Embark on a thrilling expedition through the wonders of science and marvel at the infinite possibilities of the universe. From mind-boggling discoveries to mind-expanding theories, join us as we unlock the mysteries of the cosmos and unravel the tapestry of scientific knowledge in our Css Grid Responsive Columns Layout Codesandbox section.
Conclusion
Taking everything into consideration, it is unmistakable that this particular write-up gives worthwhile details about Css Grid Responsive Columns Layout Codesandbox. Throughout the content, the content creator illustrates substantial skill in the field.
Crucially, the portion covering underlying mechanisms stands out as a major point. The text comprehensively covers how these aspects relate to build a solid foundation of Css Grid Responsive Columns Layout Codesandbox.
Besides, the document shines in deconstructing complex concepts in an clear manner. This simplicity makes the discussion useful across different knowledge levels.
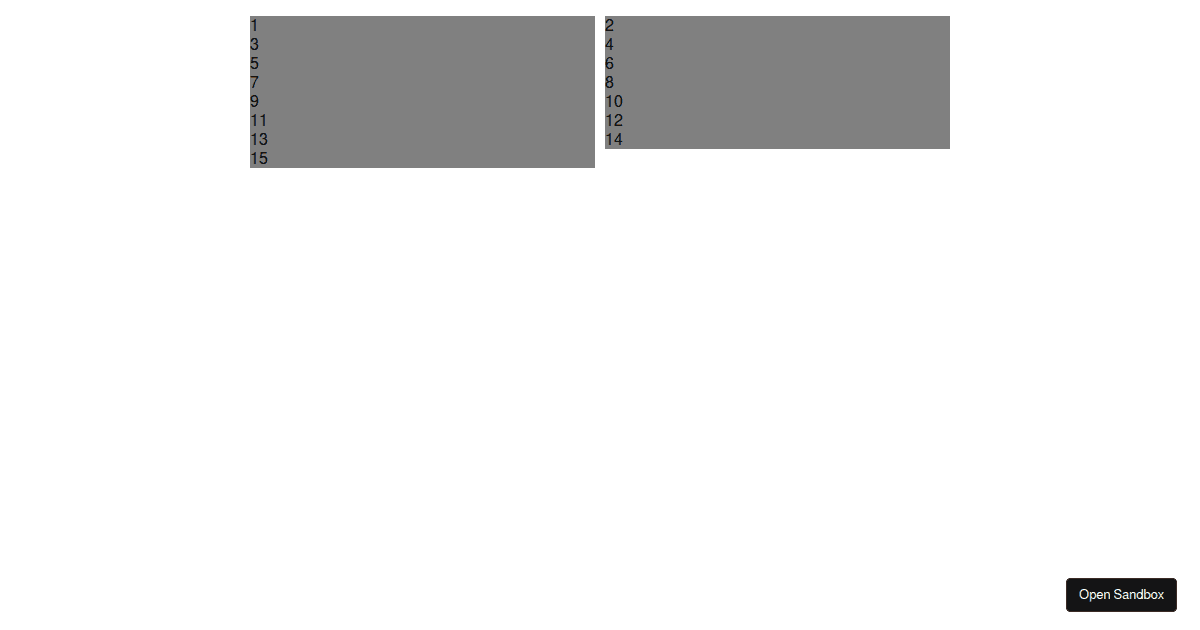
The analyst further amplifies the examination by incorporating suitable illustrations and practical implementations that put into perspective the abstract ideas.
An extra component that is noteworthy is the comprehensive analysis of different viewpoints related to Css Grid Responsive Columns Layout Codesandbox. By examining these diverse angles, the content offers a well-rounded view of the subject matter.
The exhaustiveness with which the writer addresses the subject is genuinely impressive and sets a high standard for comparable publications in this discipline.
Wrapping up, this article not only educates the audience about Css Grid Responsive Columns Layout Codesandbox, but also motivates deeper analysis into this captivating subject. For those who are new to the topic or an authority, you will encounter beneficial knowledge in this detailed content.
Gratitude for engaging with the piece. If you have any inquiries, please do not hesitate to contact me by means of the feedback area. I am excited about your thoughts.
In addition, you will find some related posts that you will find interesting and complementary to this discussion. Enjoy your reading!