
Css Margin Margin Property In Css Scaler Topics Margin in css is a property that defines the empty space around an html element. learn more about css margin properties and possible values with scaler topics. Set the margin for all four sides of a
element to 35 pixels: more "try it yourself" examples below. the margin property sets the margins for an element, and is a shorthand property for the following properties: if the margin property has four values: if the margin property has three values: if the margin property has two values:.

Css Margin Margin Property In Css Scaler Topics We can use the margins property in css to relocate an element up, down, left, or right on any desired page. if the width of the page is fixed, then we can easily center an element horizontally: we can do it by simply setting the parameter margin to auto. There is a simple way to deal with margins when you resize the screen. just define your container width and set margin to auto: width: 768px; margin: auto; the container width will be fixed and it will be on the center of the screen. therefore the margins will be automatically adjusted to fit the rest of the screen. Margin css: find out what is the difference of margin vs padding, how to use margin auto and how to use html margin markup. margin css examples included. The css margin property adds space around an element. it creates an empty area outside the border of an element. for example, border: 4px solid black; margin: 50px; browser output. here, the margin property adds a 50px space around the border of the h1 element. the syntax of the margin property is as follows, here,.

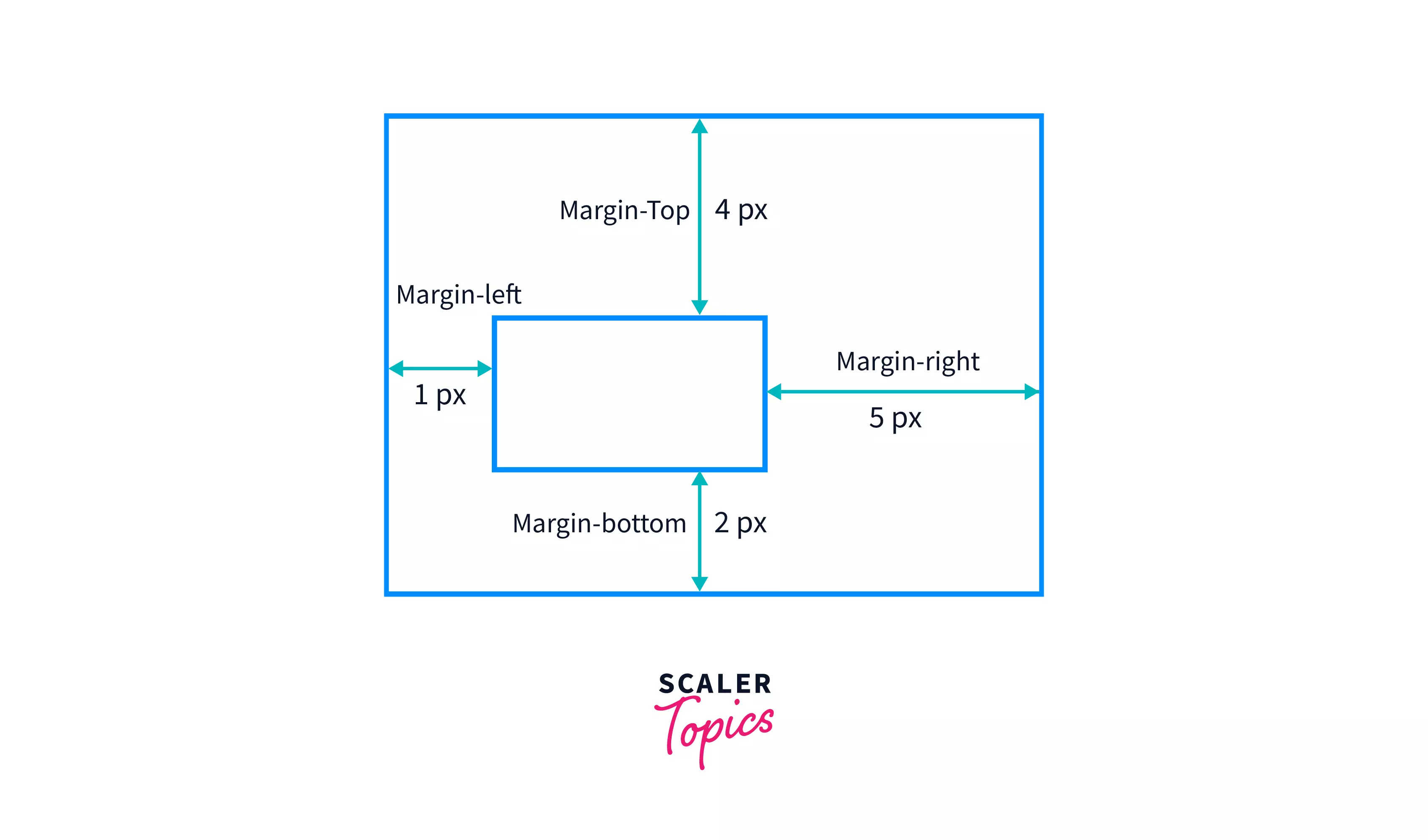
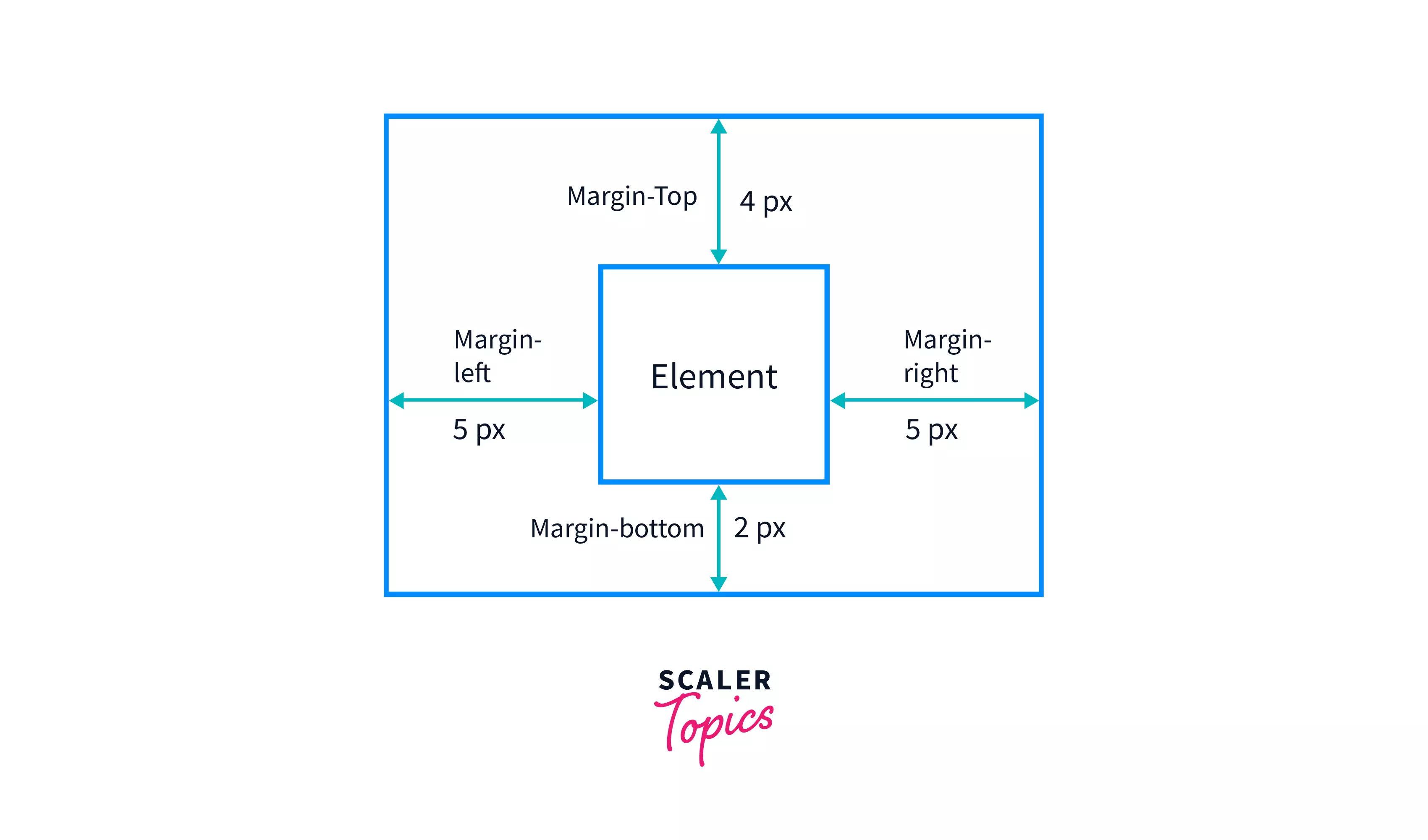
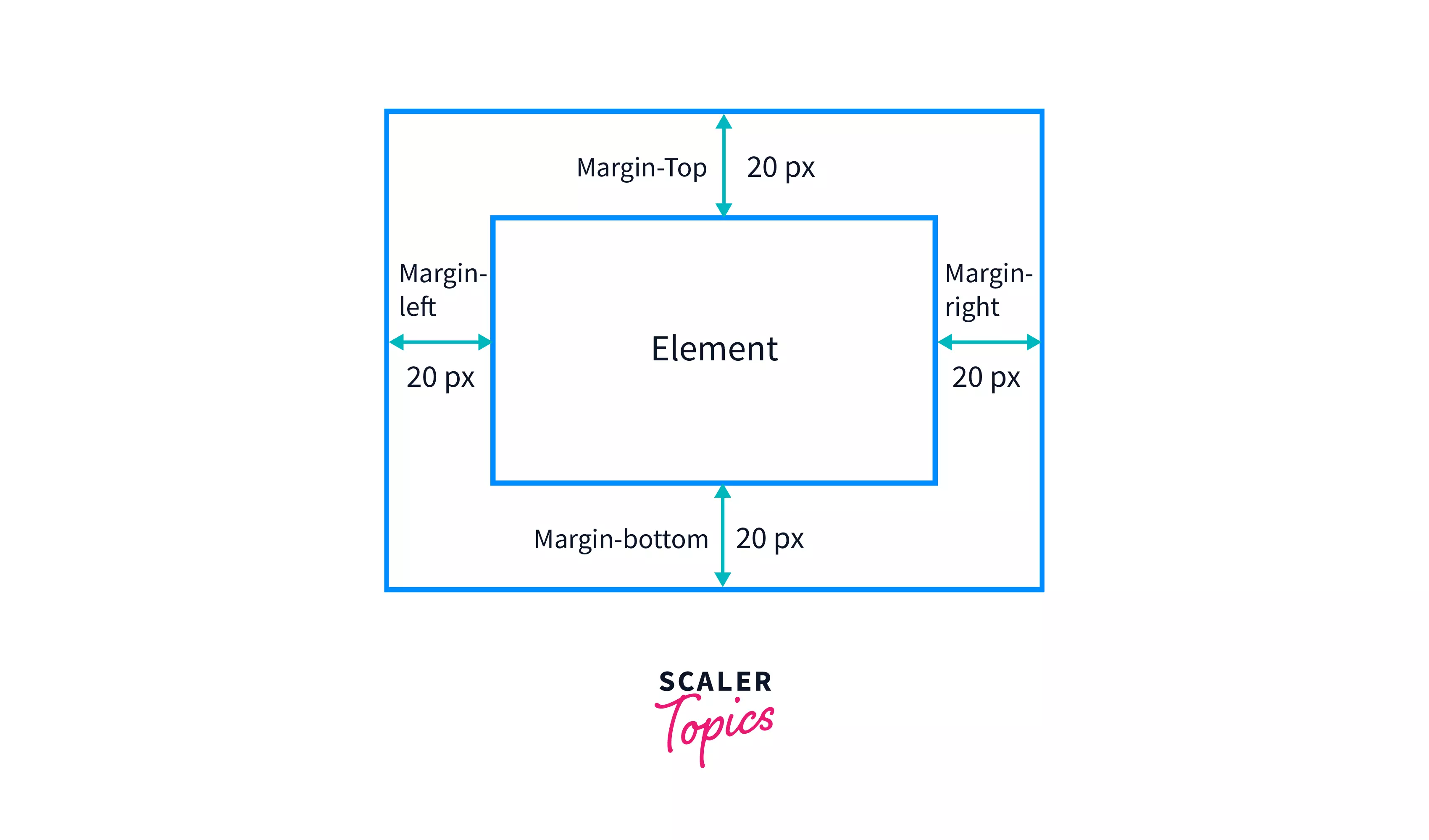
Css Margin Margin Property In Css Scaler Topics Margin css: find out what is the difference of margin vs padding, how to use margin auto and how to use html margin markup. margin css examples included. The css margin property adds space around an element. it creates an empty area outside the border of an element. for example, border: 4px solid black; margin: 50px; browser output. here, the margin property adds a 50px space around the border of the h1 element. the syntax of the margin property is as follows, here,. Css margins: to add space around an element, use css margins. for each side, the margin sizes can be customized (top,. Learn about the margin css property. view description, syntax, values, examples and browser support for the margin css property. The margin property in css is a powerful shorthand for setting the margin properties of an element. by using this property, developers can specify the space around elements in a concise and efficient manner, enhancing the flexibility and aesthetics of web layouts. In css, margins are the transparent space around an element's content, pushing other elements away. they are specified using the margin property (for all sides) or margin top, margin right, margin bottom, and margin left (for individual sides).

Css Margin Margin Property In Css Scaler Topics Css margins: to add space around an element, use css margins. for each side, the margin sizes can be customized (top,. Learn about the margin css property. view description, syntax, values, examples and browser support for the margin css property. The margin property in css is a powerful shorthand for setting the margin properties of an element. by using this property, developers can specify the space around elements in a concise and efficient manner, enhancing the flexibility and aesthetics of web layouts. In css, margins are the transparent space around an element's content, pushing other elements away. they are specified using the margin property (for all sides) or margin top, margin right, margin bottom, and margin left (for individual sides).

Css Margin Margin Property In Css Scaler Topics The margin property in css is a powerful shorthand for setting the margin properties of an element. by using this property, developers can specify the space around elements in a concise and efficient manner, enhancing the flexibility and aesthetics of web layouts. In css, margins are the transparent space around an element's content, pushing other elements away. they are specified using the margin property (for all sides) or margin top, margin right, margin bottom, and margin left (for individual sides).