-1689079870-1924.jpg)
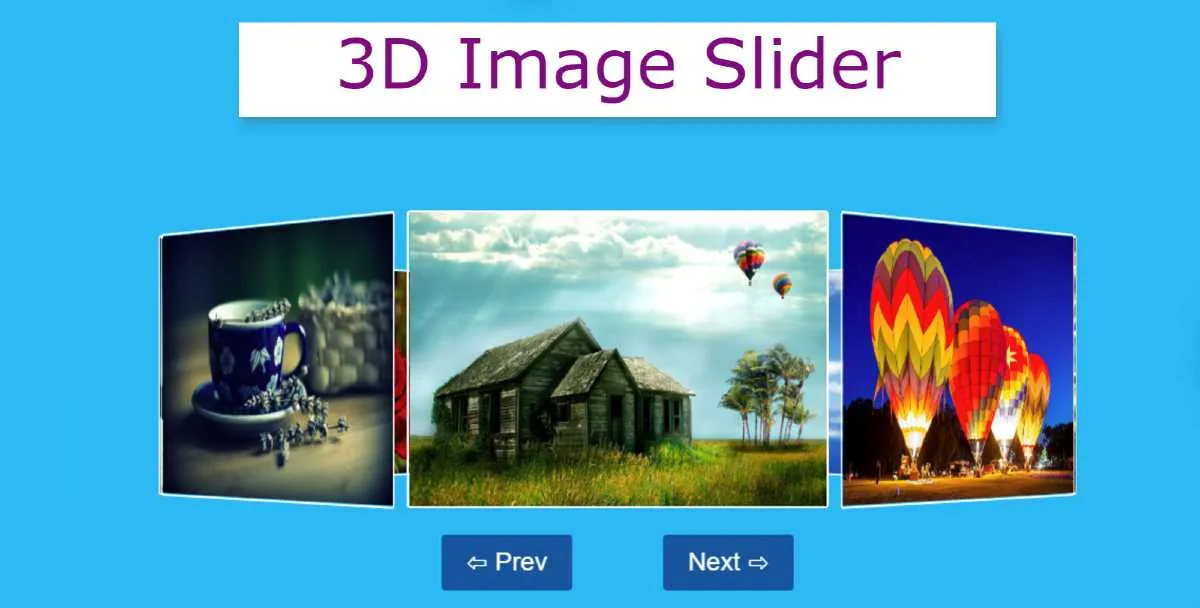
Image Slider Using Html And Css Shagun In this article, you will learn how to create 3d image slider using only html and css. 3d image slider is a modern image gallery that helps to organize many images beautifully. The carousel example presents an innovative approach to creating a 3d slider purely with css, eliminating the need for javascript. this technique uses radio buttons and css3 transformations to create an interactive slider.

3d Image Slider Using Html Css And Javascript Here is a complete guide to create 3d images slideshow using html and css. you can view demo of this 3d slideshow and download source code. In this series, we’ve been making image sliders with nothing but html and css. the idea is that we can use the same markup but different css to get wildly different results, no matter how many images we toss in. we started with a circular slider that rotates infinitely, sort of like a fidget spinner that holds images. Build an animated 3d image slider using only javascript, html and css. the slider displays images with a 3d flipping effect and blurred background transitions. This project showcases a 3d image slider that rotates automatically, displaying a series of joker themed images. the slider is built entirely with html and css, demonstrating advanced css techniques including 3d transforms, animations, and responsive design.

Perfect Image Slider Using Html Css And Javascript Coding Power Build an animated 3d image slider using only javascript, html and css. the slider displays images with a 3d flipping effect and blurred background transitions. This project showcases a 3d image slider that rotates automatically, displaying a series of joker themed images. the slider is built entirely with html and css, demonstrating advanced css techniques including 3d transforms, animations, and responsive design. Here you will learn how to create a 3d image slider using html css and javascript. 3d image slideshow is a simple web element that can make the image look beautiful. In this article, we've covered the basics of setting up a 3d image slider, styling it with css, and adding interactivity and advanced effects. with these techniques, you can create stunning sliders that captivate your audience and provide a memorable browsing experience. You can add some pretty crazy 3d animated sliders for images and content into your project with basic jquery or even with free wordpress plugins. they all have their own unique animations, custom interfaces and features. Take your web design to the next dimension with 3d sliders! in this blog, we’ll explore how to create sleek and interactive 3d sliders using only html and css. by utilizing css 3d transforms, perspective, and smooth animations, we’ll design sliders that add depth and movement to your ui.

Image Slider 3d Image Slider Response Touch Slider Using Html Css Here you will learn how to create a 3d image slider using html css and javascript. 3d image slideshow is a simple web element that can make the image look beautiful. In this article, we've covered the basics of setting up a 3d image slider, styling it with css, and adding interactivity and advanced effects. with these techniques, you can create stunning sliders that captivate your audience and provide a memorable browsing experience. You can add some pretty crazy 3d animated sliders for images and content into your project with basic jquery or even with free wordpress plugins. they all have their own unique animations, custom interfaces and features. Take your web design to the next dimension with 3d sliders! in this blog, we’ll explore how to create sleek and interactive 3d sliders using only html and css. by utilizing css 3d transforms, perspective, and smooth animations, we’ll design sliders that add depth and movement to your ui.

Creating An Image Slider With Html Css And Javascript Eric S Dev Blog You can add some pretty crazy 3d animated sliders for images and content into your project with basic jquery or even with free wordpress plugins. they all have their own unique animations, custom interfaces and features. Take your web design to the next dimension with 3d sliders! in this blog, we’ll explore how to create sleek and interactive 3d sliders using only html and css. by utilizing css 3d transforms, perspective, and smooth animations, we’ll design sliders that add depth and movement to your ui.

3d Image Slider Using Html And Css Foolishdeveloper