity in web design as a sophisticated visual feedback form that refines user interaction, particularly on buttons. today, we’ll show you how to create a ripple button effect using nothing but pure css. Here's the collection of awesome circle ripple animation effect using css and js for button hover, touch interaction and many more bootstrap components. 15 inspiring button animation examples with demo: elevate your user experience february 24, 2023.

40 Css Ripple Effect Showcase Examples Can someone help me understand the code bit by bit, especially why the padding and margin in the button:after are so highly set and how the zero values in the button:active:after affect the animation?. The ripple effect rapidly gained popularity in web design as a sophisticated visual feedback form that refines user interaction, particularly on buttons. today, we’ll show you how to create a ripple button effect using nothing but pure css. Here's the collection of awesome circle ripple animation effect using css and js for button hover, touch interaction and many more bootstrap components. 15 inspiring button animation examples with demo: elevate your user experience february 24, 2023.