
What Is The Difference Between Bitmap And Vector Pdf Computer File While a bitmap image contains information about the color of each pixel, a vector graphic contains instructions about where to place each of the components. it is even possible to embed a bitmap graphic within a vector graphic, which is how vector bitmap hybrid graphics work. The main difference between bitmap and vector is that the bitmap graphics use pixels to represent images while the vector graphics use basic geometric shapes to represent images. , .gif, , .tiff, .psd are some bitmap file types while .ps, .eps, .svf, .ai,.cdr and .svg are vector file types.

Difference Between Bitmap And Vector Graphics With Chart Viva Bitmap graphics excel in capturing intricate details and complex color gradients, while vector graphics offer scalability and flexibility in size. understanding the attributes of each format is crucial for choosing the right one for your specific project or design needs. Vector and bitmap (also called raster) images are two different types of digital images. vector images are made up of lines and curves that are defined by mathematical algorithms, while bitmap images are made up of a grid of pixels. The debate between bitmap and vector graphics comes down to understanding the strengths and weaknesses of each. while bitmaps are ideal for capturing realistic images with intricate details, vectors are better suited for logos, icons, and graphics that require scalability. In the world of digital art and graphics, two primary file formats dominate the scene: vector art and bitmap. while both serve as essential tools for creating and storing digital images, they differ significantly in their underlying structure, scalability, and potential applications.

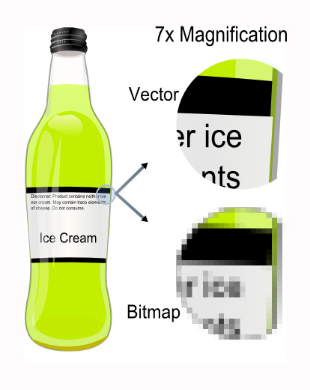
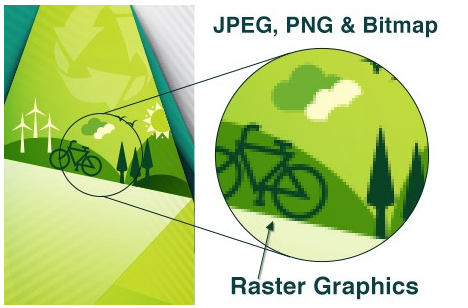
Difference Between Bitmap And Vector Graphics With Chart Viva The debate between bitmap and vector graphics comes down to understanding the strengths and weaknesses of each. while bitmaps are ideal for capturing realistic images with intricate details, vectors are better suited for logos, icons, and graphics that require scalability. In the world of digital art and graphics, two primary file formats dominate the scene: vector art and bitmap. while both serve as essential tools for creating and storing digital images, they differ significantly in their underlying structure, scalability, and potential applications. Bitmap (or raster) graphics are made up of as a series of tiny dots called pixels. each pixel is actually a very small square that is assigned a color, and then arranged in a pattern to form the image. vector graphics is the use of polygons to represent images in computer graphics. Most graphics applications are capable of opening a wide variety of bitmap formats. bitmap formats can easily be converted from one to the other (for instance, saving a png to a jpeg), and vectors can easily be saved as a bitmap image file. Bitmap image (left): images made up of a grid of pixel. also known as a raster graphic. vector graphic (right): a graphic based on geometry not a series of dots, providing smooth edges and allowing the graphic to be scaled smaller or larger with no lose in quality. Digital photographs, including the images you see online, are typically bitmaps, while vector files work better for digital illustrations, complex graphics, and logos. the easiest way to tell the difference between vector and bitmap artwork is to zoom in on it.

Difference Between Bitmap And Vector Graphics With Chart Viva Bitmap (or raster) graphics are made up of as a series of tiny dots called pixels. each pixel is actually a very small square that is assigned a color, and then arranged in a pattern to form the image. vector graphics is the use of polygons to represent images in computer graphics. Most graphics applications are capable of opening a wide variety of bitmap formats. bitmap formats can easily be converted from one to the other (for instance, saving a png to a jpeg), and vectors can easily be saved as a bitmap image file. Bitmap image (left): images made up of a grid of pixel. also known as a raster graphic. vector graphic (right): a graphic based on geometry not a series of dots, providing smooth edges and allowing the graphic to be scaled smaller or larger with no lose in quality. Digital photographs, including the images you see online, are typically bitmaps, while vector files work better for digital illustrations, complex graphics, and logos. the easiest way to tell the difference between vector and bitmap artwork is to zoom in on it.

Vector Vs Bitmap Graphics Difference Between Vector And Bitmap Bitmap image (left): images made up of a grid of pixel. also known as a raster graphic. vector graphic (right): a graphic based on geometry not a series of dots, providing smooth edges and allowing the graphic to be scaled smaller or larger with no lose in quality. Digital photographs, including the images you see online, are typically bitmaps, while vector files work better for digital illustrations, complex graphics, and logos. the easiest way to tell the difference between vector and bitmap artwork is to zoom in on it.

Vector Vs Bitmap Graphics Difference Between Vector And Bitmap