
Optimizing Cypress Automation Fix Flaky Tests Timeouts Dive into cypress end to end testing with a guide on writing your first test. learn step by step, best practices, and tips for efficient test creation. Direct download the recommended approach is to install cypress with npm because: cypress is versioned like any other dependency. it simplifies running cypress in continuous integration. if you're not using node or a package manager in your project or you want to just try cypress out quickly, you can always download cypress directly from our cdn.

Cypress Flaky Tests Exercises Better World By Better Software Learn the basics of cypress, including querying elements, chaining commands, and interacting with elements. Explore cypress documentation for a comprehensive guide on end to end, component, and accessibility testing. discover features, commands, best practices, and get started with cypress today. The cypress team maintains the real world app (rwa), a full stack example application that demonstrates best practices and scalable strategies with cypress in practical and realistic scenarios. the rwa achieves full code coverage with end to end tests across multiple browsers and device sizes, but also includes visual regression tests, api tests, unit tests, and runs them all in an efficient. Learn how to organize your tests in cypress and the types of supported files, how to write tests in cypress including hooks, exclusions, and configurations.

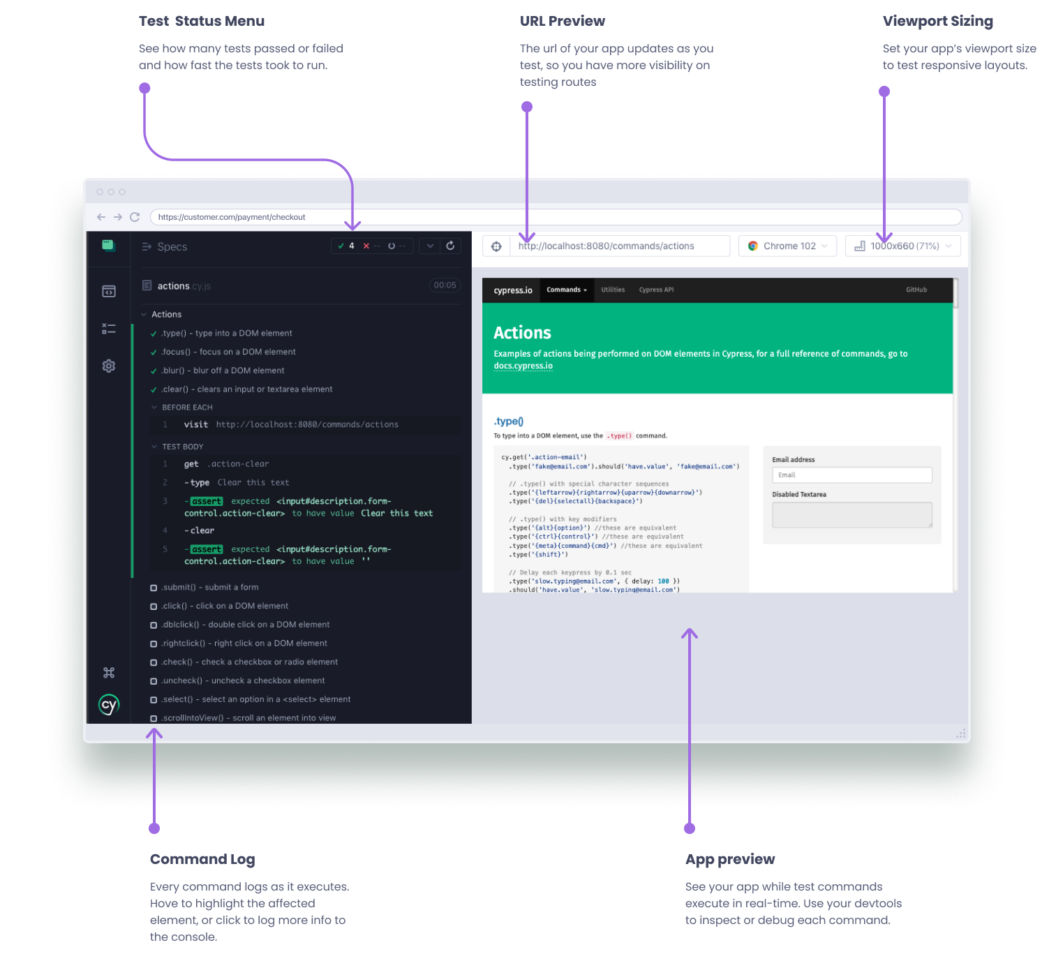
How To Avoid Flaky Tests In Cypress Semaphore The cypress team maintains the real world app (rwa), a full stack example application that demonstrates best practices and scalable strategies with cypress in practical and realistic scenarios. the rwa achieves full code coverage with end to end tests across multiple browsers and device sizes, but also includes visual regression tests, api tests, unit tests, and runs them all in an efficient. Learn how to organize your tests in cypress and the types of supported files, how to write tests in cypress including hooks, exclusions, and configurations. Open the app in cypress to visually see, review, and debug end to end and component tests. Discover effective end to end testing strategies in cypress app testing guide. elevate your testing proficiency. Learn how to run cypress from the command line using npm, yarn, or pnpm. Cypress app press trigger native key events in your application to simulate keyboard interactions. a keydown, press, and keyup event will be dispatched directly to the browser window. unlike cy.type(), which is best for typing character keys, cy.press() will dispatch real keyboard events rather than simulated ones.

