
Angular Vs React Comparison Stable Diffusion Online Explains how to use "*ngif else" in angular for conditional rendering of html elements. Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion.

React Vs Angular Comparison 2023 Speed Flexibility Testing Explains how to use the disabled attribute in angular reactive forms with examples and solutions for common issues. Angular2 data flow: in angular the data can flow between the model (component class ts.file) and view (html of the component) in the following manners: from the model to the view. from the view to the model. data flows in both directions, also known as 2 way data binding. syntax: model to view: this syntax is also known as property binding. now if. Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 12 months ago viewed 228k times. Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow.

React Vs Angular Comparison 2023 Speed Flexibility Testing Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 12 months ago viewed 228k times. Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. I have two components as follows and i want to call a function from another component. both components are included in the third parent component using directive. component 1: @component( sele. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

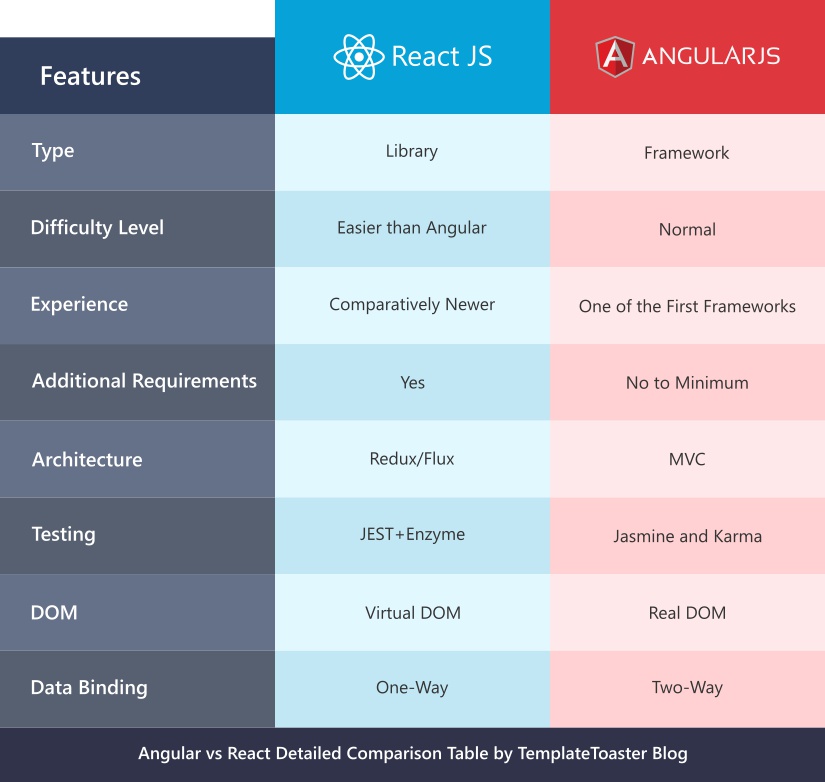
Angular Vs React Which One Should You Choose Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. I have two components as follows and i want to call a function from another component. both components are included in the third parent component using directive. component 1: @component( sele. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

Angular Vs React A Complete Comparison Guide I have two components as follows and i want to call a function from another component. both components are included in the third parent component using directive. component 1: @component( sele. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

React Vs Angular What Is Better For Your Digital Project