
Angularjs Or Reactjs The Right Front End Framework In 2020 And Beyond Explains how to use "*ngif else" in angular for conditional rendering of html elements. Angular2 data flow: in angular the data can flow between the model (component class ts.file) and view (html of the component) in the following manners: from the model to the view. from the view to the model. data flows in both directions, also known as 2 way data binding. syntax: model to view: this syntax is also known as property binding. now if.

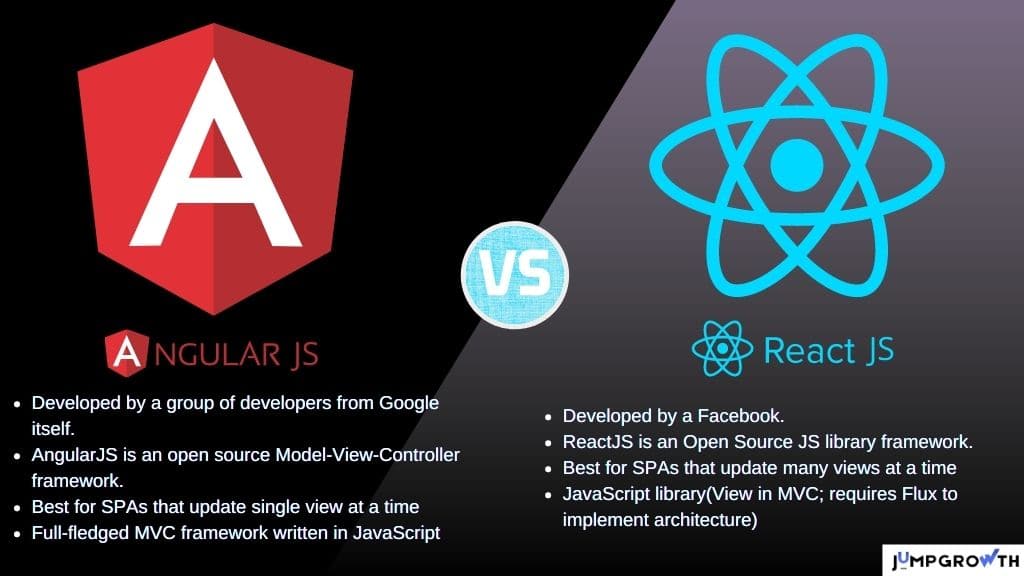
Angularjs Vs Reactjs Which One Is Most In Demand Frontend Development Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion. Explains how to use the disabled attribute in angular reactive forms with examples and solutions for common issues. Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. I have two components as follows and i want to call a function from another component. both components are included in the third parent component using directive. component 1: @component( sele.

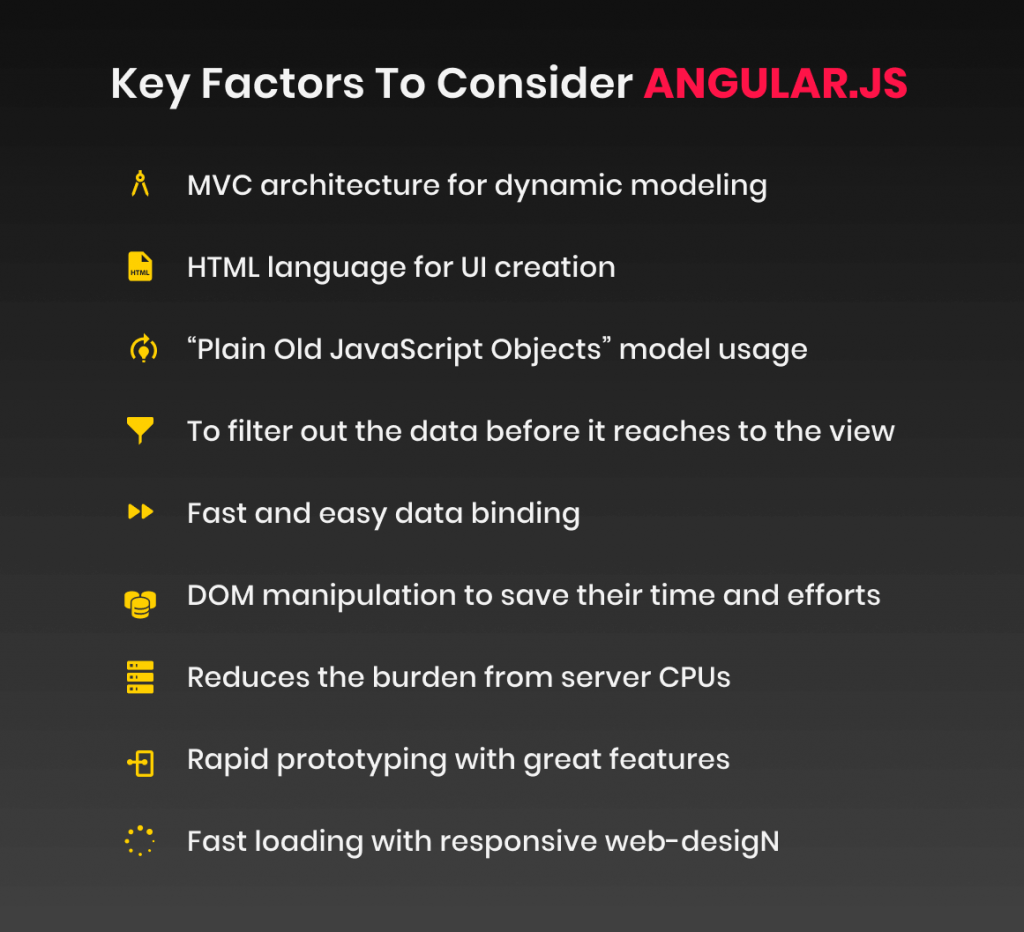
Angularjs Or Reactjs The Right Front End Framework In 2020 And Beyond Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. I have two components as follows and i want to call a function from another component. both components are included in the third parent component using directive. component 1: @component( sele. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked.

React Js Vs Angular Js Choosing The Right Front End Framework This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked.