
Css Mvp Award 2023 Credly Margin properties have four form: margin top, margin right, margin bottom and margin left. in css, the margin property defines the space around some html elements. Are you struggling with creating space between html elements on your website? look no further than css margin! in this tutorial, we'll explore the basics of.

Css Inline Block Learn In 30 Seconds From Microsoft You can set the margin property to auto to horizontally center the element within its container. the element will then take up the specified width, and the remaining space will be split equally between the left and right margins. Css css tutorial learn css in 30 seconds from microsoft mvp awarded by our simple diagram & syntax & sample code & code explanation & output. In this beginner friendly tutorial, you’ll learn how to control spacing around your elements using css margin. we’ll cover how to apply margins to one side, multiple sides, and even use. Css is utilized to control the style of a web report in a straightforward and simple way. cascading style sheets, affectionately referred to as css, is a basic configuration expected to improve the procedure of making pages respectable. css handles the look and feel part of a site page.

Css Inline Block Learn In 30 Seconds From Microsoft In this beginner friendly tutorial, you’ll learn how to control spacing around your elements using css margin. we’ll cover how to apply margins to one side, multiple sides, and even use. Css is utilized to control the style of a web report in a straightforward and simple way. cascading style sheets, affectionately referred to as css, is a basic configuration expected to improve the procedure of making pages respectable. css handles the look and feel part of a site page. Understand css margin in just 1 minute! learn how to control spacing between elements with simple margin properties. #css #webdevelopment #shorts #learntocode. 📄 description: 📅 day 21 of our web development course (easy shorts style)! in today’s quick video, you’ll learn how to use css margin to add space outsi more. "unlock the power of css margins to control the layout of your webpage! in this video, we’ll explore how to apply margins to different elements, understand t. Height and width property can be set to default or be specified in length values like px, cm, % of the containing block. height and width do not include padding, borders, or margins. apply height and width of the area inside the padding, border, and margin of the element. learn more click here to see more details.

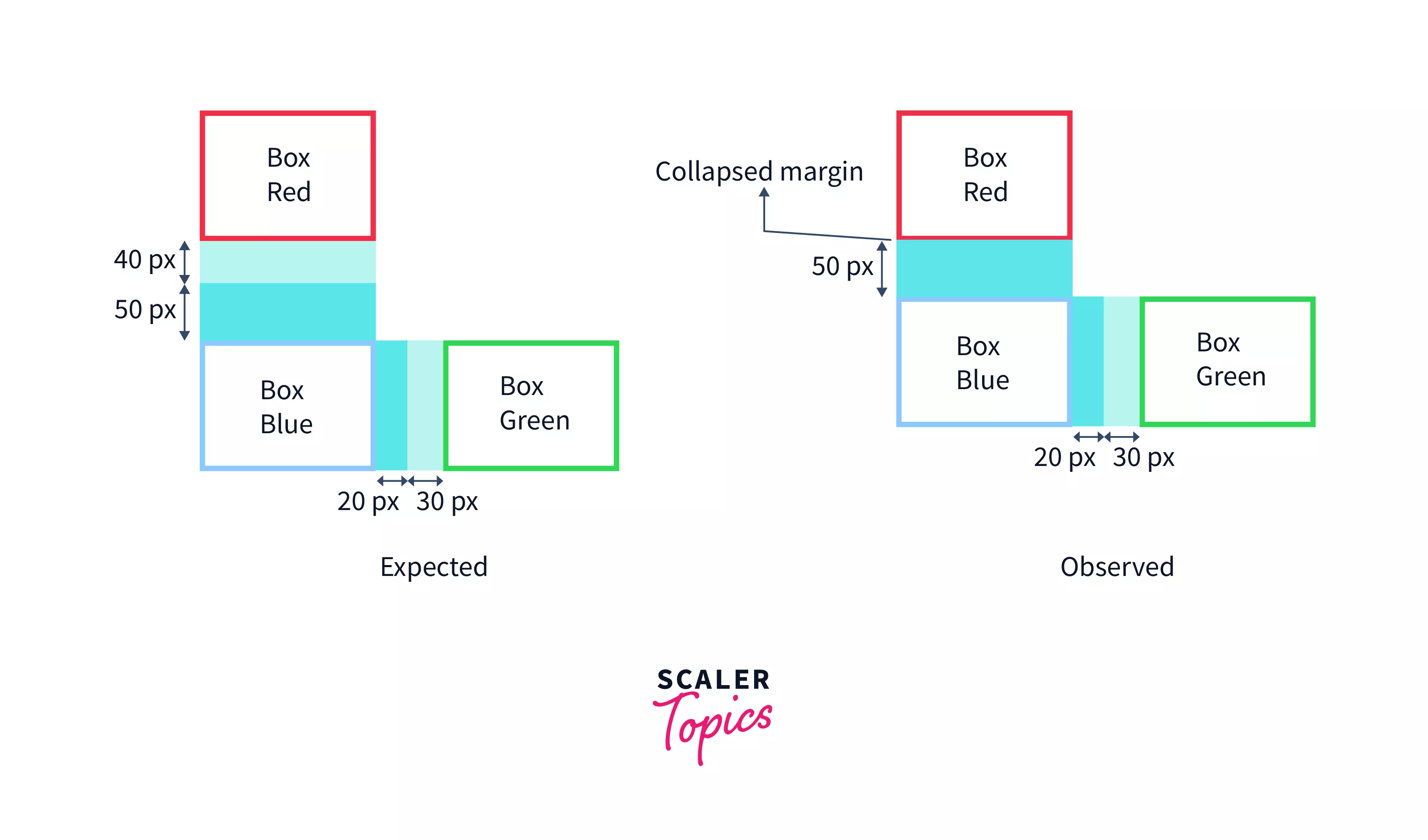
Css Margin Margin Property In Css Scaler Topics Understand css margin in just 1 minute! learn how to control spacing between elements with simple margin properties. #css #webdevelopment #shorts #learntocode. 📄 description: 📅 day 21 of our web development course (easy shorts style)! in today’s quick video, you’ll learn how to use css margin to add space outsi more. "unlock the power of css margins to control the layout of your webpage! in this video, we’ll explore how to apply margins to different elements, understand t. Height and width property can be set to default or be specified in length values like px, cm, % of the containing block. height and width do not include padding, borders, or margins. apply height and width of the area inside the padding, border, and margin of the element. learn more click here to see more details.

Css Margin Margin Property In Css Scaler Topics "unlock the power of css margins to control the layout of your webpage! in this video, we’ll explore how to apply margins to different elements, understand t. Height and width property can be set to default or be specified in length values like px, cm, % of the containing block. height and width do not include padding, borders, or margins. apply height and width of the area inside the padding, border, and margin of the element. learn more click here to see more details.
Github Amenamitu Margin Css