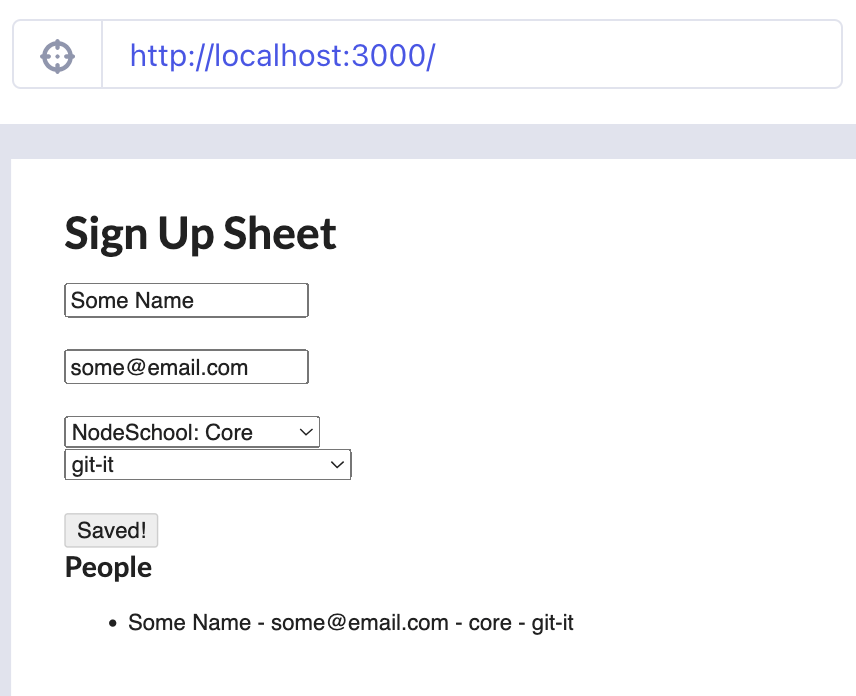
How To Avoid Flaky Tests In Cypress Semaphore Open the app in cypress to visually see, review, and debug end to end and component tests. Discover effective end to end testing strategies in cypress app testing guide. elevate your testing proficiency. Learn how to run cypress from the command line using npm, yarn, or pnpm. Cypress app press trigger native key events in your application to simulate keyboard interactions. a keydown, press, and keyup event will be dispatched directly to the browser window. unlike cy.type(), which is best for typing character keys, cy.press() will dispatch real keyboard events rather than simulated ones.

Webcast Recording Flaky Test Management With Cypress Learn how to run cypress from the command line using npm, yarn, or pnpm. Cypress app press trigger native key events in your application to simulate keyboard interactions. a keydown, press, and keyup event will be dispatched directly to the browser window. unlike cy.type(), which is best for typing character keys, cy.press() will dispatch real keyboard events rather than simulated ones.

Tackling Flaky Tests With Cypress And Playwright Through Network