
React Vs Angular Which Framework Is The Best Choice Compare react vs angular in 2025: explore the pros, cons and key differences to choose the best framework for your web development project. Angular offers a full fledged, opinionated framework that’s ideal for large scale enterprise applications, while react provides a flexible, component based approach perfect for fast paced.

The Framework Face Off React Vs Angular Choosing Your Development In this article, i'll break down their core differences, highlight their pros and cons, and share my personal experience on when to use one over the other. in my opinion, choosing between angular and react is something like choosing between ronaldo and messi or choosing between mercedes and bmw. you don't need to love or hate them. Compare angular vs react for performance, scalability & ease of use in 2025. find out which framework suits your project best. get expert tips from weq technologies. The key differences between angular vs react in 2025. compare performance, scalability, and use cases to choose the best framework for your project. read now!. Both are competent tools for creating complex user interfaces, but the right choice depends on several factors: project scope, learning curve, development time, and overall flexibility. this article compares angular and react's features, strengths, and limitations.

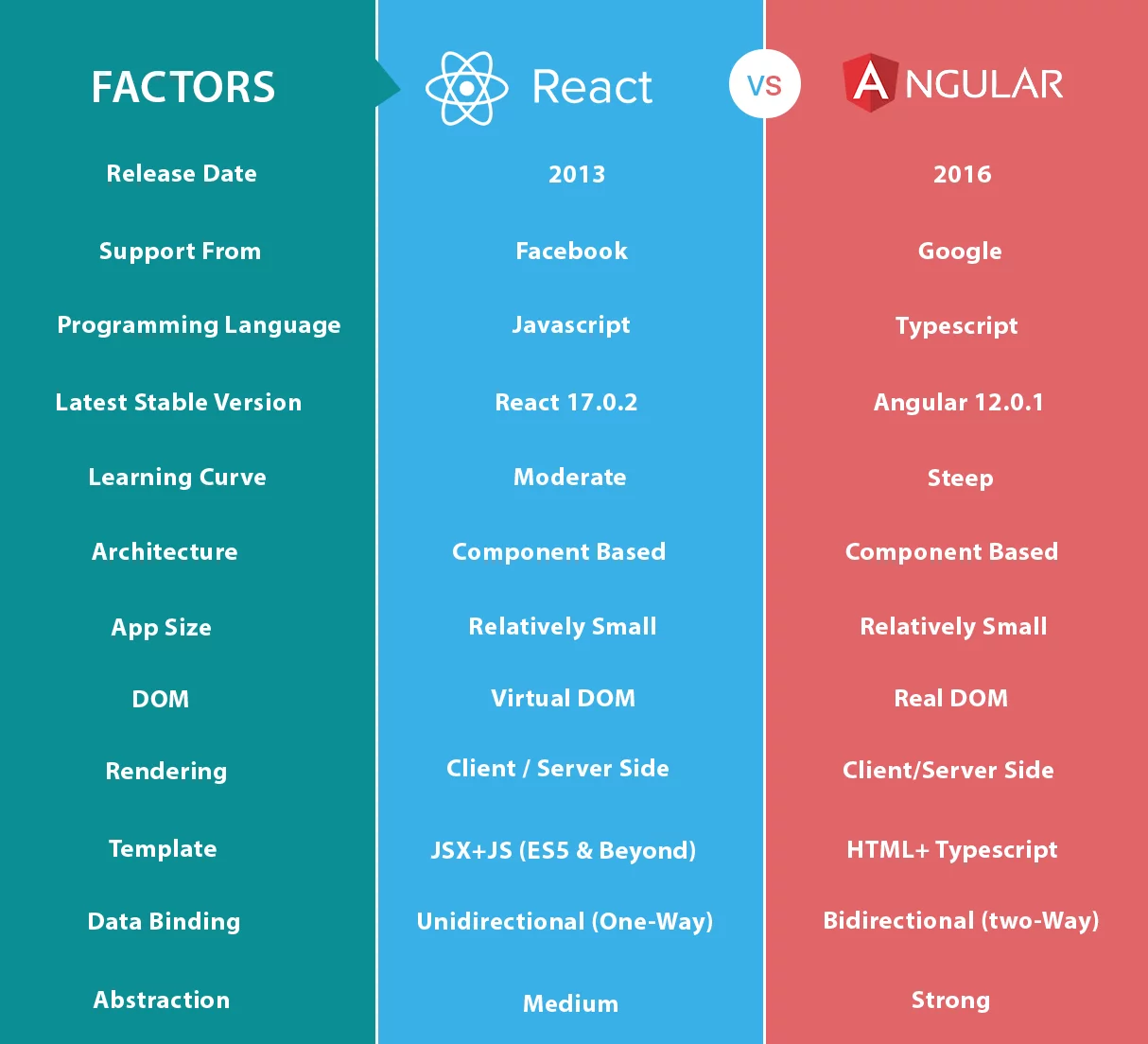
React Vs Angular What Is The Best Choice For Web App Development The key differences between angular vs react in 2025. compare performance, scalability, and use cases to choose the best framework for your project. read now!. Both are competent tools for creating complex user interfaces, but the right choice depends on several factors: project scope, learning curve, development time, and overall flexibility. this article compares angular and react's features, strengths, and limitations. With features like typescript and component based architecture, angular struts its stuff, while react charms with its flexibility and performance. from google cloud platform console to instagram, these frameworks have strutted their stuff on the web's catwalk. For larger applications with an all in one solution, angular is a good choice since that framework is extensive. but if your application involves a dynamic user interface that relies on flexibility and speed, then react is a good choice. Compare angular and react to choose the best framework for your project based on performance, speed, and use cases. Angular vs react: head to head comparison single page application vs. multi page application? application development is shifting from the desktop to the browser since it provides a better ux and it’s shareable across many devices. there are two main paradigms or patterns to choose from when developing a web based application.

