
Typescript Any Vs Unknown Dan D Kim Website Unknown and any are 2 special types that can hold any value in typescript. however, unknown is recommended over any because it offers type checking whenever we try to use the variable. unknown is what most typed language use (named object in c#, java or as3). Unknown and any are 2 special types that can hold any value. unknown is recommended over any because it provides safer typing — you have to use type assertion or narrow to a specific type if you want to perform operations on unknown.

Unknown Vs Any In Typescript In typescript, understanding the distinction between any, unknown, and never types is crucial for developers, especially beginners. in this blog, we’ll focus on breaking down these three types in a clear, straightforward manner. Typescript any vs unknown—a deep dive in this blog post, we'll dive deep into what any and unknown types are, what are their similarities and differences, and when (not) to use them. In summary, unknown is the preferred alternative to any and can be used to better express general types. it can be narrowed down by either control flow analysis or type assertion. Learn why using 'unknown' instead of 'any' in typescript leads to safer, more maintainable code. discover best practices, benefits, and examples for improved type safety and error handling in typescript.

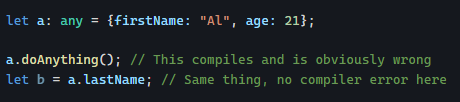
Unknown Vs Any In Typescript In summary, unknown is the preferred alternative to any and can be used to better express general types. it can be narrowed down by either control flow analysis or type assertion. Learn why using 'unknown' instead of 'any' in typescript leads to safer, more maintainable code. discover best practices, benefits, and examples for improved type safety and error handling in typescript. In this typescript tutorial, we have learned the key differences between any and unknown in typescript. while both types can hold any value, any disables all type checking, which can lead to runtime errors. Let's take a look at a simple code example to understand the difference between unknown and any types: in this example, the getvalue function returns a value of type unknown, which means that the type of the value is not yet known during the execution of the program. In this article, we’ll explore the differences between “any” and “unknown” in typescript and discuss when to use each one. by understanding the nuances of these two types, you’ll be able to. Yes, unknown does the same thing, but the difference from any is that unknown gives you a type error letting you know about the problem. const a: any = 7 a has `any` type.

Typescript Unknown Vs Any Understanding The Differences And Best Practices In this typescript tutorial, we have learned the key differences between any and unknown in typescript. while both types can hold any value, any disables all type checking, which can lead to runtime errors. Let's take a look at a simple code example to understand the difference between unknown and any types: in this example, the getvalue function returns a value of type unknown, which means that the type of the value is not yet known during the execution of the program. In this article, we’ll explore the differences between “any” and “unknown” in typescript and discuss when to use each one. by understanding the nuances of these two types, you’ll be able to. Yes, unknown does the same thing, but the difference from any is that unknown gives you a type error letting you know about the problem. const a: any = 7 a has `any` type.

Typescript Any Vs Unknown Understanding Type Safety Differences In this article, we’ll explore the differences between “any” and “unknown” in typescript and discuss when to use each one. by understanding the nuances of these two types, you’ll be able to. Yes, unknown does the same thing, but the difference from any is that unknown gives you a type error letting you know about the problem. const a: any = 7 a has `any` type.

Typescript Any Vs Unknown Angular Newsletter