
Problem With My Visual Studio Code Live Server Html Css The Solved it by changing live server settings to my local ip and it fixed issue. my local ip: 192.168.2.16:5500 index is rendering changes on fly and working. for steps, you can refer: watch?v= b3rrvhgcow. this works for anyone for whom live server is not running by default with port 5500. A step by step illustrated guide on how to solve the issue where the live server extension doesn't work in visual studio code.

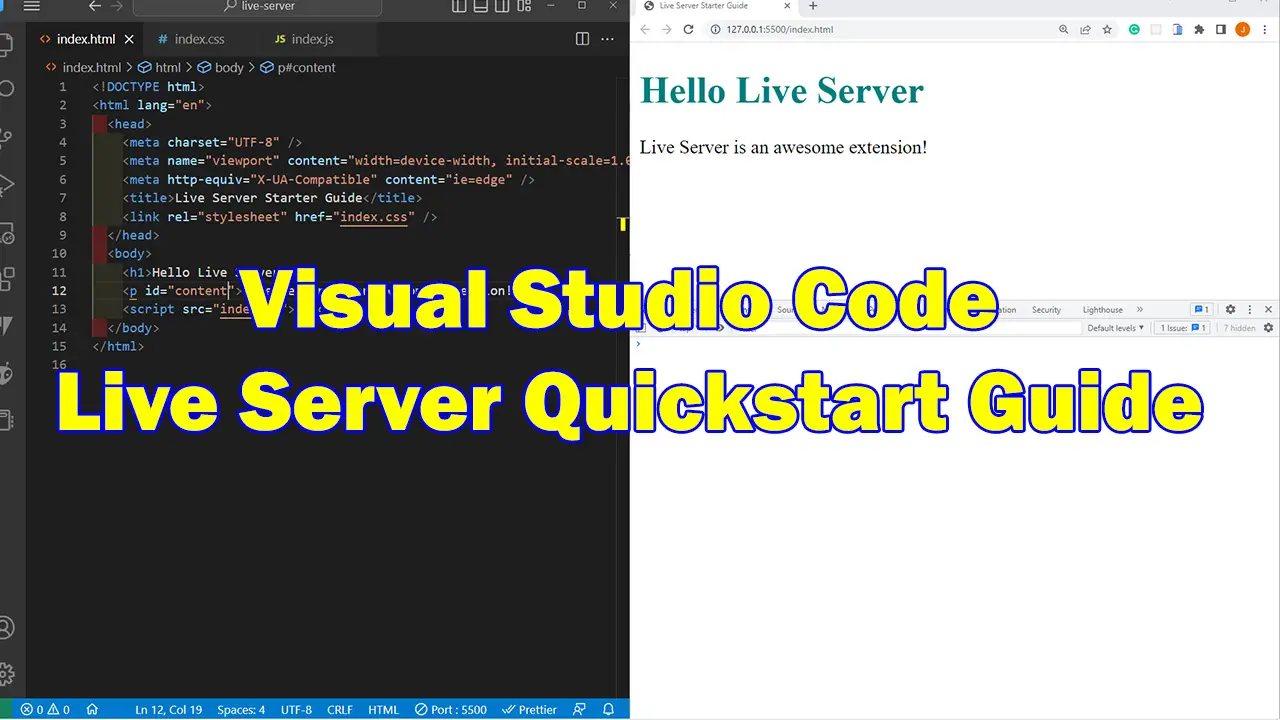
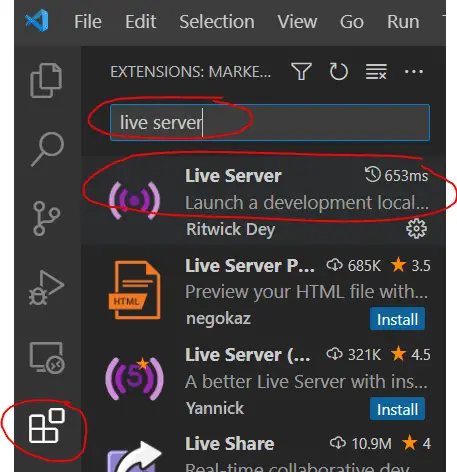
Visual Studio Code Live Server Quickstart Guide Donskytech Fix it fast is your vs code live server acting up? 😩 don’t stress — i’ve got you covered! in this video, i’ll show you some quick and easy ways to fix live server when it’s not. If you’re facing issues with live server not working in vs code, you’re not alone. let’s go through a step by step guide to fix it and get you back on track. In this article, we'll explore common issues with vscode live server, from installation hiccups to more complex problems. by the end, you'll have a solid toolkit for troubleshooting and fixing these issues, making your development process a whole lot smoother. Learn how to fix the live server not working issue in vs code with this step by step guide. we cover common causes of the problem and provide solutions for each one.

