
Difference Between Ionic React Vs React Native Ionic react is web first, meaning that it implements native ios and android ui patterns using cross platform, standards based web technology instead of accessing platform ui controls directly. in contrast, react native provides an abstraction through react that controls platform ui controls directly. Compared to ionic, react native is a more traditional mobile development framework. react native is built in javascript as a component based framework for creating native mobile applications. javascript developers can use react native to quickly create beautiful, highly functional uis.

Ionic React Vs React Native What Is The Difference Ionic Io Ionic and react native are both excellent frameworks for developing cross platform mobile applications. ionic is a better choice if you want to build applications quickly and if you have web development skills. This post breaks down the differences between ionic react and react native in plain english. we’ll cover performance, flexibility, development experience, native capabilities, community support, and more. React native delivers near native performance with javascript. and ionic, on the other hand, leverages web technologies for cross platform development. your decision hinges on factors like performance needs, development speed, and team expertise. Understanding the key distinctions between react native and ionic react is essential to making an informed choice. these frameworks diverge in their underlying technologies and approaches, leading to distinct advantages and trade offs. ionic react: at its core, ionic react is a web first framework.

React Native Vs Ionic React React native delivers near native performance with javascript. and ionic, on the other hand, leverages web technologies for cross platform development. your decision hinges on factors like performance needs, development speed, and team expertise. Understanding the key distinctions between react native and ionic react is essential to making an informed choice. these frameworks diverge in their underlying technologies and approaches, leading to distinct advantages and trade offs. ionic react: at its core, ionic react is a web first framework. Ionic react (ir) and react native are two of the most popular frameworks for developing cross platform mobile apps. both frameworks use javascript to build user interfaces, but they have different approaches to rendering those uis. When it comes to cross platform versatile app development, ionic and react native are two of the foremost prevalent systems. both offer particular points of interest, but your choice depends on the project's objectives, execution needs, and developer assets. React native vs ionic: which is best mobile app framework? read on difference between ionic and react native with key advantages and disadvantages of both react native and ionic. React native is independent of the ios, or android platform, which means the codes can be used across platforms in react native. 2. ionic is an open source cross platform framework, that the developers prefer to build hybrid mobile apps. ionic is used to develop hybrid mobile apps using web technologies with the help of javascript and css.

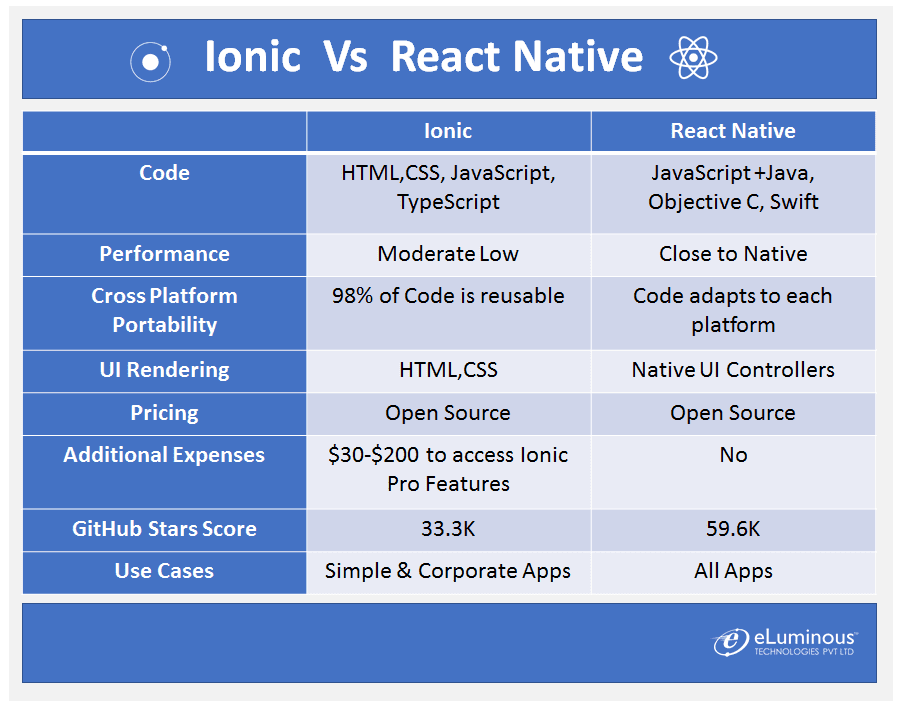
Ionic Vs React Native Eluminous Technologies Ionic react (ir) and react native are two of the most popular frameworks for developing cross platform mobile apps. both frameworks use javascript to build user interfaces, but they have different approaches to rendering those uis. When it comes to cross platform versatile app development, ionic and react native are two of the foremost prevalent systems. both offer particular points of interest, but your choice depends on the project's objectives, execution needs, and developer assets. React native vs ionic: which is best mobile app framework? read on difference between ionic and react native with key advantages and disadvantages of both react native and ionic. React native is independent of the ios, or android platform, which means the codes can be used across platforms in react native. 2. ionic is an open source cross platform framework, that the developers prefer to build hybrid mobile apps. ionic is used to develop hybrid mobile apps using web technologies with the help of javascript and css.

Ionic React Vs React Native Detailed Comparison For Reference React native vs ionic: which is best mobile app framework? read on difference between ionic and react native with key advantages and disadvantages of both react native and ionic. React native is independent of the ios, or android platform, which means the codes can be used across platforms in react native. 2. ionic is an open source cross platform framework, that the developers prefer to build hybrid mobile apps. ionic is used to develop hybrid mobile apps using web technologies with the help of javascript and css.