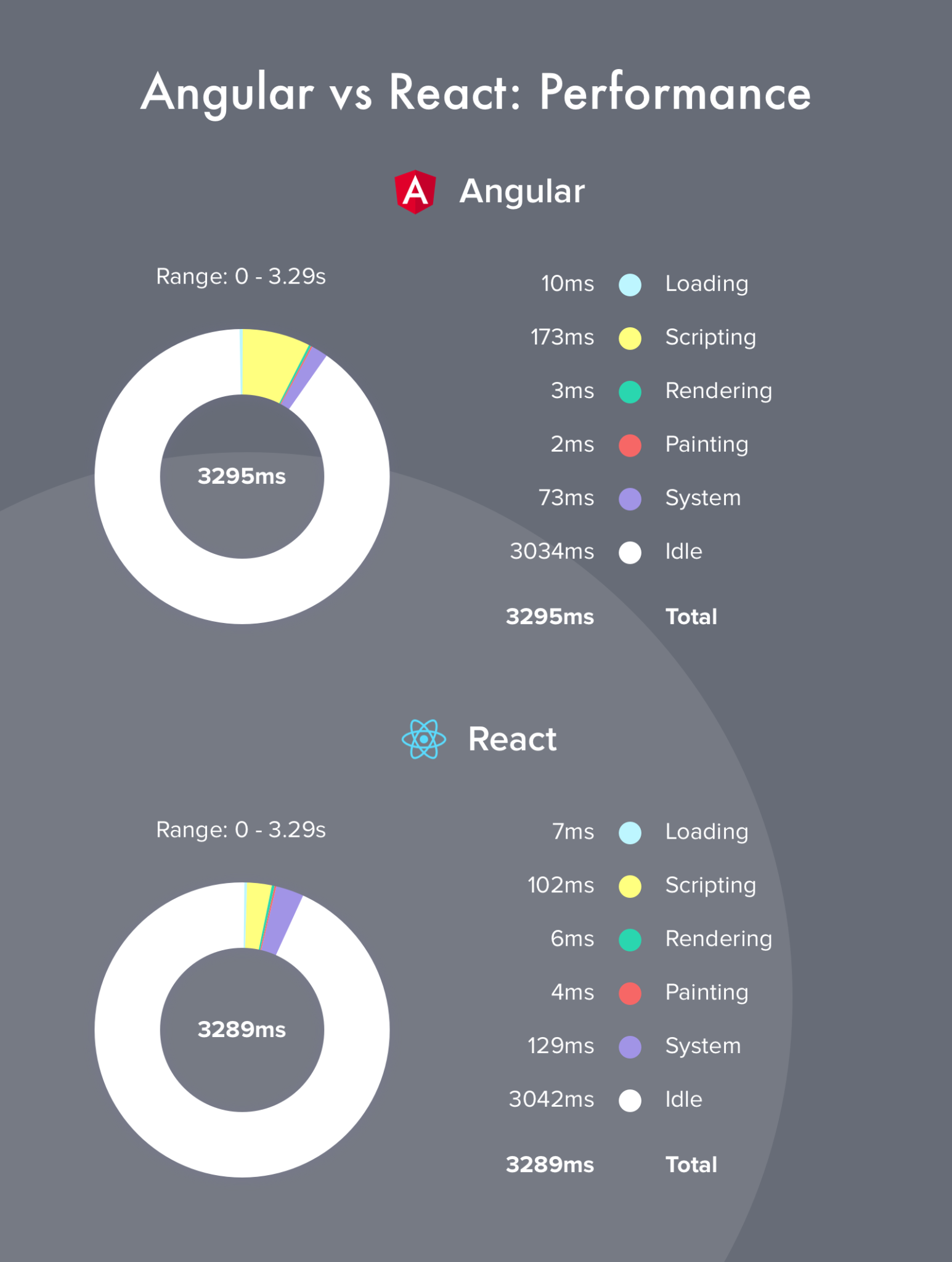
React Vs Angular What Is The Best Choice For Web App Development With features like typescript and component based architecture, angular struts its stuff, while react charms with its flexibility and performance. from google cloud platform console to instagram, these frameworks have strutted their stuff on the web's catwalk. For larger applications with an all in one solution, angular is a good choice since that framework is extensive. but if your application involves a dynamic user interface that relies on flexibility and speed, then react is a good choice. Compare angular and react to choose the best framework for your project based on performance, speed, and use cases. Angular vs react: head to head comparison single page application vs. multi page application? application development is shifting from the desktop to the browser since it provides a better ux and it’s shareable across many devices. there are two main paradigms or patterns to choose from when developing a web based application.