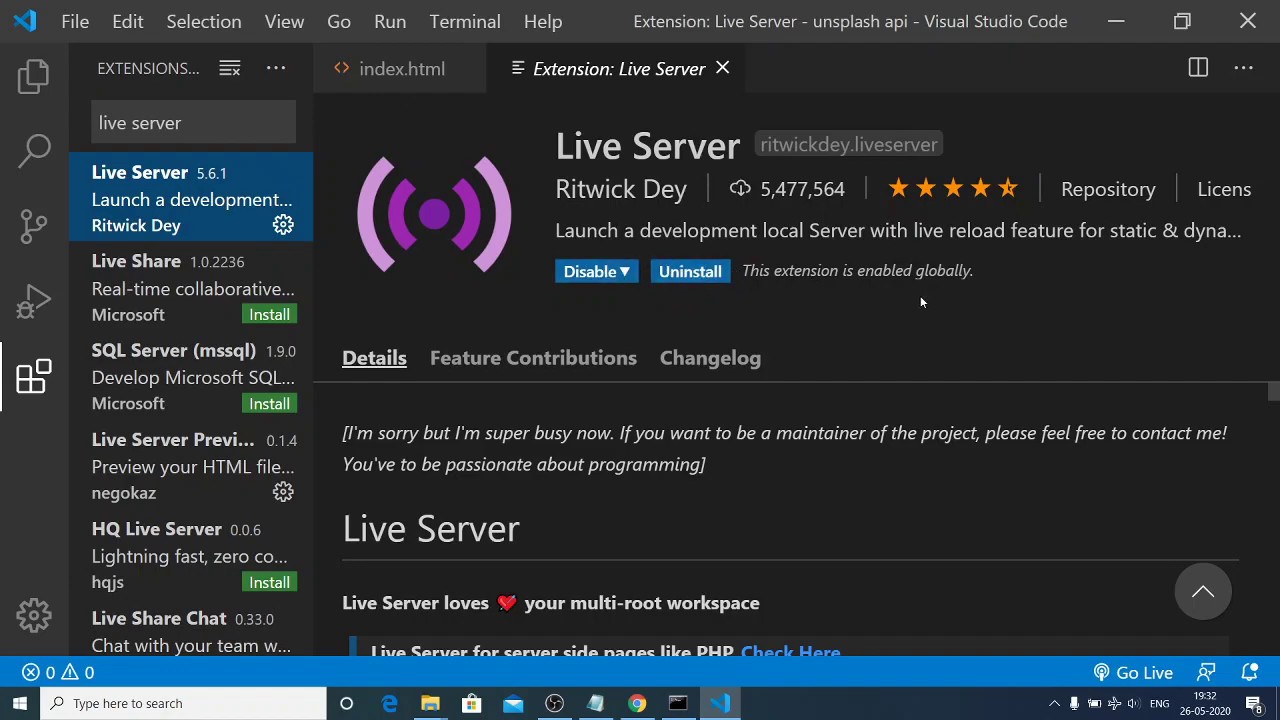
Visual Studio Code Live Server Quickstart Guide Donskytech In this article, we'll explore common issues with vscode live server, from installation hiccups to more complex problems. by the end, you'll have a solid toolkit for troubleshooting and fixing these issues, making your development process a whole lot smoother. Learn how to fix the live server not working issue in vs code with this step by step guide. we cover common causes of the problem and provide solutions for each one. Hi zain i am sorry, community is just a consumer forum, due to the scope of your question (visual studio code) can you please post this question to our sister forum on msdn (the developer network) in the visual studio section (linked below) over there you will have access to a host of visual studio code developers and will get a knowledgeable and quick answer to this question . https. Set the browser for live server in preferences: open settings (json). scroll all the way to the bottom of the file, add a comma after the last setting, then paste in "liveserver.settings.custombrowser": "chrome" or "firefox" or another 🙂 save the settings.json file and try to run live server again. But what if live server doesn’t open your browser and show your page like you expect? if this is happening to you, here are a few things you can try. sometimes the best you can do is start vscode from scratch. first, save all of your work. then close vscode, which will also stop all of the extensions you’ve installed. First, save all of your work. then close vscode, which will also stop all of the extensions you've installed. then, reopen vscode and try again – go to the html file you want to view, right click, and select "open with live server". it's possible that the extension is working, but your system doesn't have a default browser.

Visual Studio Code Live Server Not Working Hi zain i am sorry, community is just a consumer forum, due to the scope of your question (visual studio code) can you please post this question to our sister forum on msdn (the developer network) in the visual studio section (linked below) over there you will have access to a host of visual studio code developers and will get a knowledgeable and quick answer to this question . https. Set the browser for live server in preferences: open settings (json). scroll all the way to the bottom of the file, add a comma after the last setting, then paste in "liveserver.settings.custombrowser": "chrome" or "firefox" or another 🙂 save the settings.json file and try to run live server again. But what if live server doesn’t open your browser and show your page like you expect? if this is happening to you, here are a few things you can try. sometimes the best you can do is start vscode from scratch. first, save all of your work. then close vscode, which will also stop all of the extensions you’ve installed. First, save all of your work. then close vscode, which will also stop all of the extensions you've installed. then, reopen vscode and try again – go to the html file you want to view, right click, and select "open with live server". it's possible that the extension is working, but your system doesn't have a default browser.

Visual Studio Code Live Server Not Working Vrogue But what if live server doesn’t open your browser and show your page like you expect? if this is happening to you, here are a few things you can try. sometimes the best you can do is start vscode from scratch. first, save all of your work. then close vscode, which will also stop all of the extensions you’ve installed. First, save all of your work. then close vscode, which will also stop all of the extensions you've installed. then, reopen vscode and try again – go to the html file you want to view, right click, and select "open with live server". it's possible that the extension is working, but your system doesn't have a default browser.

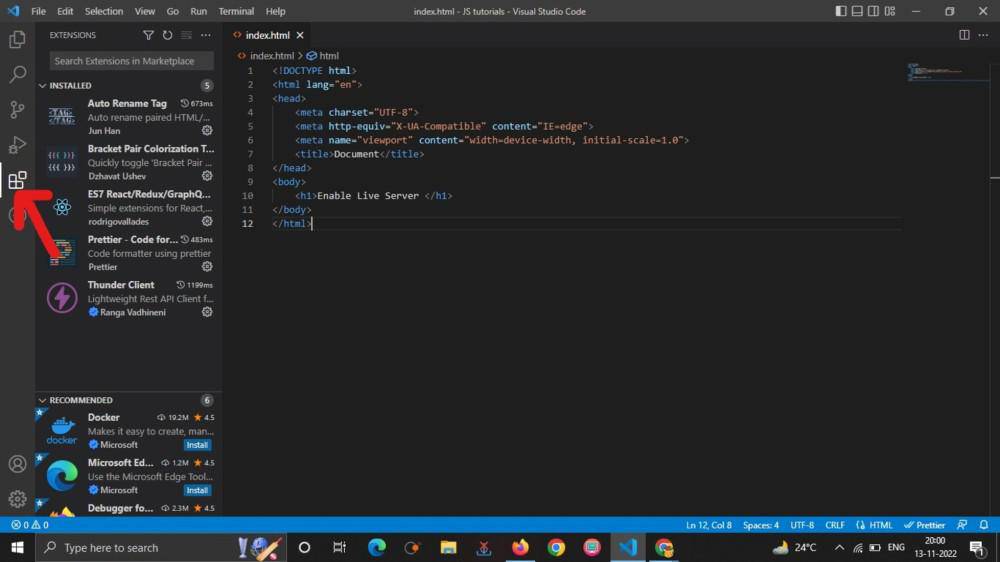
How To Enable Live Server On Visual Studio Code Geeksforgeeks